Olá Marcelo, tudo bem?
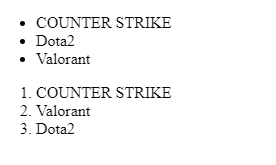
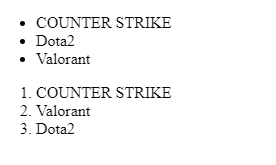
A diferença entre <ul> e <ol> é que <ul> cria uma lista não ordenada (unordered list), enquanto <ol> cria uma lista ordenada (ordered list). Isso significa que <ul> vai exibir os itens com marcadores (geralmente bolinhas) e <ol> vai exibir os itens com números.
No seu código, parece que você não colocou os itens de lista dentro de tags <li>, que são necessárias para que os itens sejam reconhecidos como parte da lista. Veja como deve ser a estrutura correta:
Para uma lista não ordenada:
<ul>
<li>COUNTER STRIKE</li>
<li>Dota2</li>
<li>Valorant</li>
</ul>
Para uma lista ordenada:
<ol>
<li>COUNTER STRIKE</li>
<li>Valorant</li>
<li>Dota2</li>
</ol>
Com essas correções, você verá a diferença no navegador. A lista <ul> aparecerá com marcadores, enquanto a lista <ol> aparecerá numerada.

Um abraço e bons estudos.