Não entendi muito bem a necessidade de se utilizar o posicionamento absoluto para posicionar a lista de links. Poderia ter sido utilizado o "display: inline" para a tag h1 e só ir ajustando a margin e o padding da tag nav?
Não entendi muito bem a necessidade de se utilizar o posicionamento absoluto para posicionar a lista de links. Poderia ter sido utilizado o "display: inline" para a tag h1 e só ir ajustando a margin e o padding da tag nav?
Olá Paulino, tudo bem?
Utilizar o display inline no <h1> e ajustar o margin e padding não irá fazer com que a gente consiga ter o efeito de movimentar o nav e o posicionar a onde desejamos.
Quando se trata de tirar um elemento de um local e colocar em outro, estamos falando de posicionamento, ou seja, position.
Explicarei a seguir porque foi necessário utilizar o position: absolute; para termos o resultado a seguir.

Temos que entender isso como uma sequência de passos.
A regra é que quando o elemento filho está com umposition: absolute e o pai não tem position: relative declarado, por padrão, esse elemento irá adaptar o seu posicionamento em relação a tela do navegador.
Dessa forma, quando acrescentamos o position: absolute no elemento nav, ele passa a se posicionar conforme o browser, por que esse é o primeiro padrão, visto que não fizemos nada com o elemento pai.
Após esse passo, a partir do momento em que acrescentamos o position: relative no elemento pai que é representado pela class .caixa, estamos informando ao navegador que o posicionamento daquele elemento filho agora será relativo ao seu pai.
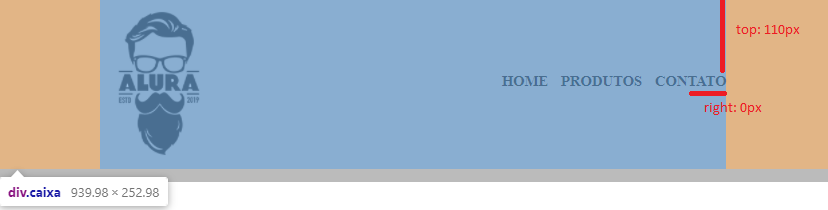
Dessa forma, quando acresentamos as propriedades top: 110px; e right: 0; no nav, após termos colocado o position: absolute nesse elemento, essa referência é o seu elemento pai, ou seja, o .caixa. Veja:

Em azul temos o elemento .caixa e a linha vertical representa o top:110px e a linha horizontal o right: 0px aplicados no nav. Com isso, posicionamos o elemento a onde desejamos.
Espero ter ajudado, qualquer dúvida fique a vontade para perguntar! Abraços!
Muito obrigado pela resposta, Beatriz! Ajudou muito!
Acho que estava há um bom tempo confundindo espaçamento com posicionamento. Sua resposta tirou essa dúvida.