
Link do repositorio: https://github.com/kayoennrique/organo/tree/dev-2/src
Oi
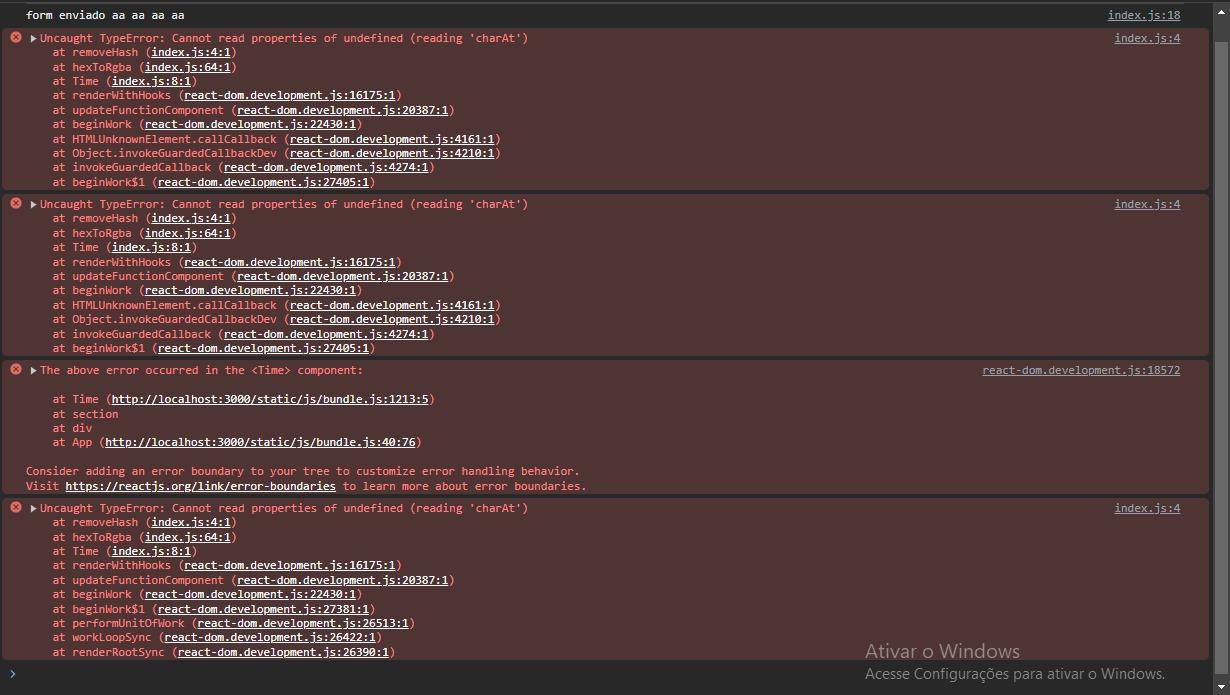
O erro que você está enfrentando parece estar relacionado a um componente chamado "Time" em seu aplicativo React. O erro indica que há uma tentativa de acessar propriedades em um valor indefinido, especificamente a propriedade 'charAt'.
Para lidar com esse erro, você pode seguir estas etapas:
Verifique o componente "Time" em seu código e localize a linha onde o erro está ocorrendo. Parece que o erro está sendo lançado na função "removeHash" no arquivo "index.js" na linha 4.
Analise o código nessa linha e verifique se há algum problema de acesso a propriedades em valores indefinidos. Certifique-se de que todas as variáveis estejam definidas corretamente antes de tentar acessar suas propriedades.
Verifique se há erros de digitação ou outros erros de sintaxe que possam estar causando o problema. Certifique-se de que todos os nomes de variáveis e propriedades estejam corretos.
Considere adicionar uma verificação de nulidade ou uma verificação de tipo antes de acessar as propriedades de um valor. Isso ajudará a evitar erros se o valor estiver indefinido ou de um tipo inesperado.
Se você não conseguir identificar o problema específico ou corrigi-lo, pode ser útil adicionar um "error boundary" (limite de erro) ao seu aplicativo React. Um error boundary é um componente especial que pode capturar erros ocorridos em seus componentes filhos e fornecer um fallback de renderização adequado. Você pode aprender mais sobre error boundaries em https://reactjs.org/link/error-boundaries.
Ao seguir essas etapas, você deve conseguir identificar e corrigir o erro que está ocorrendo em seu aplicativo React.