HTML
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width">
<title>Barbearia Alura</title>
<link href="reset.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body>
<header class="topo">
<div class="caixa">
<h1><img src="logo.png" alt="#"></h1>
<nav>
<ul>
<li><a href="../HTML5 e CSS3 parte 1/index.html">Home</a></li>
<li><a href="../HTML5 e CSS3 parte 2/index.html">Produtos</a></li>
<li><a href="../HTML5 e CSS3 parte 2/contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img src="banner.jpg" class="banner">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre a Barbearia Alura</h2>
<img src="utensilios.jpg" alt="#">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao">Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes".</strong></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="mapa">
<h2 class="titulo-principal">Nosso Estabelecimento</h2>
<p>Nosso estabelecimento está localizado no coração da cidade</p>
<div class="mapa-conteudo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d470463.8099806683!2d-47.31122714019878!3d-22.894976458363963!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94c8c8f6a2552649%3A0x7475001c58043536!2sCampinas%20-%20SP!5e0!3m2!1spt-BR!2sbr!4v1670424973020!5m2!1spt-BR!2sbr" width="100%" height="350" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</section>
<section class="beneficios">
<h2 class="titulo-principal">Beneficios</h2>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento aos clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Higiene</li>
</ul><img src="beneficios.jpg" alt="#">
</div>
<div class="video">
<iframe width="100%" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="logo-branco.png" alt="#">
<p>© Copyright Barbearia Alura - 2022</p>
</footer>
</body>
</html>CSS
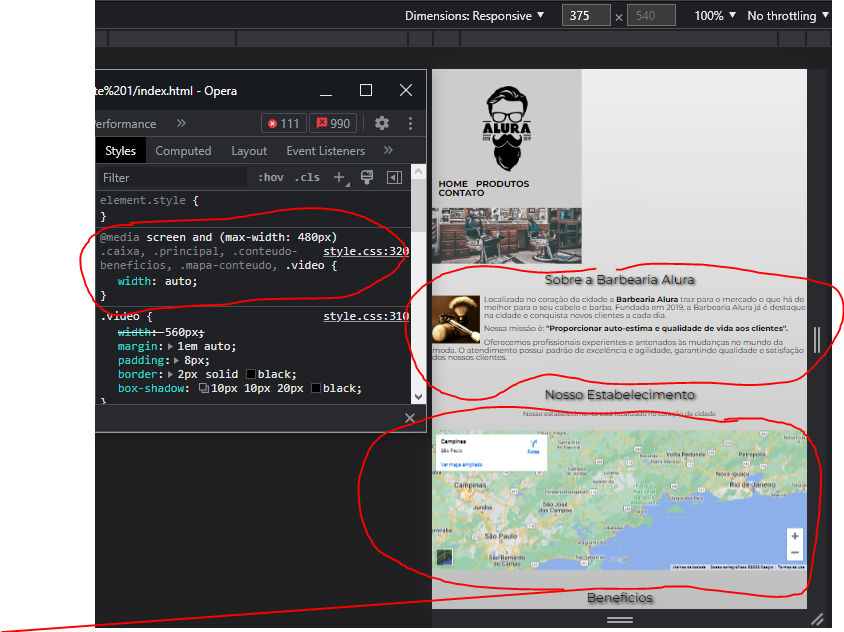
@media screen and (max-width: 480px)
{
.caixa, .principal, .conteudo-beneficios,.mapa-conteudo, .video{
width: auto;
}
h1{
text-align: center;
}
nav{
position: static;
}
.lista-beneficios, .conteudo-beneficios img{
width: 100%;
}
}