Se eu colocasse no meu site uma opção de adicionar novo filme, como eu faria pra dar um " push " dentro da minha API externa com esse novo vídeo?
Se eu colocasse no meu site uma opção de adicionar novo filme, como eu faria pra dar um " push " dentro da minha API externa com esse novo vídeo?
Olá Pedro! Tudo bem?
Para adicionar um novo filme em sua API externa, você precisará enviar uma requisição HTTP do tipo POST para o endpoint responsável por adicionar novos filmes. Essa requisição deve conter as informações do novo filme que você deseja adicionar, como título, descrição, duração, entre outras.
Para fazer isso em React, você pode utilizar a biblioteca axios, que permite fazer requisições HTTP de forma fácil e eficiente. Você pode instalar o axios em seu projeto com o comando "npm install axios" e, em seguida, importá-lo em seu componente.
Assim, você pode criar uma função que será chamada quando o usuário clicar no botão de adicionar novo filme. Essa função deve fazer a requisição HTTP para a API externa, passando as informações do novo filme no corpo da requisição. Algo assim:
import axios from 'axios';
function adicionarFilme() {
const novoFilme = {
titulo: 'Meu novo filme',
descricao: 'Uma descrição qualquer',
duracao: 120
};
axios.post('https://minhaapi.com/filmes', novoFilme)
.then(response => {
console.log('Filme adicionado com sucesso!');
})
.catch(error => {
console.error('Erro ao adicionar filme:', error);
});
}É importante lembrar que, para fazer essa requisição, é necessário que sua API externa esteja configurada para receber requisições de outros domínios. Caso contrário, você pode ter problemas de segurança. Você pode configurar sua API para permitir requisições de outros domínios adicionando o cabeçalho "Access-Control-Allow-Origin" na resposta da requisição.
Espero ter ajudado e bons estudos!
Muito obrigado novamente Renan, você poderia explicar somente esse último passo de adicionar o cabeçalho "Access-Control-Allow-Origin" na resposta da requisição?

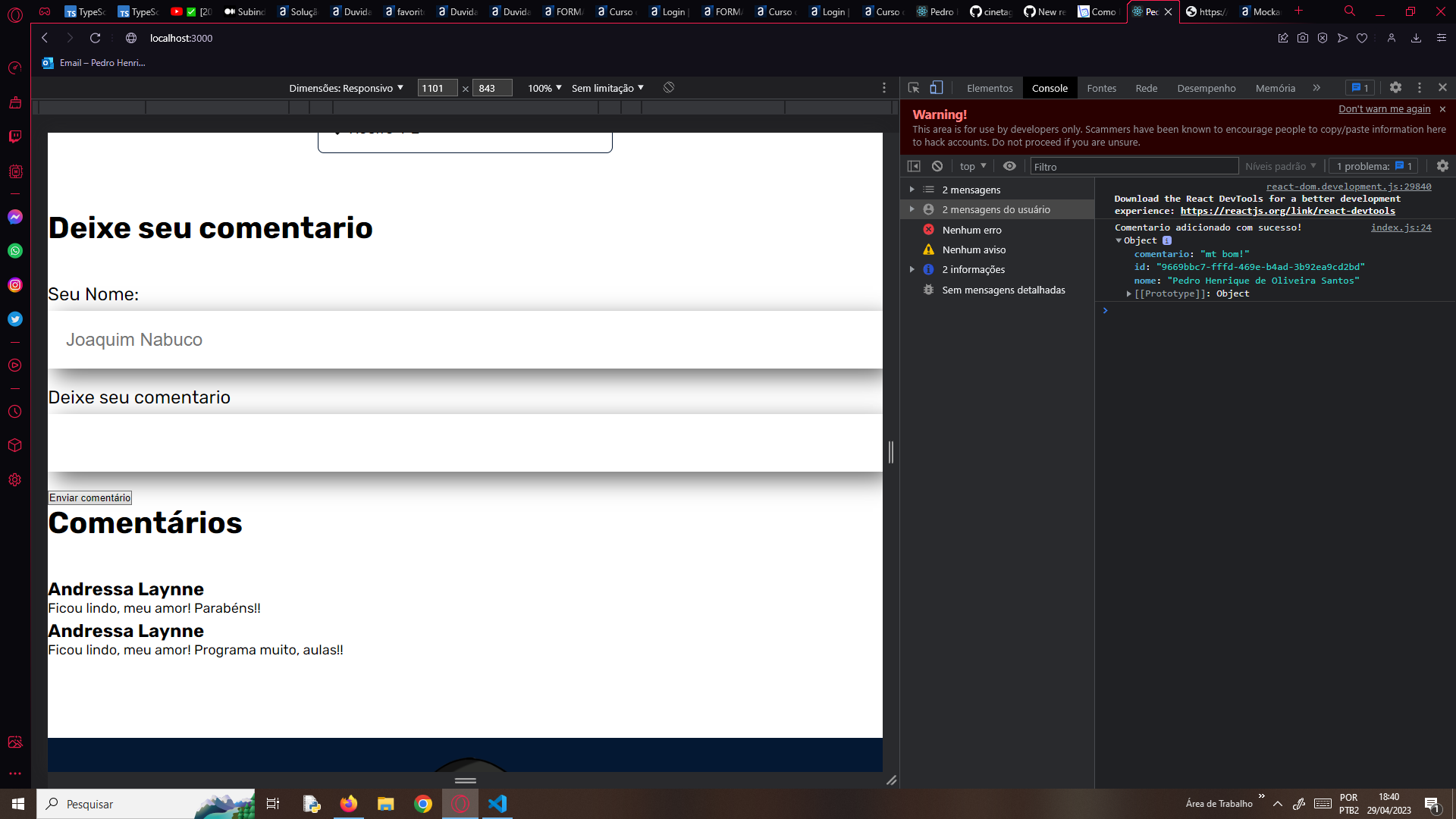
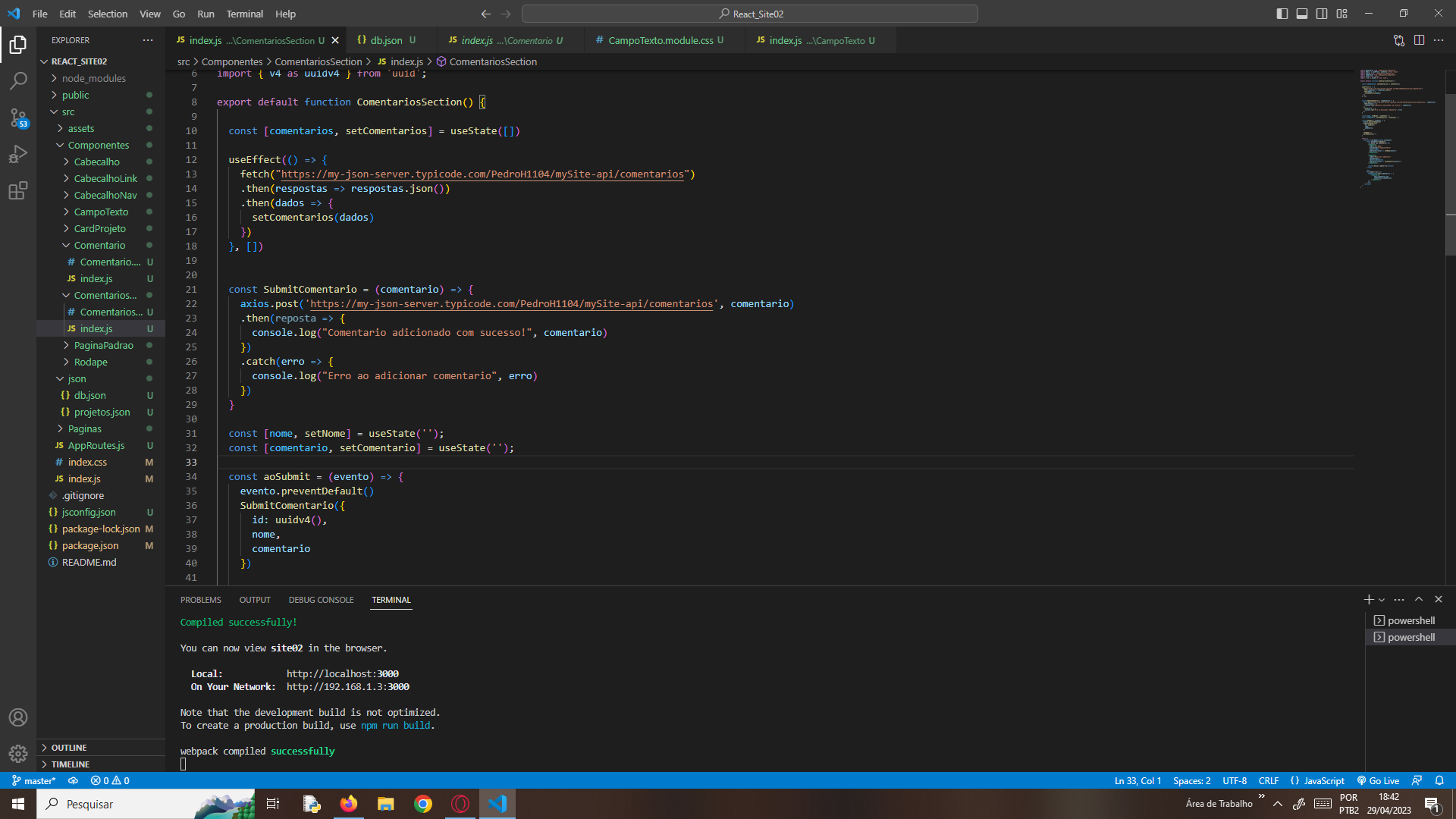
Retorna com sucesso, porém não adiciona o comentário na minha api