Estava enfrentando alguns problemas para rodar o módulo filho (parcel) a partir do root, buscando na web, encontrei uma solução que resolve esse problema.
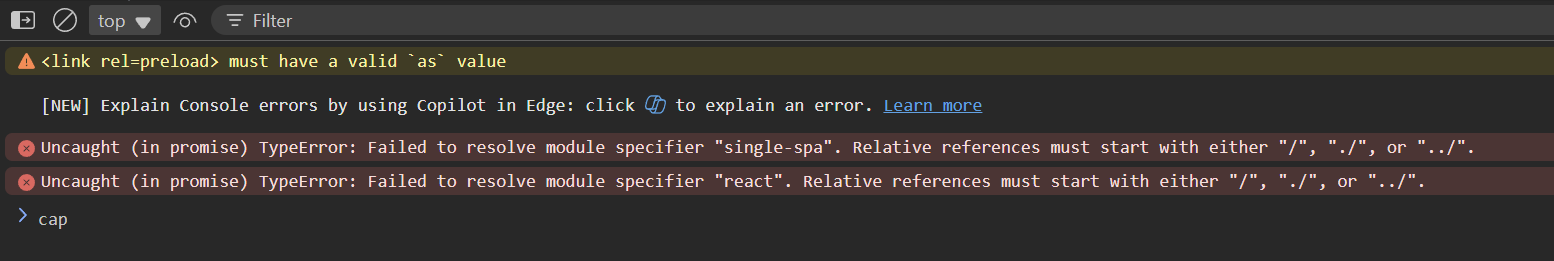
Problema 1

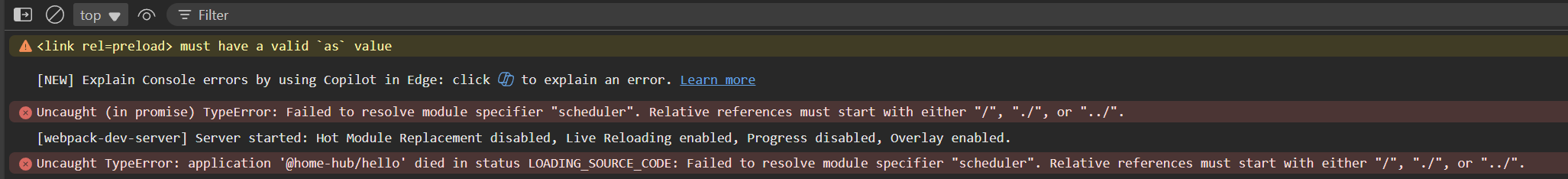
Problema 2
 E alguns outros. rsrs
E alguns outros. rsrs
Essa atual versão do single-spa para estar faltando alguma coisa na documentação, principamente sobre resolução de problemas (ou simplesmente não encontrei).
Solução
No arquivo de index.ejs (root\src\index.ejs), onde definimos as dependências compartilhadas, adicionei o seguinte:
script type="injector-importmap">
{
"imports": {
"react": "https://react.microfrontends.app/deps/npm:react@19.0.0/dev.index.js",
"react-dom": "https://react.microfrontends.app/deps/npm:react-dom@19.0.0/dev.index.js",
"single-spa": "https://react.microfrontends.app/deps/npm:single-spa@7.0.0-beta.1/lib/esm/single-spa.min.js",
"react-dom/client": "https://react.microfrontends.app/deps/npm:react-dom@19.0.0/dev.client.js"
},
"scopes": {
"https://react.microfrontends.app/deps/": {
"process": "https://react.microfrontends.app/deps/npm:@jspm/core@2.1.0/nodelibs/browser/process.js",
"scheduler": "https://react.microfrontends.app/deps/npm:scheduler@0.25.0/dev.index.js
}
}
}
</script>
O uso do scopes juntamente com as urls de cdn corretas resolveram os problemas.
Apesar disso, alguém resolveu de outra forma?
De todo jeito, deixo uma explicação by IA sobre o uso dos scopes aqui.
A chave scopes em um import map permite um controle mais detalhado sobre a resolução de módulos. Ela é útil quando você precisa lidar com dependências de diferentes versões ou resolver módulos de acordo com sua localização.
Por que o uso de scopes pode resolver problemas:
Contexto de Resolução de Módulos: A chave scopes define resoluções específicas para módulos carregados de uma URL base. Módulos como process, scheduler precisam ser resolvidos de um local específico, como react.microfrontends.app/deps/
Gerenciamento de Dependências: Usar scopes garante que certas dependências sejam resolvidas de um local específico, evitando conflitos na resolução de módulos. Isso é especialmente útil em arquiteturas de microfrontends com diferentes dependências.
Controle de Versão: Se partes do seu aplicativo exigem versões diferentes da mesma biblioteca, scopes ajuda a especificar qual versão usar em diferentes contextos.
O uso de scopes assegura que as dependências do React sejam resolvidas corretamente. Sem scopes, o carregador de módulos pode não encontrar essas dependências, causando problemas.
Em resumo, scopes ajudam a gerenciar árvores de dependências complexas e garantem a resolução correta de módulos em diferentes partes do aplicativo.


