A dúvida é talvez relativamente simples, mas é basicamente o que está no título.
Eu tenho 2 projetos Laravel independentes, onde um é o painel de administração (Projeto 2) do site principal (Projeto 1). A minha dúvida é como eu posso armazenar imagens que são salvas através do Projeto 2 na pasta public do Projeto 1 para que essas imagens possam ser acessadas?
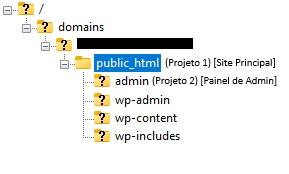
Basicamente no servidor que vou fazer deploy de ambos o projetos a estrutura seria algo como:

Eu até encontrei um código que cria um disk no filestystems, e me pergunto se essa é a melhor opção. Eis o código:
'public' => [
'driver' => 'local',
'root' => '/home/xxx/www',
'url' => env('APP_URL').'/storage',
'visibility' => 'public',
],



