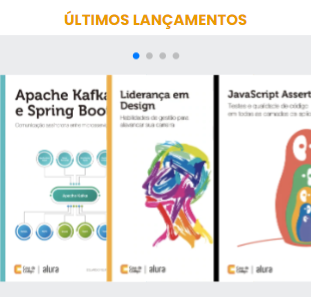
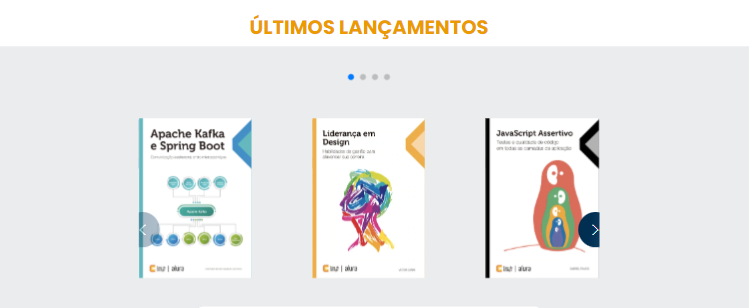
Boa tarde, será que alguém consegue me ajudar com esse problema? No curso, a instrutora deixa a imagem com Width de 100%, mas quero deixar a imagem com 150%, pra poder dar um destaque maior para o carrossel. O problema é que sempre que eu aumento a imagem, elas ficam se sobrepondo. Será que algum de vocês consegue me ajudar?
Boa tarde, será que alguém consegue me ajudar com esse problema? No curso, a instrutora deixa a imagem com Width de 100%, mas quero deixar a imagem com 150%, pra poder dar um destaque maior para o carrossel. O problema é que sempre que eu aumento a imagem, elas ficam se sobrepondo. Será que algum de vocês consegue me ajudar?
<section class="carrossel">
<h2 class="carrossel__titulo">MAIS VENDIDOS</h2>
<!-- Slider main container -->
<div class="swiper">
<div class="swiper-pagination">
</div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/Lideranc╠ºa.svg" alt="Livro sobre liderança em design"></div>
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro sobre ApacheKafka"></div>
<div class="swiper-slide"><img src="img/Portugol.svg" alt="Livro sobre Portugol"></div>
<div class="swiper-slide"><img src="img/Guia Front-end.svg" alt="Livro sobre Front-End"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="Livro sobre Javascript assertivo"></div>
<div class="swiper-slide"><img src="img/Acessibilidade.svg" alt="Livro sobre Acessibilidade"></div>
</div>
.carrossel__titulo{
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img{
width: 150%;
}