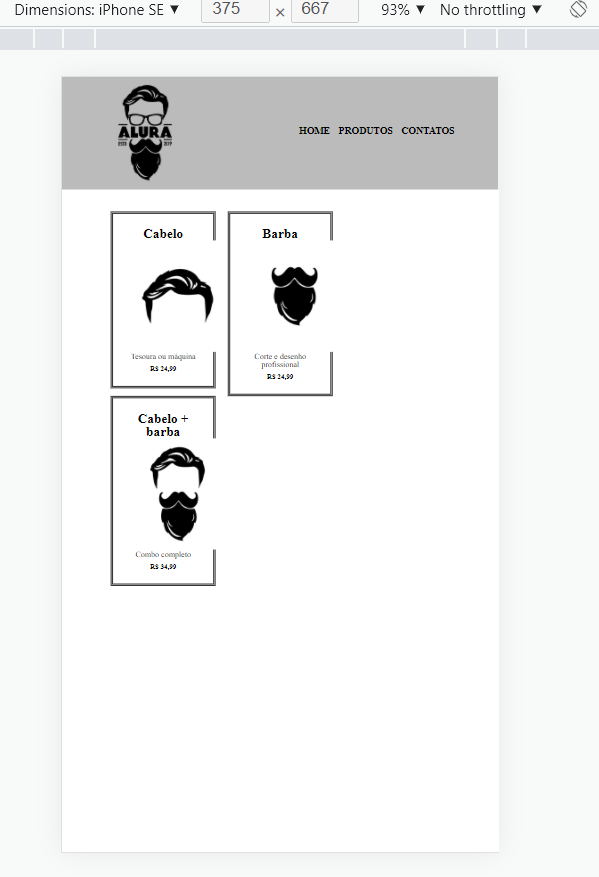
Olá! Estava mexendo na opção desenvolvedor do Chrome e percebi que quando visualizo o site em um celular, por exemplo, as caixas não ficam alinhadas. Isso sempre acontece com outros sites? Tem alguma forma de evitar isso?
Olá! Estava mexendo na opção desenvolvedor do Chrome e percebi que quando visualizo o site em um celular, por exemplo, as caixas não ficam alinhadas. Isso sempre acontece com outros sites? Tem alguma forma de evitar isso?
Ah, e em algumas situações as caixas não ficam nem fechadas.

Oi Rikelmy, tudo certo? Devido às diferenças nos dispositivos você notará bastante isso. A forma de como você "monta" sua página é importante e para que o usuário não tenha essa má impressão temos que tornar a página responsiva.
Você aprenderá mais para a frente enquanto seguir seu caminho como desenvolvedor web, mas já pode pesquisar em como tornar seu site responsivo.
Pesquisando por alto aqui encontrei:
"Design Responsivo é uma técnica de estruturação HTML e CSS, que consiste em adaptar o site ao browser do usuário sem que seja necessário definir várias folhas de estilos especíificaspara cada resolução, ou seja, é um tipo de design onde o layout fica fluído e variante de acordo com a resolução do usuário."
E sei que também tem vários artigos do pessoal da Alura, sem mencionar vídeos, falando desse assunto.
Mas não se preocupa que logo estará, desenvolvendo com maestria e lidando com várias situaçoes.
Também estou aprendendo e sou curioso por natureza. Estamos no mesmo barco.
Bora pra frente.
Abraços.
Ah, sim. Obrigado, Danniel!!