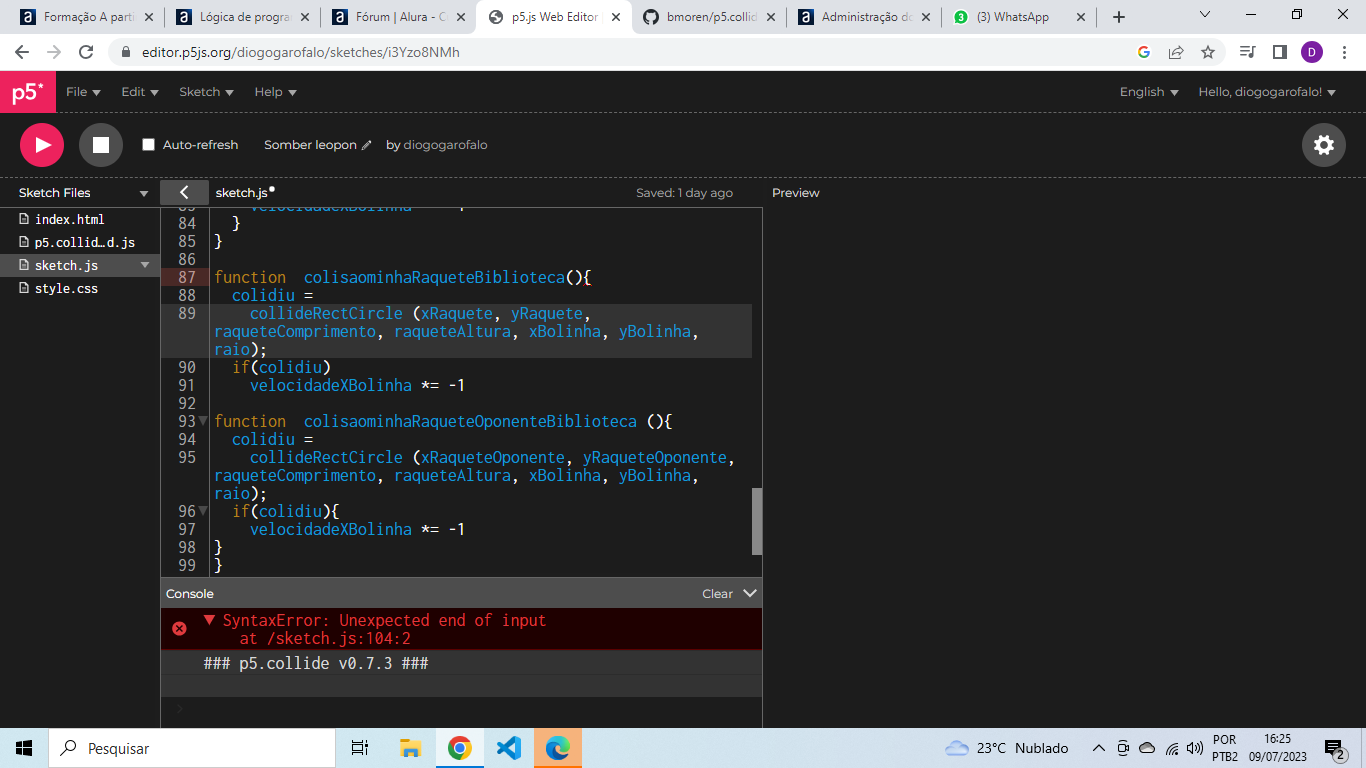
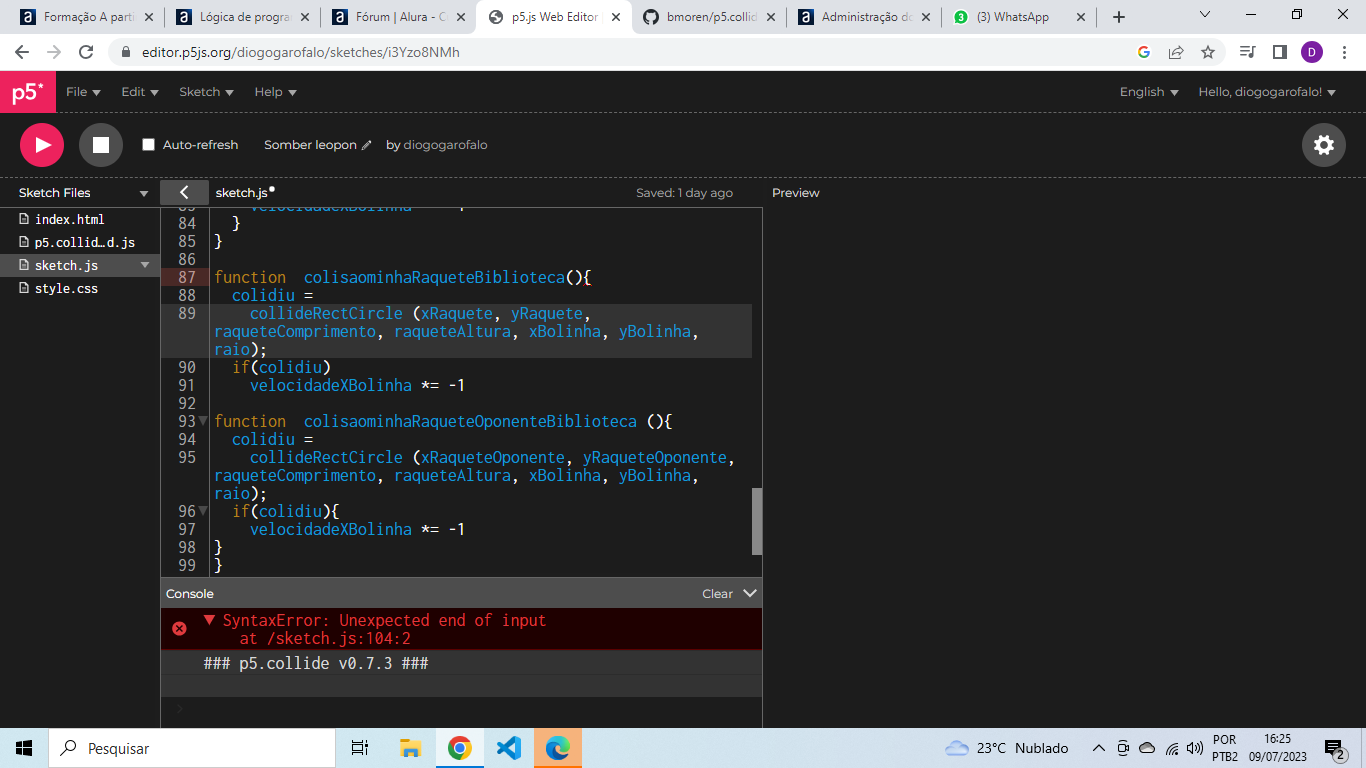
Ao eu tentar dar Play, aparece essa mensagem de erro.

 ****
****
Ao eu tentar dar Play, aparece essa mensagem de erro.

 ****
****
Oi Manuel, tudo bem?
Peço que me envie seu código, pois dessa forma poderei te auxiliar com mais assertividade!
Aguardo sua resposta.
Abraços e bons estudos!
//variaveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
//variaveis da raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90;
let colidiu = false;
//variaveis Raquete Oponente
let xRaqueteOponente =585;
let yRaqueteOponente =150;
let velocidadeyOponente;
//variaveis velocidade da bolinha
let velocidadeXBolinha = 2;
let velocidadeYBolinha = 2;
let raio = diametro /2;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostrabolinha();
movimentaBolinha();
verificaColisaoBorda ();
mostraRaquete (xRaquete, yRaquete);
movimentaMinhaRaquete ();
verificaColisaoRaquete ();
colisaominhaRaqueteBiblioteca ();
mostraRaquete (xRaqueteOponente, yRaqueteOponente);
movimentaRaqueteOponente ();
colisaoRaqueteOponenteBiblioteca ();
}
function mostrabolinha () {
circle ( xBolinha, yBolinha, diametro)
}
function movimentaBolinha () {
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha
}
function verificaColisaoBorda () {
if ( xBolinha+raio > width ||
xBolinha-raio < 0) {
velocidadeXBolinha *= -1;
}
if(yBolinha +raio> height ||
yBolinha-raio<0) {
velocidadeYBolinha *= -1;
}
}
function mostraRaquete (x,y) {
rect( x,y, raqueteComprimento, raqueteAltura);
}
function movimentaMinhaRaquete () {
if(keyIsDown(UP_ARROW)) {
yRaquete -= 10;
}
if(keyIsDown(DOWN_ARROW)) {
yRaquete += 10;
}
}
function verificaColisaoRaquete () {
if(xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete ){
velocidadeXBolinha *= -1
}
}
function colisaominhaRaqueteBiblioteca (){
colidiu =
collideRectCircle (xRaquete, yRaquete, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if(colidiu){
velocidadeXBolinha *= -1
}
function colisaoRaqueteOponenteBiblioteca (){
colidiu =
collideRectCircle (xRaqueteOponente, yRaqueteOponente, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if(colidiu){
velocidadeXBolinha *= -1
}
}
function movimentaRaqueteOponente () {
velocidadeYOponente = yBolinha - yRaqueteOponente - raqueteComprimento /2 -30;
yRaqueteOponente += velocidadeYOponente
}