Olá, vou tentar ser mais claro possivel, não sei se alguem vai me entender.
Primeiro vou colocar os códigos.
<fieldset>
<legend class="rodapePrincipal-contatoForm-legend" for="email-contato">Entre em contato conosco</legend>
<div class="rodapePrincipal-contatoForm-fieldset">
<input class="rodapePrincipal-contatoForm-emailInput" type="email" name="email-contato" id="email-contato">
<button class="rodapePrincipal-contatoForm-submit" type="submit">Enviar</button>
</div>
</fieldset>.rodapePrincipal-contatoForm label[for=email-contato] {
font-weight: bold;
font-size: 14px;
color: #000;
margin-bottom: 5px;
display: block;
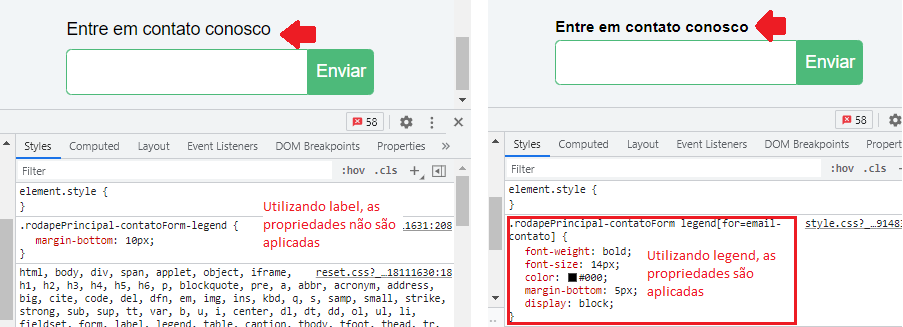
}Pq o professor usou ".rodapePrincipal-contatoForm label[for=email-contato]" e não usou a class "rodapePrincipal-contatoForm-legend" do proprio legend?
E pq "label[for=email-contato]"? é uma legend, não um label, como deu certo? Não deveria ser "legend[for=email-contato]"?