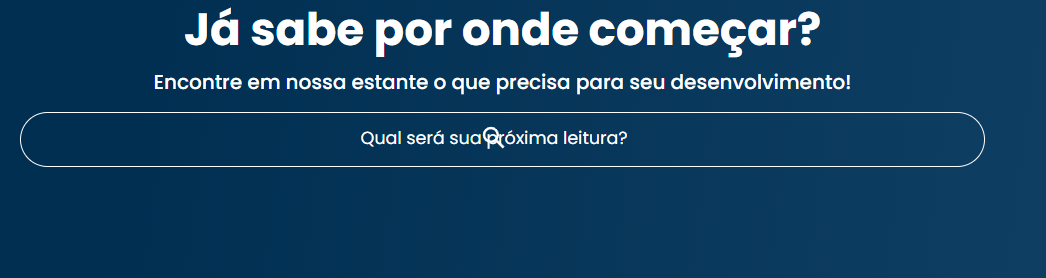
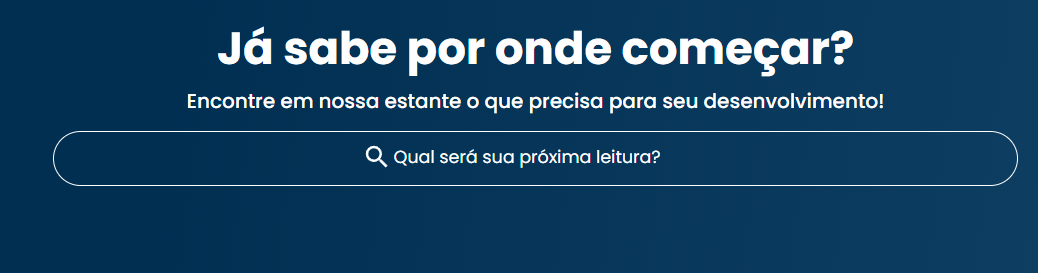
Gostaria de saber por que a lupa não fica responsiva junto ao placeholder, em 360px ela fica sobre o texto e entre determinadas larguras até 1024 ela fica muito distante.
Dentro da aula foi projetado o mobile-first e tudo funcionou legal e quando usamos o media para formatar para 1024px também fica muito boa a responsividade, mas nos intervalos de larguras ocorrem algumas quebras inesperadas.
A pergunta é, seria necessário outros @media para resolver essas quebras ou tem alguma outra solução? Obrigado!