Como faço para centralizar o rodapé ?

Como faço para centralizar o rodapé ?

Boa tarde Josue, tudo bem?
Por favor, ao invés de postar um print dos codigos poderia colar eles aqui no corpo da mensagem utilizando a tag de código?
Basta clicar neste botão marcado em amarelo e colar seu codigo:

Com seu codigo em maos fica mais facil fazermos os testes necessarios para te dar a melhor solução.
Abraço!
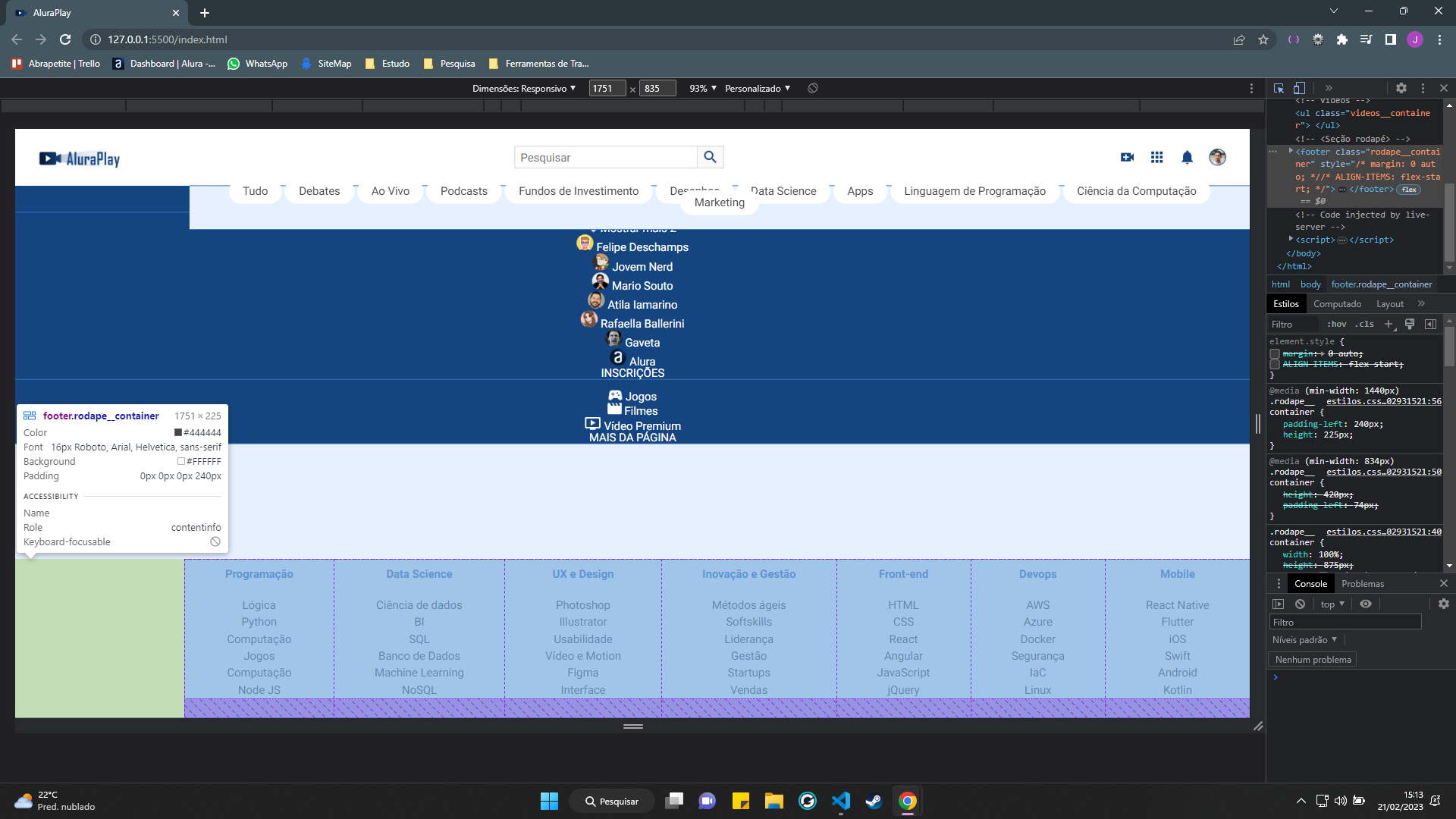
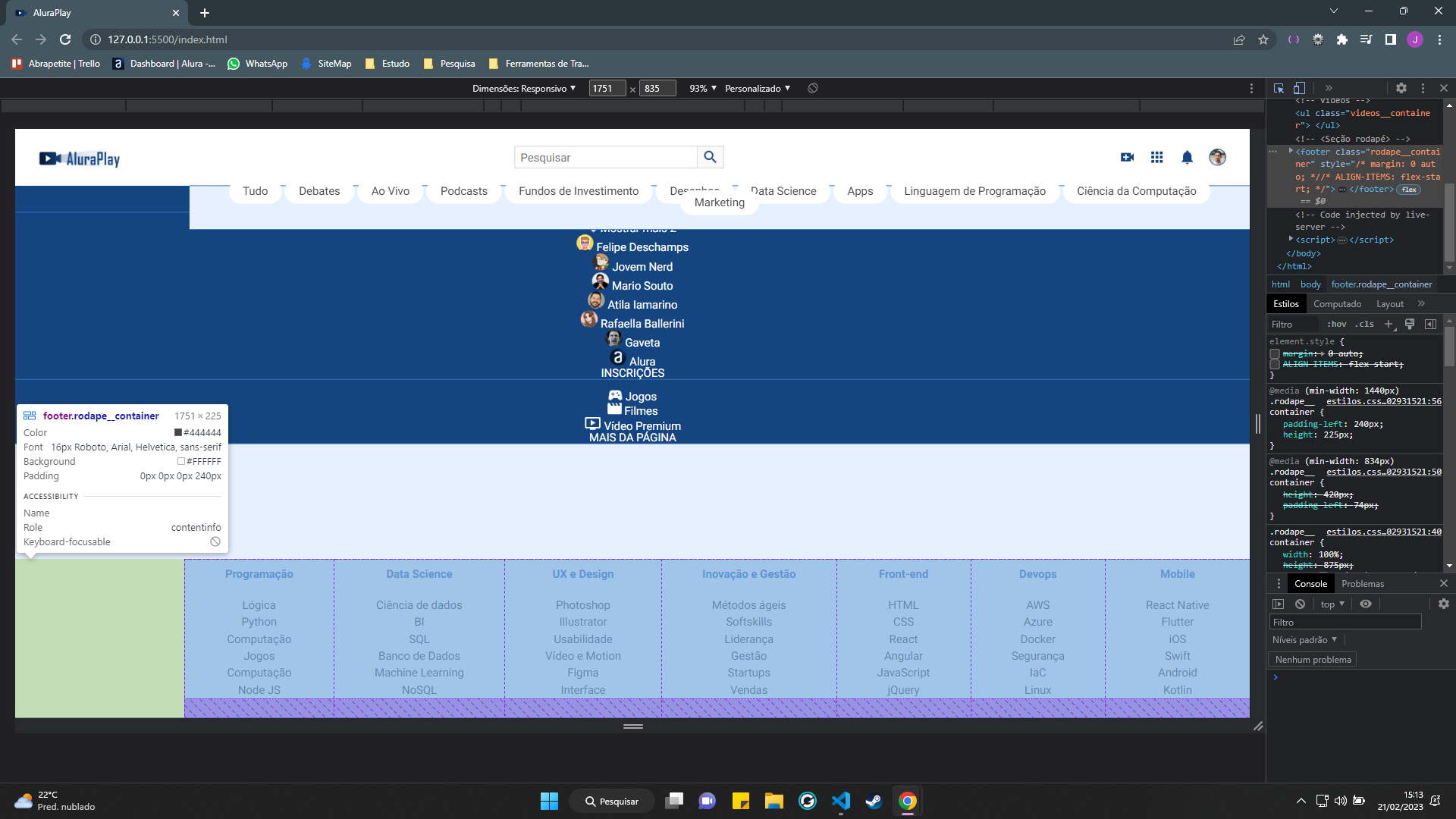
o código css que estou utilizando é este , ficou igual o do professor. Acho que é proposital para o futuro do projeto mas mesmo assim tive está duvida , tentei centralizar de algumas formas como flex-start mas não obtive sucesso.
.rodape__container{
display: flex;
flex-flow: column wrap;
}
@media (min-width:834px) {
.rodape__container{
justify-content: space-between;
}
}Olhando a imagem, da pra ver que tem um padding-left de 240px, o que vai impossibilitar qualquer alinhamento horizontal. No caso do alinhamento vertical nada funcionaria pois a altura do container desse rodapé é exatamente o tamanho necessário para ele caber (imagine uma estante de livros cheia). Nesse caso, seria necessário definir uma altura maior para o container, dando espaço para alinhamentos. No entanto, acredito que no curso é desenvolvido um menu lateral que vai ocupar esses 240px, e o alinhamento vertical também é solucionado.