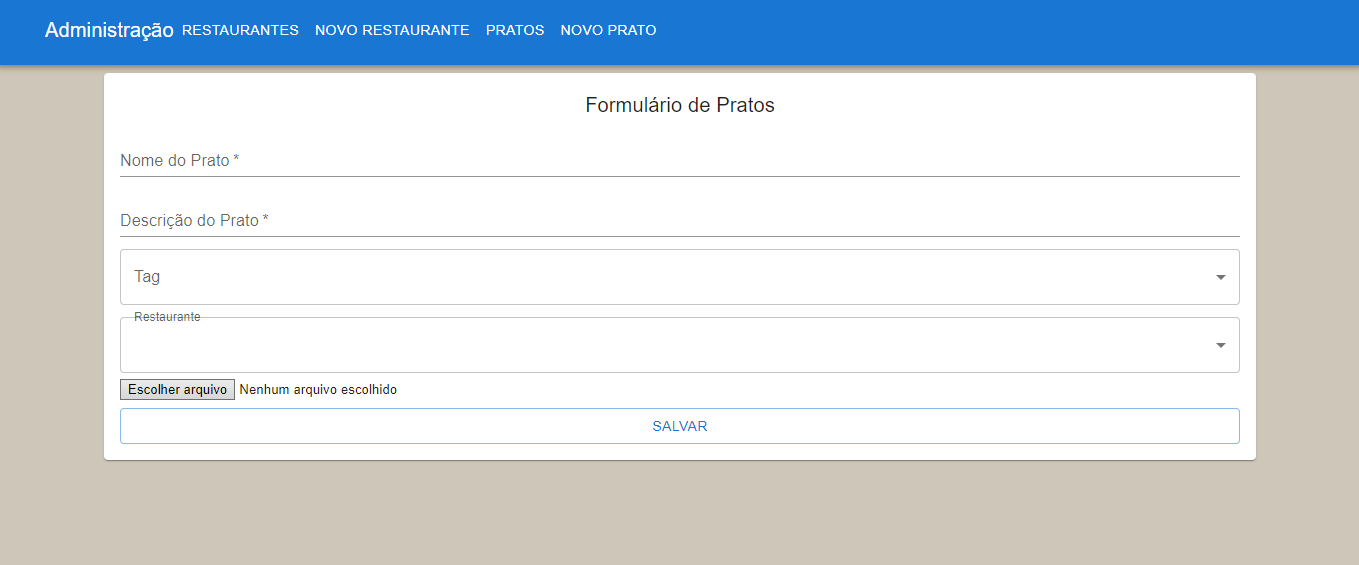
A duvida surgiu ao concluir o curso React: integrando seu projeto React com APIs após terminar o projeto.. A API funcionou corretamente como deveria porém na parte do Front-end ela falha.. Ex:. Ela mostra os nomes do restaurantes porém não CONTEÚDO em si EX:. nome, descrição e foto. Para provar isso cadastrei um novo prato na página de administração.
 Resultado:
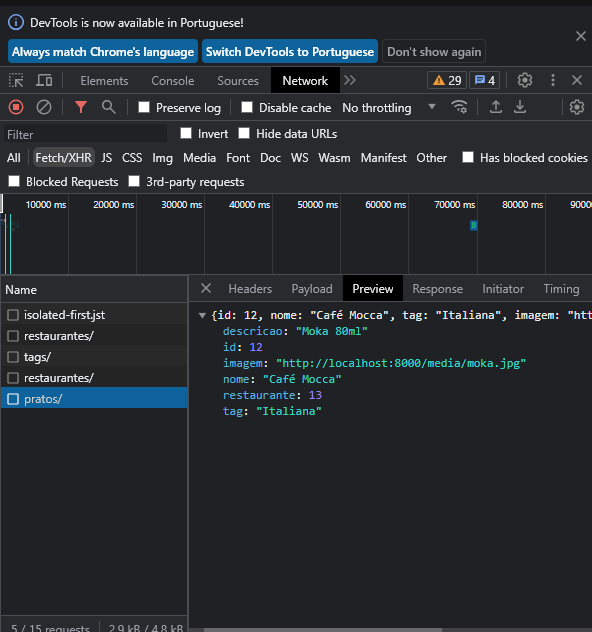
Resultado:
 Na imagem acima foi retornado o código 201 - ok
porém no site não foi apresentado absolutamente nada..
E para ter certeza que tinha dado certo, consultei a pagina de administração que foi criada no decorrer do curso e estava lá... O "prato" com o conteúdo (descrição, id, nome, restaurante, tag e a imagem) ou seja, para o back-end está funcionando corretamente como deveria.
Na imagem acima foi retornado o código 201 - ok
porém no site não foi apresentado absolutamente nada..
E para ter certeza que tinha dado certo, consultei a pagina de administração que foi criada no decorrer do curso e estava lá... O "prato" com o conteúdo (descrição, id, nome, restaurante, tag e a imagem) ou seja, para o back-end está funcionando corretamente como deveria.

Enfim essa é a dúvida: Como apresentar o conteúdo da API para o Front-End ?
Aqui está o Link do projeto: https://github.com/isaquequadros/foods
Desde já agradeço a todos!




