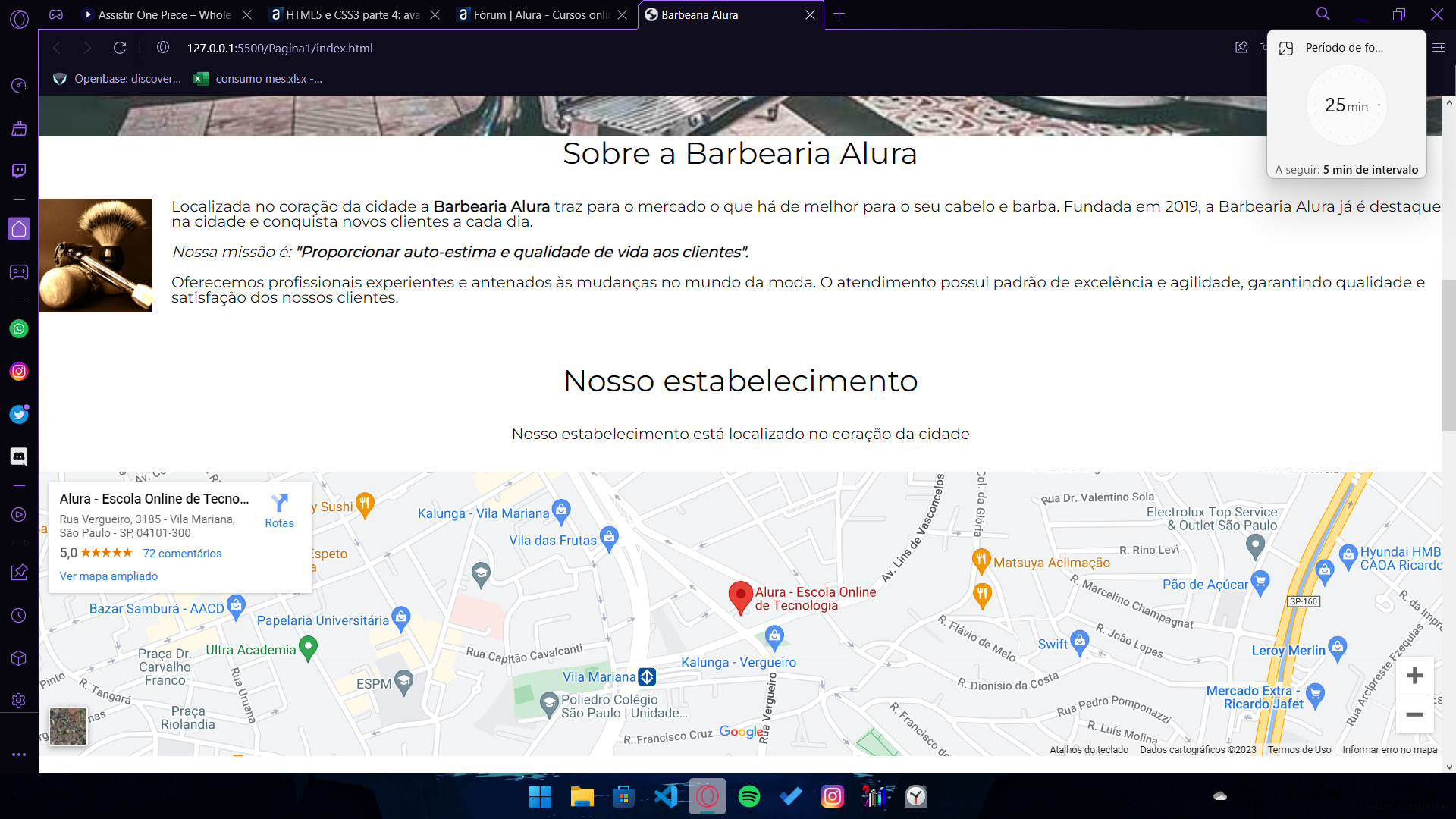
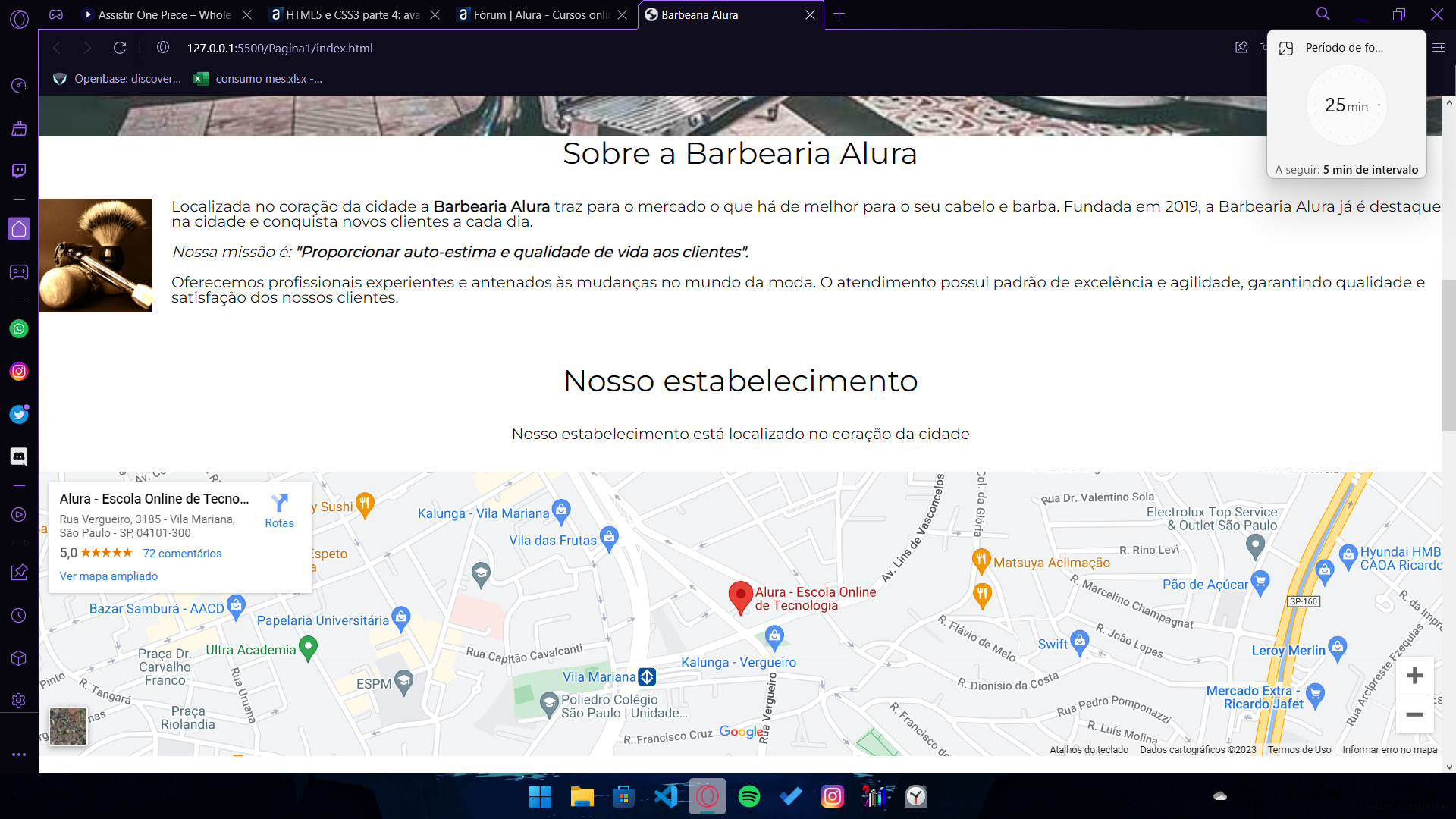
 meu mapa e os outros itens estão encostando nas bordas, seria normal, ou alguma parte errada?
esta sem o espaçamento que tem no do professor.
meu mapa e os outros itens estão encostando nas bordas, seria normal, ou alguma parte errada?
esta sem o espaçamento que tem no do professor.
 meu mapa e os outros itens estão encostando nas bordas, seria normal, ou alguma parte errada?
esta sem o espaçamento que tem no do professor.
meu mapa e os outros itens estão encostando nas bordas, seria normal, ou alguma parte errada?
esta sem o espaçamento que tem no do professor.
Olá, Thiago.
Tudo bem?
Compartilha os seus códigos HTML e CSS aqui com a gente por favor, assim fica melhor para ajudar. Você pode copiar e colar eles aqui mesmo completos.
Valeu Thiago.
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style-home.css">
<link href="https://fonts.googleapis.com/css?family=Montserrat&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png" alt="Logo da Barbearia Alura"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contatos.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre a Barbearia Alura </h2>
<img class="utensilios" src="utensilios.jpg" alt="Utensilios de um barbeiro.">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes".</em></strong></p>
<p> Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nosso estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade</p>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3656.4483278365396!2d-46.63466568562861!3d-23.588249068469487!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum!5e0!3m2!1spt-BR!2sbr!4v1568814489656!5m2!1spt-BR!2sbr" width="100%" height="300" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
</section>
<section class="beneficios">
<h3 class="titulo-principal"> Benefícios </h3>
<ul>
<br>
<li class="itens">Atendimento ao cliente </li><br>
<li class="itens">Espaço diferenciado </li><br>
<li class="itens">Localização </li><br>
<li class="itens">Profissionais Qualificados </li><br>
</ul>
<img src="beneficios.jpg" class="imagem-beneficios" alt="imagem dos benefícios">
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="logo-branco.png" alt="Logo da Barbearia Alura">
<p class="copyright">© Copyright Barbearia Alura - 2023 </p>
</footer>
</body>body { font-family: 'Montserrat', sans-serif; }
header { background: #BBBBBB; padding: 20px 0; }
.caixa { position: relative; width: 940px; margin: 0 auto; }
nav { position: absolute; top: 110px; right: 0; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover { color:#c78c19; text-decoration: underline; }
.produtos { width: 940px; margin: 0 auto; padding: 50px 0; }
.produtos li { display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1,5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px; margin-left: 25px; }
.produtos li:hover { border-color:#c78c19;}
.produtos li:active { border-color: #088C19; }
.produtos li:hover h2 { font-size: 34px; }
/* CSS da pagina inicial*/ .banner { width: 100%; }
.titulo-principal { text-align: center; font-size: 2em; margin: 0 0 1em; clear: left; }
.utensilios { width: 120px; float: left; margin: 0 20px 20px 0; }
.principal p { margin: 0 0 1em; }
.principal strong { font-weight: bold; }
.principal em { font-style: italic; }
.imagem-beneficios { width: 60%; }
.mapa { padding: 3em 0; }
.mapa p { margin: 0 0 2em; text-align: center; }
.video { width: 560px; margin: 1em auto; }
footer { text-align: center; background: url("bg.jpg"); padding: 40px 0; }
.copyright { color: #FFFFFF; font-size: 13px; margin: 20px 0 0; }
Faltou os estilos da tag <main>:
main{
width: 940px;
margin: 0 auto;
}Valeu.