



Olá, Pablo.
Tudo bem?
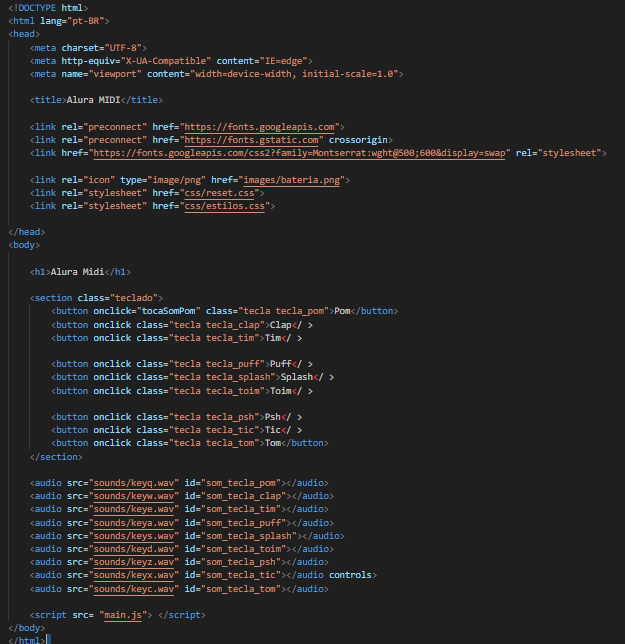
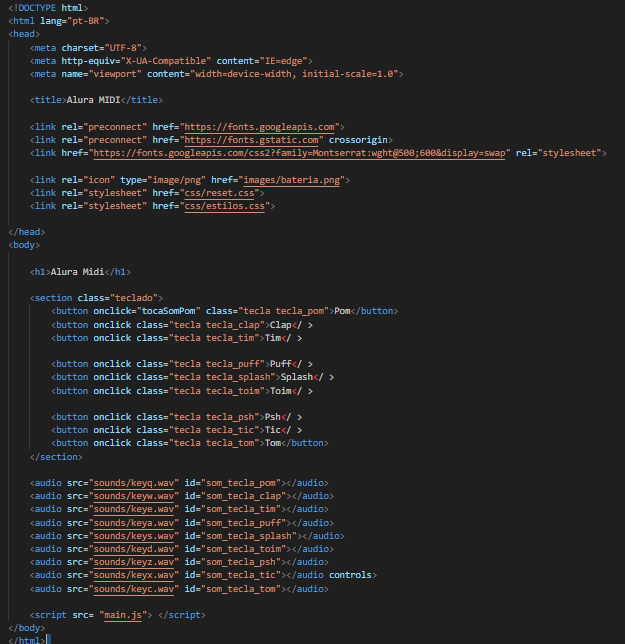
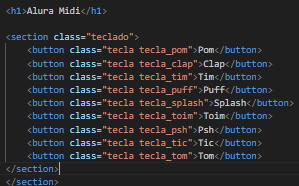
Olhando o seu código percebi que está faltando a palavra "button" na tag de fechamento </button>, repare no seu print que o "<" está vermelho, indicando que há um erro.
<section class="teclado">
<button class="tecla tecla_pom">Pom</>
<button class="tecla tecla_clap">Clap</>
<button class="tecla tecla_tim">Tim</>
<button class="tecla tecla_puff">Puff</>
<button class="tecla tecla_splash">Splash</>
<button class="tecla tecla_toim">Toim</>
<button class="tecla tecla_psh">Psh</>
<button class="tecla tecla_tic">Tic</>
<button class="tecla tecla_tom">Tom</button>
</section>
<section class="teclado">
<button class="tecla tecla_pom">Pom</button>
<button class="tecla tecla_clap">Clap</button>
<button class="tecla tecla_tim">Tim</button>
<button class="tecla tecla_puff">Puff</button>
<button class="tecla tecla_splash">Splash</button>
<button class="tecla tecla_toim">Toim</button>
<button class="tecla tecla_psh">Psh</button>
<button class="tecla tecla_tic">Tic</button>
<button class="tecla tecla_tom">Tom</button>
</section>
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.
o Pom está escrito exatamente como deveria, e não sai som

 Ainda não funciona
Ainda não funciona
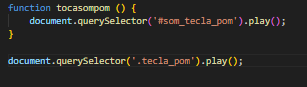
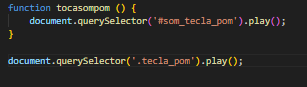
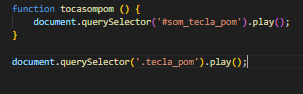
a função que chama a tecla pom esta errada. No lugar de .play tem que colocar .onclick = tocaSomPom
no caso deveria ficar assim
document.querySelector('.tecla_pom').onclick = tocaSomPom
e quando vc nomeia uma função deve seguir sempre a primeira palavra com letra minuscula e as palavras seguintes com a inicial maiuscula
quando vc cria a função tocasompom deveria ser tocaSomPom