Olá Eduardo, tudo bem?
O aviso do ESlint sobre as dependências ausentes no useEffect é muito comum e ocorre quando algumas variáveis utilizadas dentro do useEffect não são declaradas nas dependências do mesmo. Isso pode causar problemas no futuro, pois se a variável mudar de valor, o useEffect não será executado novamente.
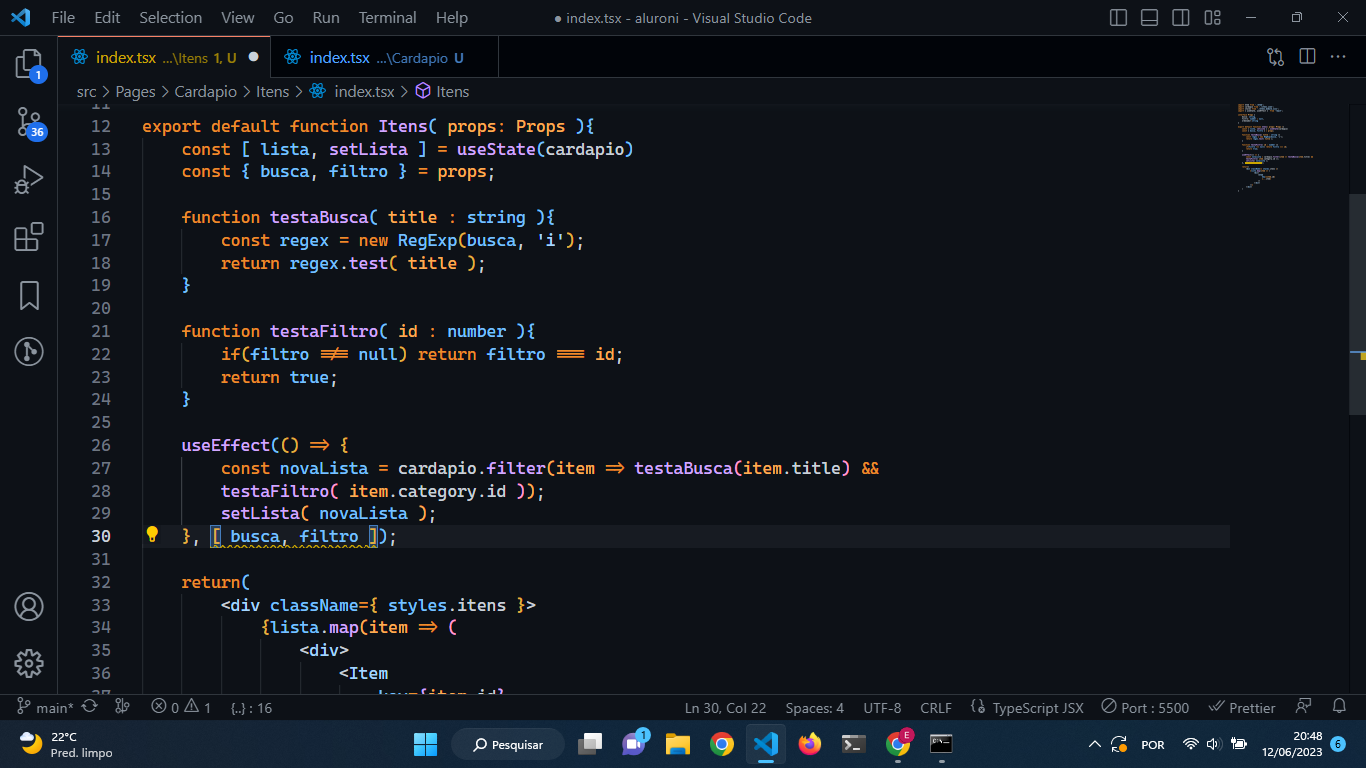
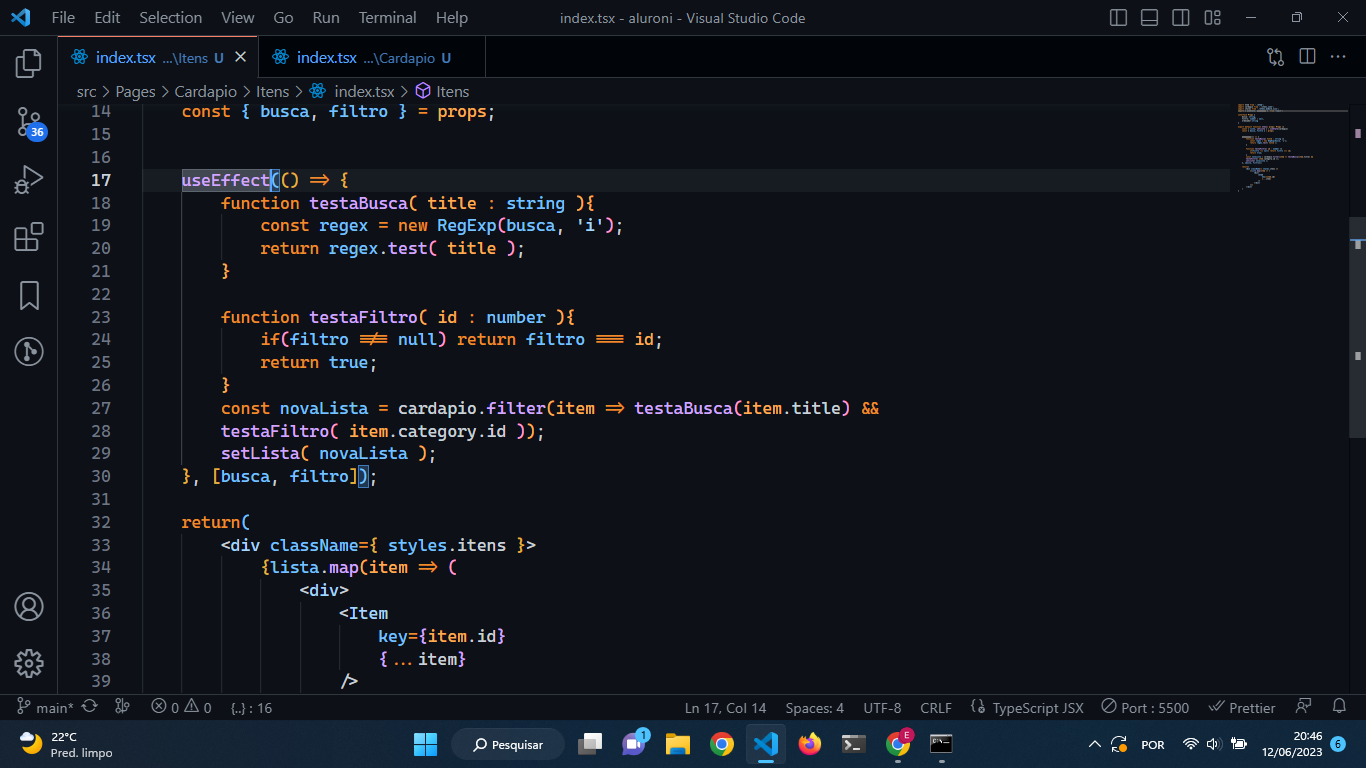
A solução que você encontrou, que foi colocar as funções dentro das dependências do useEffect, é uma solução válida e que resolve o problema do aviso. No entanto, isso pode causar um efeito colateral, que é a execução das funções a cada renderização do componente, o que pode deixar a aplicação mais lenta.
Uma outra forma de corrigir esse aviso é utilizar a função useCallback para criar as funções testaBusca e testaFiltro, e então declará-las nas dependências do useEffect. Dessa forma, as funções só serão recriadas quando as dependências mudarem.
Segue um exemplo:
import React, { useState, useEffect, useCallback } from 'react';
function MeuComponente() {
const [filtro, setFiltro] = useState('');
const [busca, setBusca] = useState('');
const testaFiltro = useCallback(() => {
// código da função testaFiltro
}, [filtro]);
const testaBusca = useCallback(() => {
// código da função testaBusca
}, [busca]);
useEffect(() => {
testaFiltro();
testaBusca();
}, [testaFiltro, testaBusca]);
// restante do código do componente
}
Espero ter ajudado e bons estudos!