Oie,
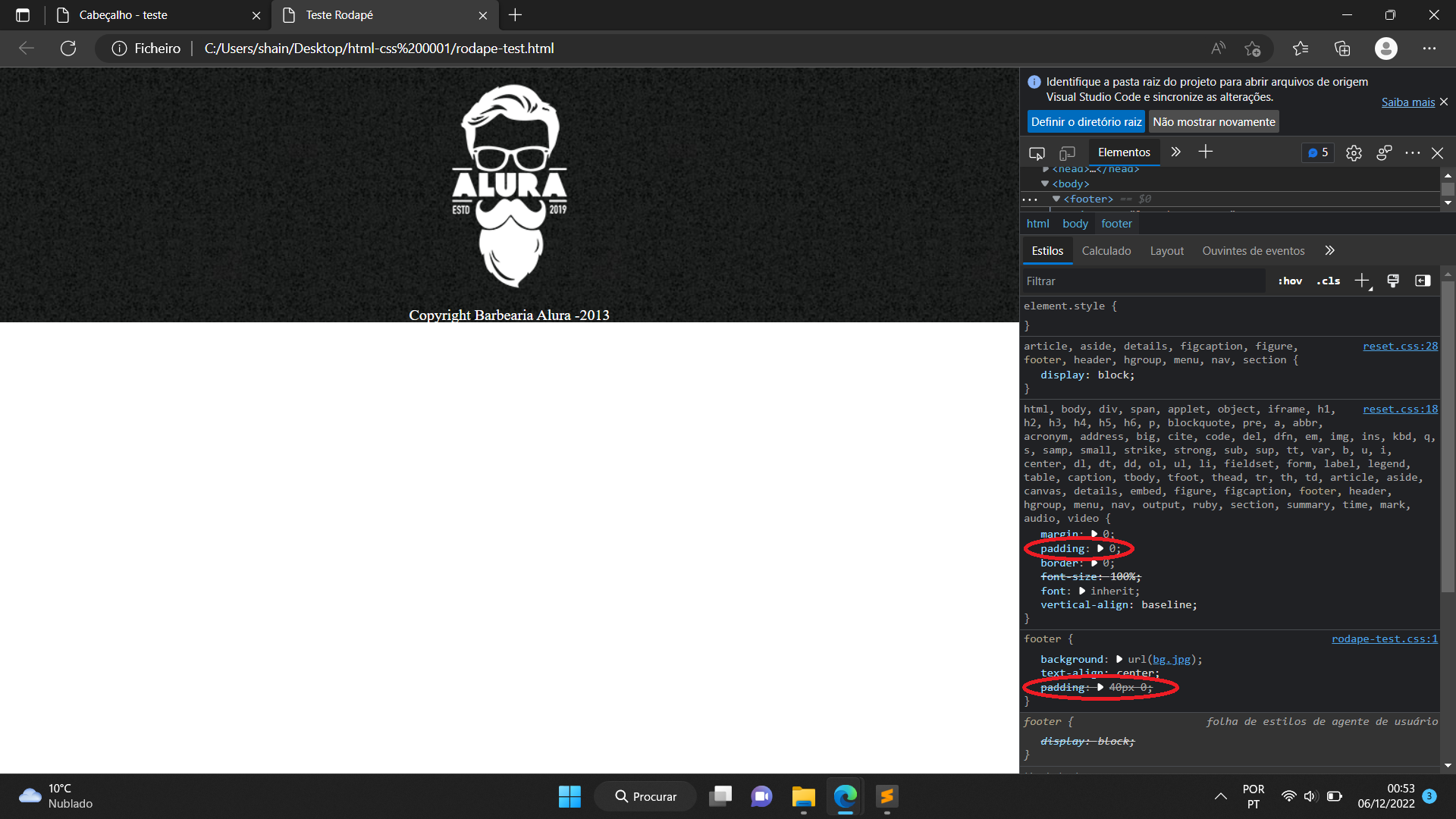
Fui refazer APENAS o rodapé da página e nao consigo aplicar o comando "padding: 40px 0;". Quando eu abro a ferramenta na page o documento reset.css aparece primeiro com "padding: 0" e o comando original no css está riscado. Eu apenas quero colocar um espaçamento interno no footer e nao consigo. hehe. Obs.: Ao declarar o reset.css ele está posterior ao documento css como a seguir no codigo.
Alguma sugestao? Fiz algo errado?
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>Teste Rodapé</title>
<link rel="stylesheet" href="rodape-test.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<footer>
<img src="logo-branco.png">
<p class="copyright">Copyright Barbearia Alura -2013</p>
</footer>
</body>
</html>
DOCUMENTOS CSS
footer{
background: url("bg.jpg");
text-align: center;
padding: 40px 0;
}
.copyright{
color: #FFFFFF;
font-size: 13px;
}