Olá! Parece que você está fazendo um ótimo trabalho com o seu código CSS. O uso do linear-gradient na propriedade background-image está absolutamente correto. Não há necessidade de se preocupar com o uso do “RESET.CSS” ou a necessidade de uma biblioteca específica para isso.
Os gradientes são tratados como imagens no CSS e não como cores simples. Por isso, a função linear-gradient não terá efeito com a propriedade background-color, pois ela espera um valor de .
Se o seu código ainda não estiver funcionando como esperado, pode haver outras regras CSS que estão sobrescrevendo esta ou talvez exista um erro de sintaxe em algum lugar no seu CSS.
Além disso, você mencionou sobre o uso da propriedade background com um gradiente. Isso é absolutamente possível e uma ótima maneira de adicionar um pouco de estilo ao seu site. Aqui está um exemplo:
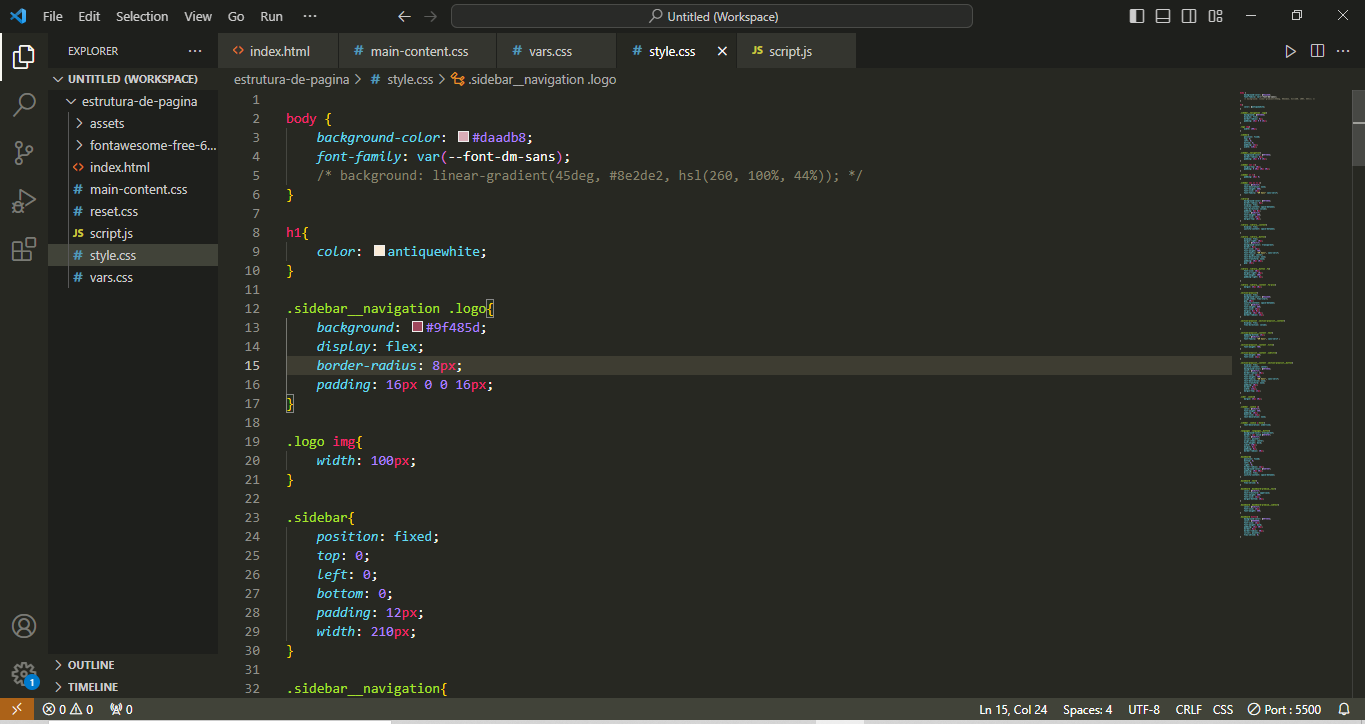
body {
background: linear-gradient(45deg, #8e2de2, hsl(260, 100%, 44%));
}
Este código aplica um gradiente linear ao plano de fundo que começa com a cor #8e2de2 e termina com a cor definida pelo valor hsl(260, 100%, 44%), criando um belo efeito de degradê.
Espero que isso esclareça suas dúvidas! Se você tiver mais perguntas, fique à vontade para perguntar.
https://www.linkedin.com/in/mayza-ynara-mendes-rodrigues/


 O CSS:
O CSS: ** eu coloquei comentário no BODY porque eu ainda estou fazendo teste de algumas coisas
** eu coloquei comentário no BODY porque eu ainda estou fazendo teste de algumas coisas