

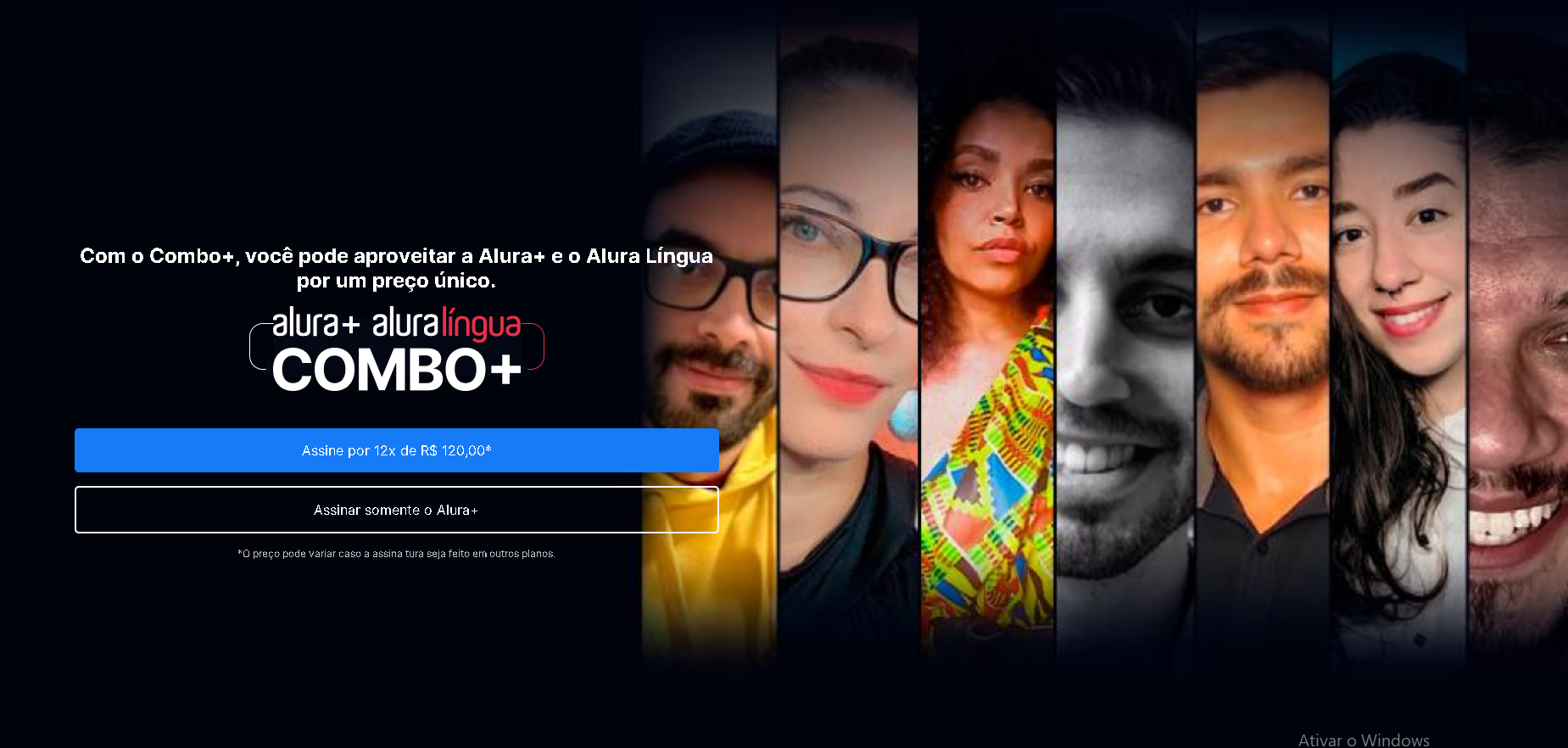
Não sei identificar o problema,pois não está ficando igual do projeto do Figma. Pois acabo mudando os dois botões que são secundários.


Não sei identificar o problema,pois não está ficando igual do projeto do Figma. Pois acabo mudando os dois botões que são secundários.
Segue abaixo o meu código html:
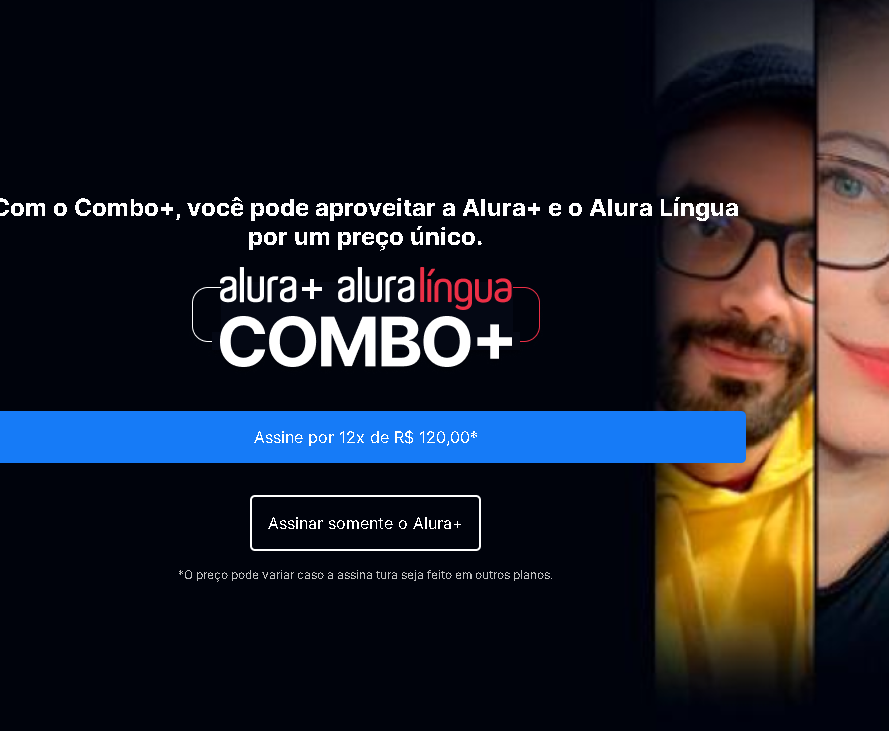
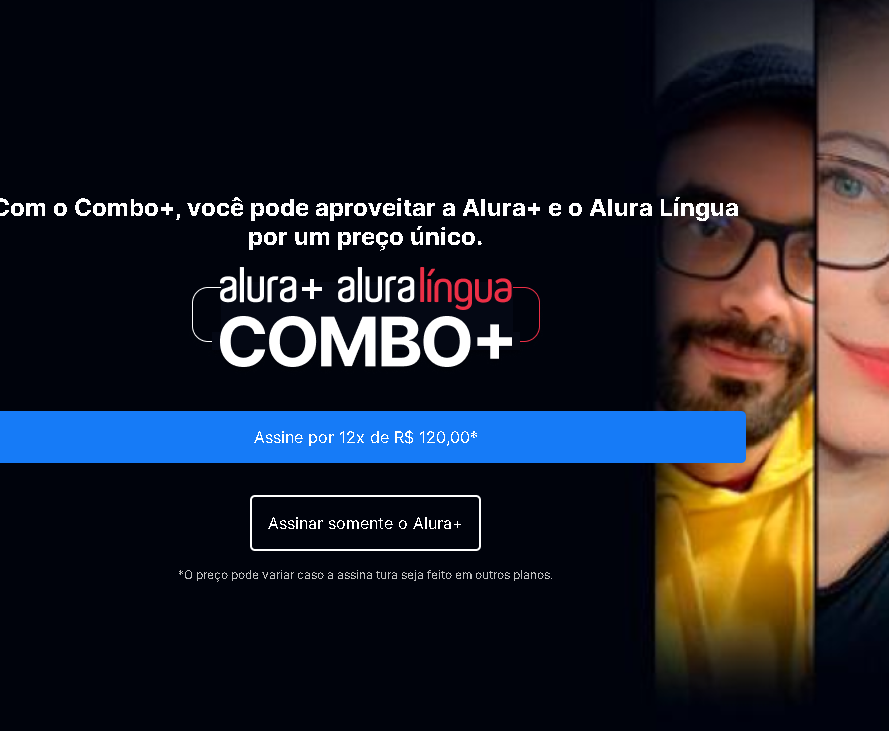
 Assine por 12x de R$ 120,00*
Assinar somente o Alura+
Assine por 12x de R$ 120,00*
Assinar somente o Alura+
*O preço pode variar caso a assina tura seja feito em outros planos.
<section class="container secundario">
<img class="secundario__imagem" src="img/Plataformas.png" alt="Um monitor e um celular aberto com o AluraPlus aberto">
<div class="container__descricao">
<h2 class="descricao__titulo">Assita do seu jeito</h2>
<p class="descricao__texto">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.</p>
</div>
</section>
<section class="container secundario">
<div class="container__descricao">
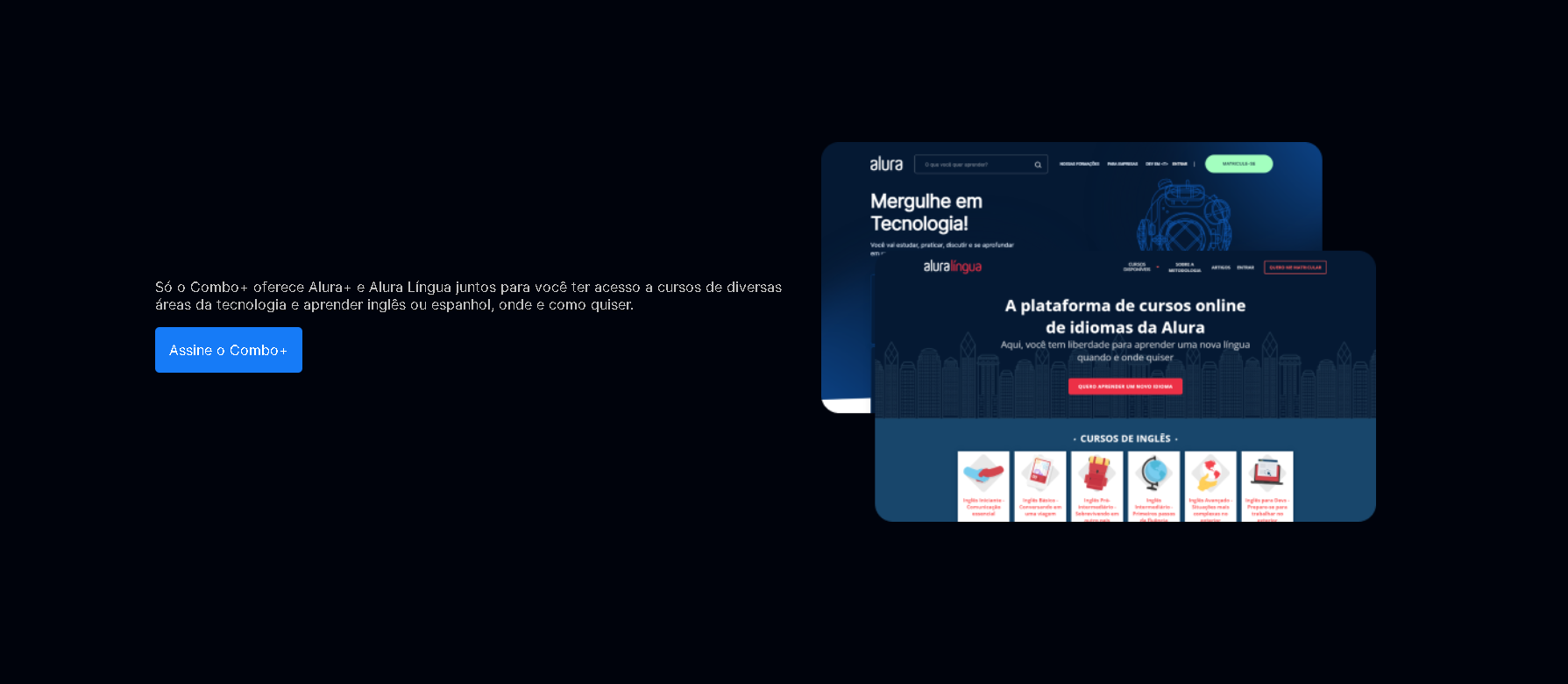
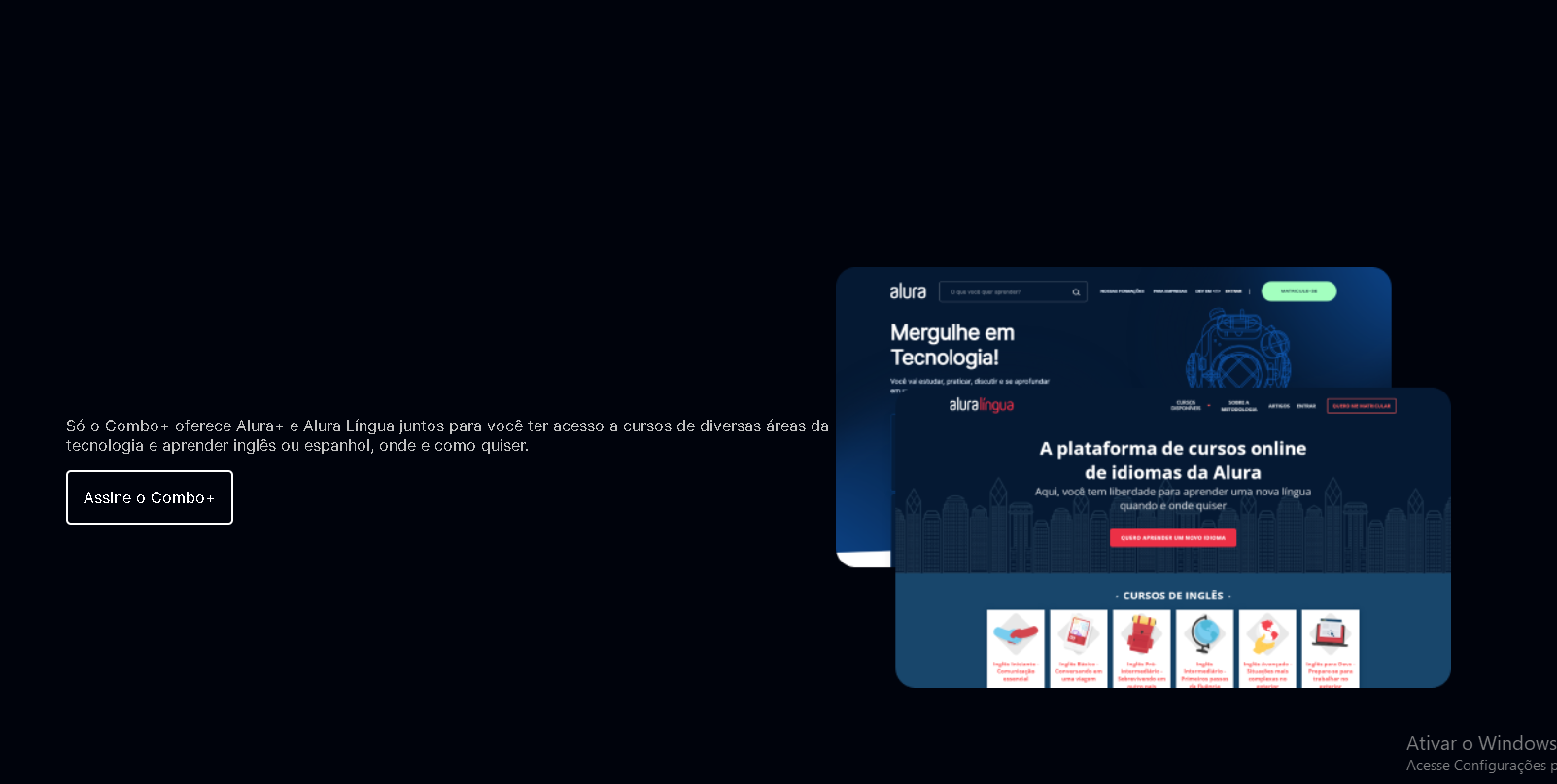
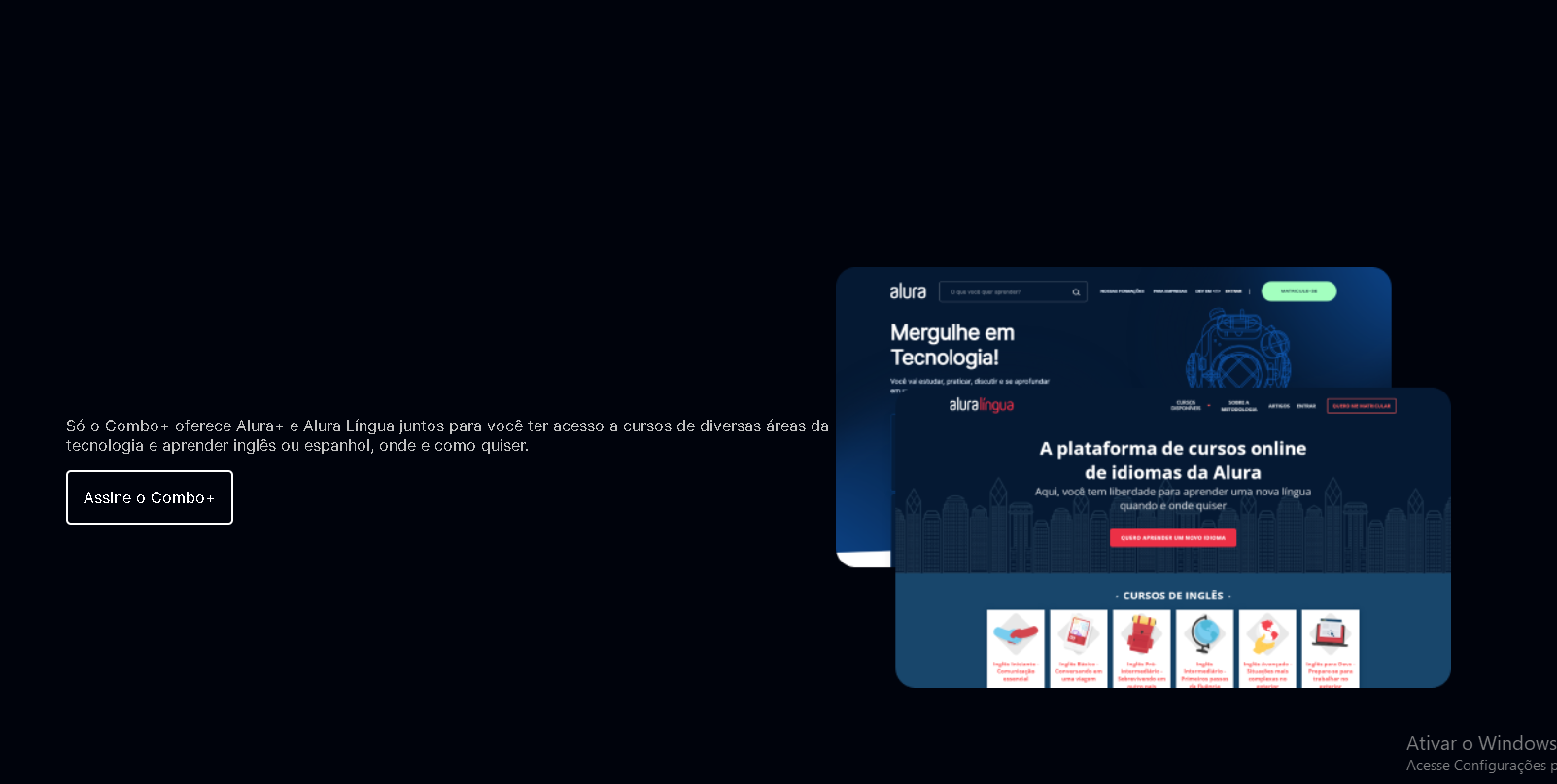
<p class="descricao__texto">Só o Combo+ oferece Alura+ e Alura Língua juntos para você ter acesso a cursos de diversas áreas da tecnologia e aprender inglês ou espanhol, onde e como quiser.</p>
<a href="www.alura.com.br" class="container__botao secundario_botao"container>Assine o Combo+ </a>
</div>
<img src="img/Telas.png" alt="Tela da alura plus e da Alura lingua" class="secundario__imagem">
</section>
<section class="container secundario">
<img src="img/Notebook.png" alt="Notebook com a página aberta do site da AluraPlus" class="secundario__imagem">
<div class="container__descricao">
<h2 class="descricao__titulo">Baixe seus cursos</h2>
<p class="descricao__texto">Baixe e assista quando e onde quiser. Assim, seus favoritos estão sempre com você, até mesmo sem internet.</p>
</div>
</section>
Codigo CSS: :root{ --branco-principal: #ffffff; --cinza-secundario: #c0c0c0; --botao-azul: #167bf7; --cor-de-fundo: #00030C; --fonte-principal:'Inter'; }
body{ background-color: var(--cor-de-fundo); color:var(--branco-principal); font-family: var(--fonte-principal); font-size: 16px; font-weight: 400; }
*{ margin: 0; padding: 0; }
.principal{ background-image: url("Img/Background.png"); background-repeat: no-repeat; background-size: contain; align-items: center; text-align: center; }
.container{ height: 100vh; display: grid; grid-template-columns: 50% 50%; }
.container__botao{ background-color: var(--botao-azul); border-radius: 5px; padding: 1em; color: var(--branco-principal); display: block; text-decoration: none; margin-bottom: 1em; }
.secundario_botao{ background-color: transparent; border: 2px solid var(--branco-principal); }
.container__aviso{ font-size: 12px; color: var(--cinza-secundario); }
.contanier__titulo{ font-size: 28px; font-weight: 700; }
.container__imagem{ margin: 1em 0 2em 0;
} .container__caixa{ margin: 0 6em; } .secundario__imagem{ width: 80%; } .secundario{ align-items: center; margin: 0 10em; } .descricao__titulo{ font-weight: 700; font-size: 48px; color: var(--branco-principal); margin-bottom: 0.1em; } .descricao__texto{ color:var(--cinza-secundario);
} .secundario_botao{ display: inline-block; margin-top: 1em; } .container__descricao{ padding: 2em; }
Consegui corrigir. Agora está igual do curso.
Opa Beatriz, tudo certo?
Que ótimo! Fico feliz que tenha conseguido resolver o problema. Caso se sinta confortável, considere compartilhar a solução aqui no fórum, dessa forma estará ajudando demais estudantes que podem se deparar com o mesmo problema.
Caso surja alguma dúvida, fico à disposição.
Tenha um bom dia e bons estudos.
Bom dia. Eu mudei a ordem no codigo CSS
No código anterior estava : .secundario_botao{ background-color: transparent; border: 2px solid var(--branco-principal); }
Alterei para : .botao_secundario{ background-color: transparent; border: 2px solid var(--branco-principal); }