 Imagem dos arquivos
//variaveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 13;
let raio = diametro / 2;
Imagem dos arquivos
//variaveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 13;
let raio = diametro / 2;
// velocidade da bilinha let velocidadeXBolinha = 6; let velocidadeYBolinha = 6;
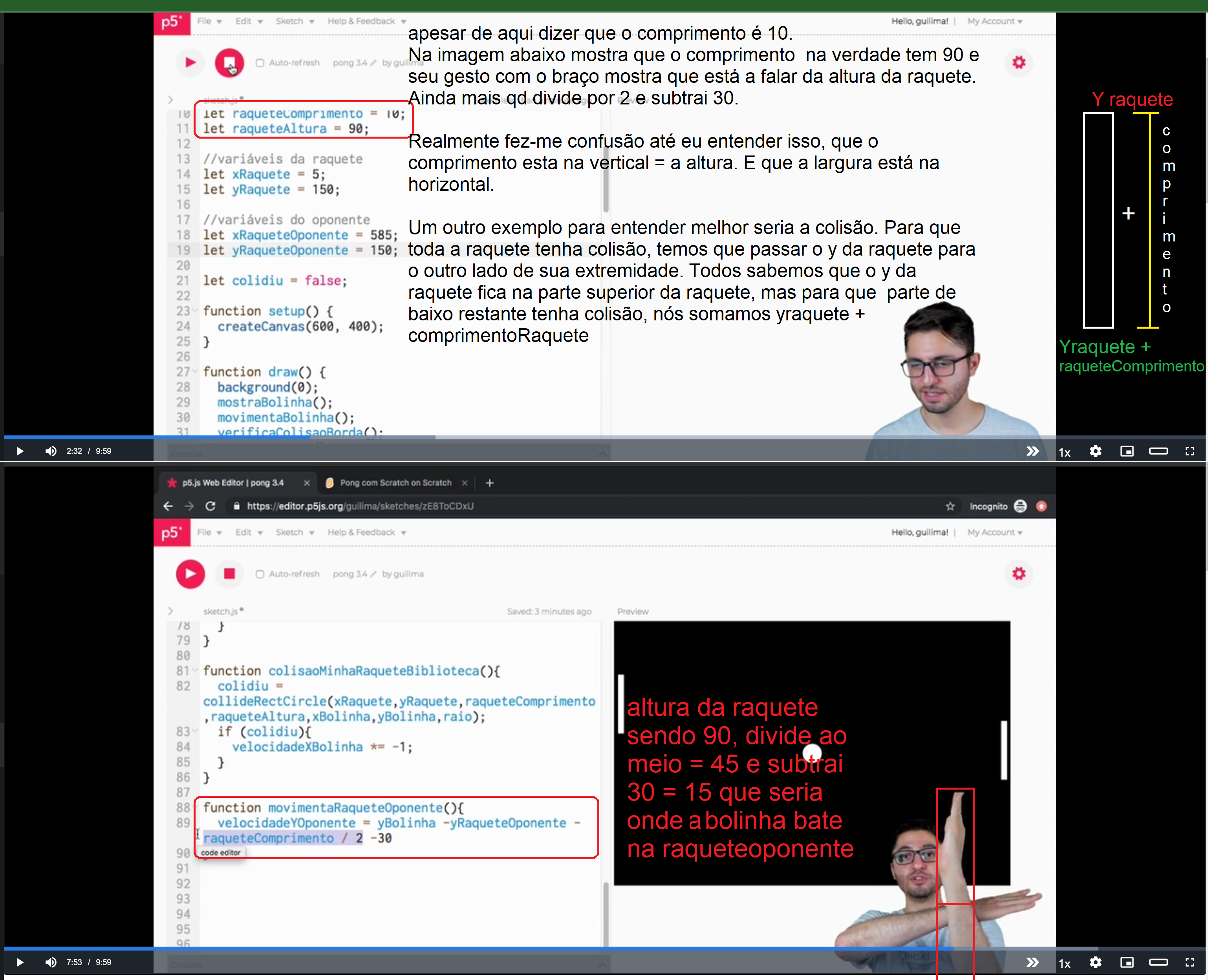
//variaveis da raquete let xRaquete = 5; let yRaquete = 150; let raqueteComprimento = 10; let raqueteAltura = 100;
//variaveis da raquete do oponente let xRaqueteOponente = 585; let yRaqueteOponente = 150; let velocidadeYOponente;
let colidiu= false;
let chanceDeErrar = 0;
// placar do jogo let meusPontos = 0; let pontosDoOponente = 0;
// sons do jogo let raquetada; let ponto; let trilha;
function preload(){ trilha = loadSound("trilha.mp3"); ponto = loadSound("ponto.mp3"); raquetada =loadSound("raquetada.mp3") }
function setup() { createCanvas(600, 400); trilha.loop();
}
function draw() { background(0); mostraBolinha (); movimentaBolinha(); verificaColisaoBorda(); mostraRaquete(xRaquete, yRaquete); movimentaMinhaRaquete(); //verificaColisaoRaquete(); mostraRaquete(xRaqueteOponente, yRaqueteOponente); movimentaRaqueteOponente(); colisaoMinhaRaqueteBiblioteca(); colisaoRaqueteOponenteBiblioteca(xRaqueteOponente, yRaqueteOponente); incluirPlacar(); marcaPonto(); }
function mostraBolinha(){ circle (xBolinha, yBolinha, diametro); }
function movimentaBolinha(){ xBolinha += velocidadeXBolinha; yBolinha += velocidadeYBolinha;
} function verificaColisaoBorda(){ if (xBolinha + raio> width || xBolinha - raio< 0){ velocidadeXBolinha *= -1; } if (yBolinha + raio> height || yBolinha - raio< 0){ velocidadeYBolinha *= -1; } } function mostraRaquete(x,y){ rect(x, y, raqueteComprimento, raqueteAltura); }
function movimentaMinhaRaquete(){ if(keyIsDown(UP_ARROW)){ yRaquete -= 5;} if (keyIsDown(DOWN_ARROW)){ yRaquete += 5; } }
function verificaColisaoRaquete(){ if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete){ velocidadeXBolinha *= -1
} }
function colisaoMinhaRaqueteBiblioteca() { colidiu = collideRectCircle(xRaquete, yRaquete, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio); if (colidiu) { velocidadeXBolinha *= -1; } }
function movimentaRaqueteOponente(){ velocidadeYOponente = yBolinha - yRaqueteOponente - raqueteComprimento / 2 - chanceDeErrar; yRaqueteOponente += velocidadeYOponente;
if(pontosDoOponente > meusPontos){ chanceDeErrar = 100; } if (pontosDoOponente < meusPontos && chanceDeErrar > 50) {chanceDeErrar -= 3;} }
function colisaoRaqueteOponenteBiblioteca() { colidiu = collideRectCircle(xRaqueteOponente, yRaqueteOponente, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio); if (colidiu){ velocidadeXBolinha *= -1;
}}
function incluirPlacar(){ stroke(255); textAlign(CENTER); textSize(16); fill(color(250,140, 0)); rect(130, 10, 40, 20); fill(255); text(meusPontos, 150, 26); fill(color(250, 140, 0)); rect(450, 10, 40, 20); fill(255); text(pontosDoOponente, 470, 26);
}
function marcaPonto(){ if(xBolinha > 590){ meusPontos += 1;
} if (xBolinha < 10){ pontosDoOponente += 1;
} }
function calculaChanceDeErrar(){ if (pontosDoOponente >= meusPontos){ chanceDeErrar += 1 if (chanceDeErrar >= 39){ chanceDeErrar = 40 } }else { chanceDeErrar -=1 if(chanceDeErrar <= 35){ chanceDeErrar = 35 } } }