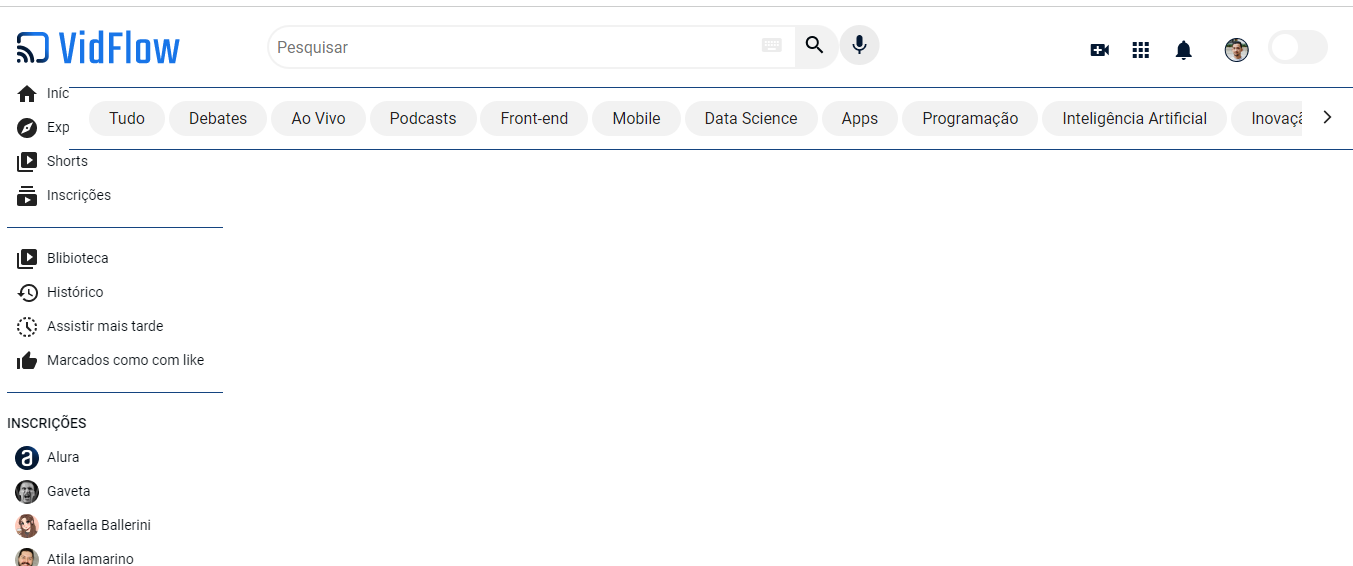
Olá, eu fiz o menu lateral de um jeito diferente do da professora e quando adicionei o código da sessão superior, ele ficou por cima do menu:
 O meu código do menu está assim:
O meu código do menu está assim:
index.html
<aside>
<div class="sidebar__container">
<div class="sidebar_icones__item">
<p><a href="#" class="sidebar__home sidebar__item"></a>Início</p>
<p><a href="#" class="sidebar__explore sidebar__item"></a>Explorar</p>
<p><a href="#" class="sidebar__shorts sidebar__item"></a>Shorts</p>
<p><a href="#" class="sidebar__subscriptions sidebar__item"></a>Inscrições</p>
</div>
<div class="sidebar_icones__item">
<p><a href="#" class="sidebar__blibioteca sidebar__item"></a>Blibioteca</p>
<p><a href="#" class="sidebar__historico sidebar__item"></a>Histórico</p>
<p><a href="#" class="sidebar__assistir sidebar__item"></a>Assistir mais tarde</p>
<p><a href="#" class="sidebar__like sidebar__item"></a>Marcados como com like</p>
</div>
<div class="sidebar_icones__item">
<h3 class="sidebar__titulo">INSCRIÇÕES</h3>
<p><a href="#" class="sidebar__alura sidebar__item"></a>Alura</p>
<p><a href="#" class="sidebar__gaveta sidebar__item"></a>Gaveta</p>
<p><a href="#" class="sidebar__rafa sidebar__item"></a>Rafaella Ballerini</p>
<p><a href="#" class="sidebar__atila sidebar__item"></a>Atila Iamarino</p>
<p><a href="#" class="sidebar__mario sidebar__item"></a>Mario Souto</p>
<p><a href="#" class="sidebar__jovem sidebar__item"></a>Jovem Nerd</p>
<p><a href="#" class="sidebar__felipe sidebar__item"></a>Felipe Deschamps</p>
<p><a href="#" class="sidebar__mostrar sidebar__item"></a>Mostrar mais 2</p>
</div>
<div class="sidebar_icones__item">
<h3 class="sidebar__titulo">MAIS DA PÁGINA</h3>
<p><a href="#" class="sidebar__premium sidebar__item"></a>Videos Premium</p>
<p><a href="#" class="sidebar__filmes sidebar__item"></a>Filmes</p>
<p><a href="#" class="sidebar__jogos sidebar__item"></a>Jogos</p>
</div>
</div>
</aside>
estilos.css
/*SIDEBAR*/
.sidebar__container {
background-color: var(--branco);
color: var(--azul-profundo);
padding: 0 20px;
}
.sidebar_icones__item {
width: 216px;
border-bottom: 1px solid var(--azul-medio);
padding-bottom: 24px;
margin-bottom: 24px;
}
.sidebar__item {
background-repeat: no-repeat;
background-position: center;
padding: 20px;
}
.sidebar__titulo {
font-weight: 500;
}
.sidebar__home {
background-image: url(../img/sidebar/home.png);
}
.sidebar__explore {
background-image: url(../img/sidebar/explore.png);
}
.sidebar__shorts {
background-image: url(../img/sidebar/video_library.png);
}
.sidebar__subscriptions {
background-image: url(../img/sidebar/subscriptions.png);
}
.sidebar__blibioteca {
background-image: url(../img/sidebar/video_library.png);
}
.sidebar__historico {
background-image: url(../img/sidebar/history.png);
}
.sidebar__assistir {
background-image: url(../img/sidebar/history_toggle_off.png);
}
.sidebar__like {
background-image: url(../img/sidebar/thumb_up_alt.png);
}
.sidebar__alura {
background-image: url(../img/sidebar/Avatar_Alura.png);
}
.sidebar__gaveta {
background-image: url(../img/sidebar/Avatar_Gaveta.png);
}
.sidebar__rafa {
background-image: url(../img/sidebar/Avatar_Rafa.png);
}
.sidebar__atila {
background-image: url(../img/sidebar/Avatar_Atila.png);
}
.sidebar__mario {
background-image: url(../img/sidebar/Avatar_Souto.png);
}
.sidebar__jovem {
background-image: url(../img/sidebar/Avatar_Jovem_Nerd.png);
}
.sidebar__felipe {
background-image: url(../img/sidebar/Avatar_Deschamps.png);
}
.sidebar__mostrar {
background-image: url(../img/sidebar/keyboard_arrow_down.png);
}
.sidebar__premium {
background-image: url(../img/sidebar/ondemand_video.png);
}
.sidebar__filmes {
background-image: url(../img/sidebar/movie.png);
}
.sidebar__jogos {
background-image: url(../img/sidebar/sports_esports.png);
}
flexbox.css
/*SIDEBAR*/
.sidebar__container{
height: 100vh;
width: 15%;
position: absolute;
top: 80px;
flex-direction: column;
justify-content: center;
align-items: center;
}
.sidebar_icones__item{
display: flex;
flex-direction: column;
text-align: start;
gap: 20px;
}




