Fala, Samuel!
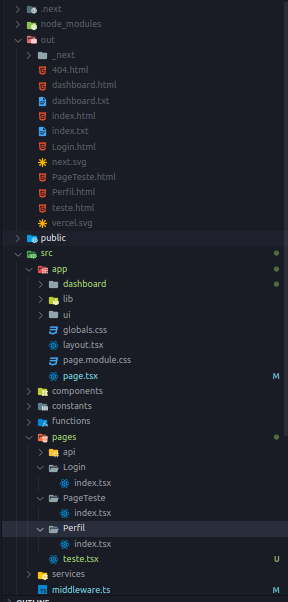
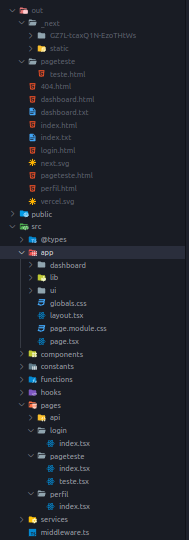
Vi que tu tá usando a estrutura de pastas padrão do Next.js pra páginas as páginas tão dentro da pasta "pages" na raiz do teu projeto.Beleza!
Quando tu fala que não encontra as páginas /Perfil, /Login na build, pode ser um lance de case sensitivity. Se tu tá usando Windows no desenvolvimento, ele não liga muito pra maiúsculas/minúsculas nos caminhos, mas na build pode ser mais chato.
Outra coisa, dá uma olhada no nome dos arquivos. Se o teu arquivo é "Perfil.tsx", o caminho tem que ser "/Perfil", saca? Isso também pode influenciar na hora da build.
Se nada disso resolver, pode ser algo específico da configuração do TypeScript ou do Next.js no teu projeto. Dá uma revisada nas configurações de tsconfig.json e no arquivo next.config.js, se tiver. Às vezes, alguma config pode estar interferindo na build.
Dica de curso: https://cursos.alura.com.br/course/next-js-iniciando-framework