Boa tarde, tudo bem?
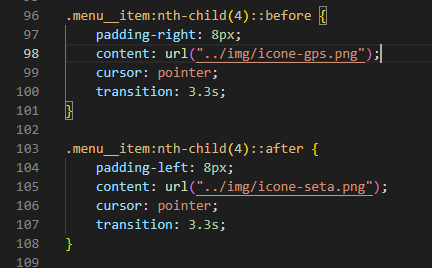
Então, o :nth-child é uma pseudo-classe do css, funcionando como um seletor avançado. Ele nesse contexto, está selecionando o quarto "filho", ou seja o quarto elemento que está dentro do seu seletor, no caso a classe .menu_item. Já o ::before e ::after são pseudo-elementos, eles servem para inserir algo antes e depois de um determinado elemento.
Esses :: (par de dois pontos), são para identificar o pseudo-elemento, assim como o : (dois pontos), identifica uma pseudo-classe.
No contexto em geral, essa linha serve para adicionar estilizações antes e depois do quarto elemento filho da classe .menu__item.
Espero ter ajudado :)
Caso sobre alguma dúvida ou queira saber mais, dá um olhada aqui https://www.w3schools.com/css/css_pseudo_elements.asp