

Olá, Vinicius!
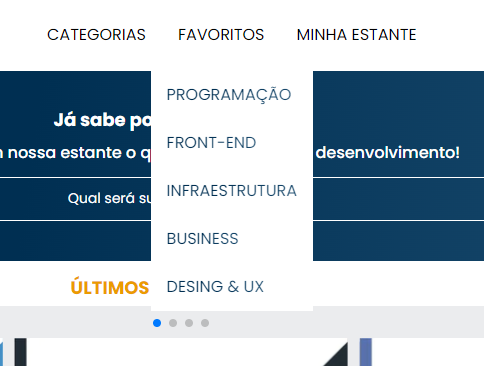
Esse é o comportamento padrão do projeto final, como a imagem a seguir mostra:

Acredito que há algo no seu código que lhe impeça de obter esse resultado, sendo assim verifique o seguinte bloco de código:
.container__botao:checked~.lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
Verifique o código e se não há diferenças que causam essa discrepância, verifique também se a quantidade de zoom e o erro acontece fora da tela de inspecionar, ou seja, na tela normal, na qual abrimos o site.
Espero ter ajudado e bons estudos e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!