

Ele é usado para exportar tudo que esta no modulo. Como React trabalha com varios 'pedacinhos' essa ferramenta permite você reaproveitar a mesma linha de código em varias outras partes do seu código sem precisar rescrever, ele é melhor ainda utilizando props que permite trocar alguns elementos do modulo como imagens de um slider de carrosel por exemplo(essa parte você deve ver mais para frente).

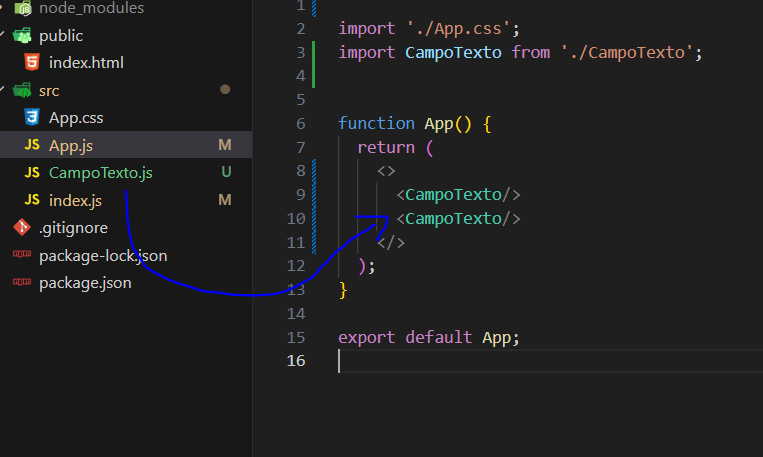
Um exemplo exportando o modulo CampoTexto pro App.js

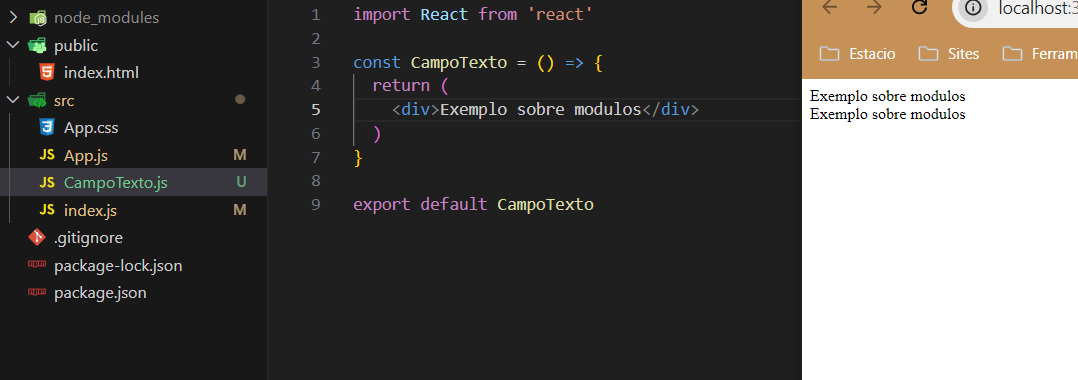
Ele não é bem utilizado assim, mas o exemplo é apenas pra mostrar que voce so precisa escrever código apenas uma vez e reutilizar.
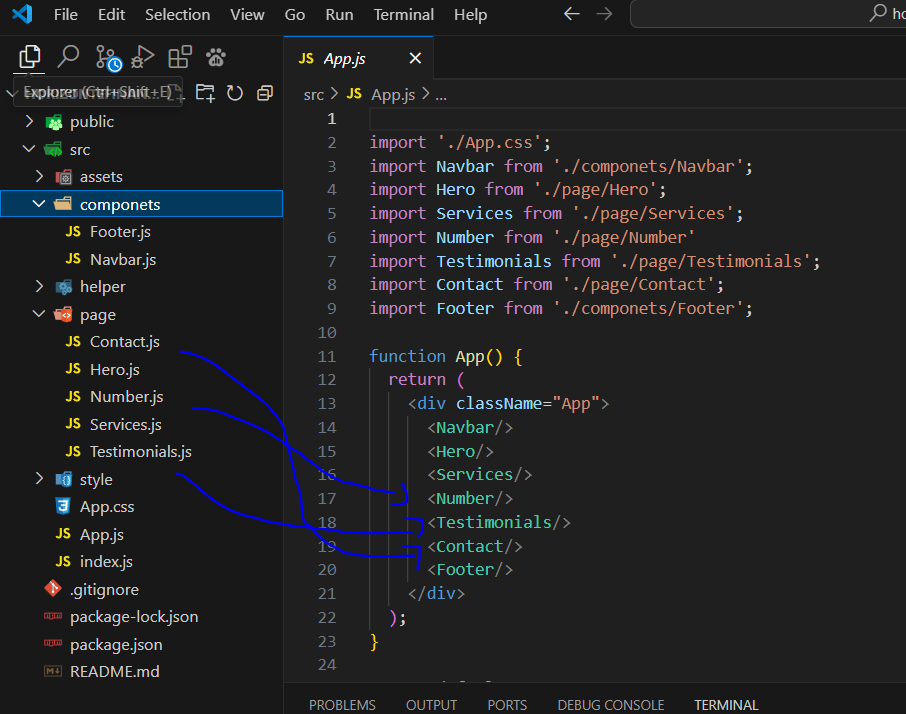
Um exemplo mas avançado seria você fazer vários "pedacinhos" do site, por exemplo de uma ladpage, um modulo de navbar, outro apresentação, contato e Rodapé.

Um exemplo de como ficaria esse site feito com esses "pedacinhos" export default e todos eles seriam carregados em uma página de site