html`
<title>Alura MIDI</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500;600&display=swap" rel="stylesheet">
<link rel="icon" type="image/png" href="images/bateria.png">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/estilos.css">
<script src="main.js"></script><h1>Alura Midi</h1>
<section class="teclado">
<button class="tecla tecla_pom">Pom</button>
<button class="tecla tecla_clap">Clap</button>
<button class="tecla tecla_tim">Tim</button>
<button class="tecla tecla_puff">Puff</button>
<button class="tecla tecla_splash">Splash</button>
<button class="tecla tecla_toim">Toim</button>
<button class="tecla tecla_psh">Psh</button>
<button class="tecla tecla_tic">Tic</button>
<button class="tecla tecla_tom">Tom</button>
</section>
<audio src="sounds/keyq.wav" id="som_tecla_pom"></audio>
<audio src="sounds/keyw.wav" id="som_tecla_clap"></audio>
<audio src="sounds/keye.wav" id="som_tecla_tim"></audio>
<audio src="sounds/keya.wav" id="som_tecla_puff"></audio>
<audio src="sounds/keys.wav" id="som_tecla_splash"></audio>
<audio src="sounds/keyd.wav" id="som_tecla_toim"></audio>
<audio src="sounds/keyz.wav" id="som_tecla_psh"></audio>
<audio src="sounds/keyx.wav" id="som_tecla_tic"></audio>
<audio src="sounds/keyc.wav" id="som_tecla_tom"></audio>
alert('oi bom dia');
`






 Depois cliquei em ok e ficou normal:
Depois cliquei em ok e ficou normal: 
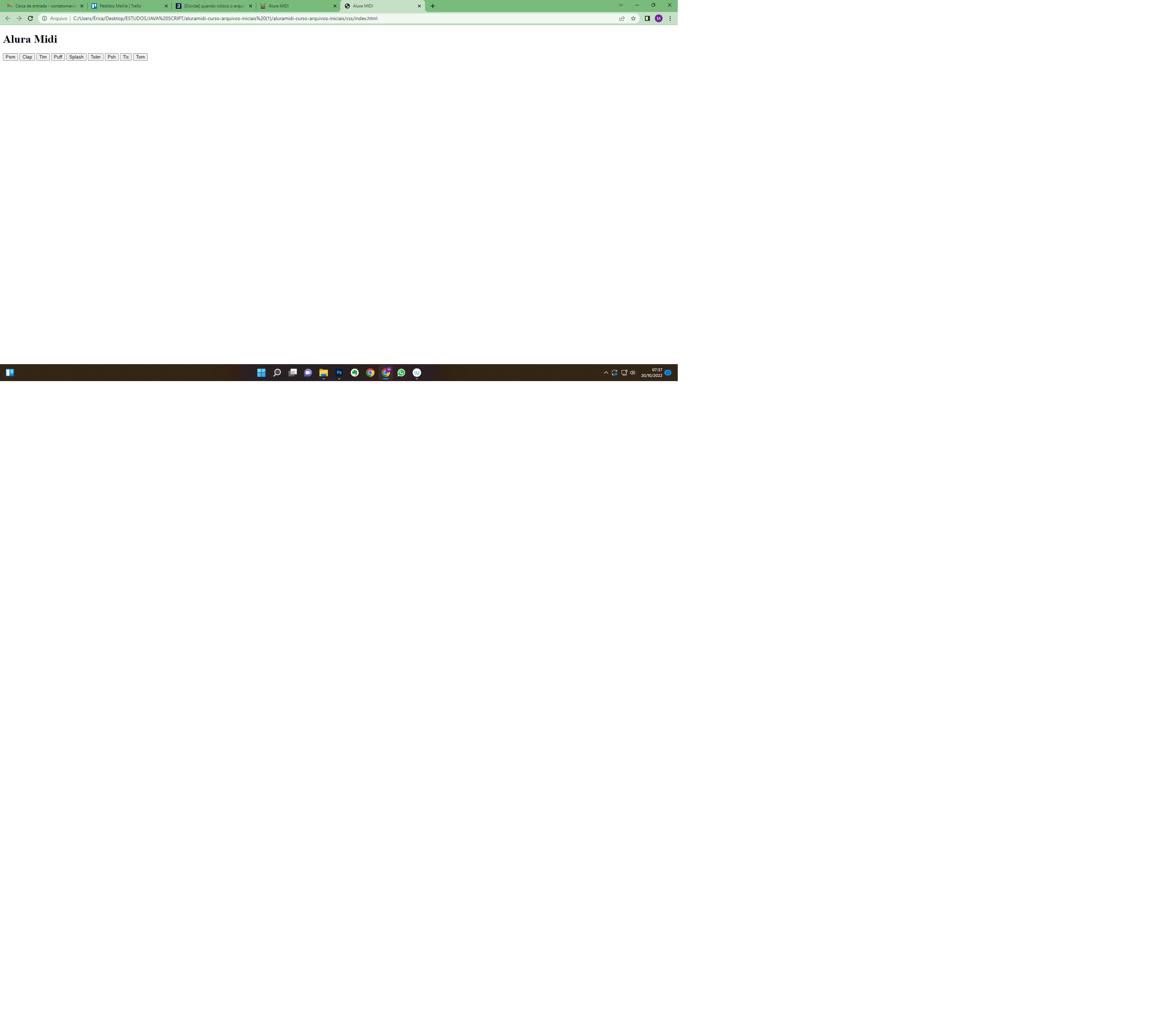
 depois do alert fica assim , testei no chrome e firefox , fica sempre assim .
depois do alert fica assim , testei no chrome e firefox , fica sempre assim .