
/--Informações do paciente--//
var pacientes = document.querySelectorAll('.paciente');
var tdPeso = document.querySelector('.info-peso');
var peso = tdPeso.textContent;
var tdAltura = document.querySelector('info-altura');
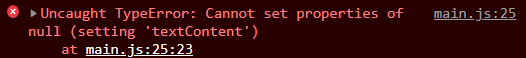
var tdImc = document.querySelector('info-imc');
//--Validando informações do paciente--//
var validarPeso = true;
var validarAltura = true;
if( tdPeso >= 0 || tdPeso <= 1000) {
console.log('Peso inválido!');
validarPeso = false;
tdImc.textContent = 'Peso inválido!';
}
if( tdAltura >= 3 || tdAltura <= 0) {
console.log('Altura inválida!');
validarAltura = false;
tdImc.textContent = 'Altura inválida';
}
if( validarAltura && validarPeso) {
var calcImc = peso / (altura * altura);
tdImc.textContent = calcImc
}




