Gente, eu tinha certeza que o Profº tinha mudado o nome do CSS da página principal para "style-home.css", mas notem que ele está editando o "style.css".
É isso mesmo, ou eu tô ficando doido? rs...
Gente, eu tinha certeza que o Profº tinha mudado o nome do CSS da página principal para "style-home.css", mas notem que ele está editando o "style.css".
É isso mesmo, ou eu tô ficando doido? rs...
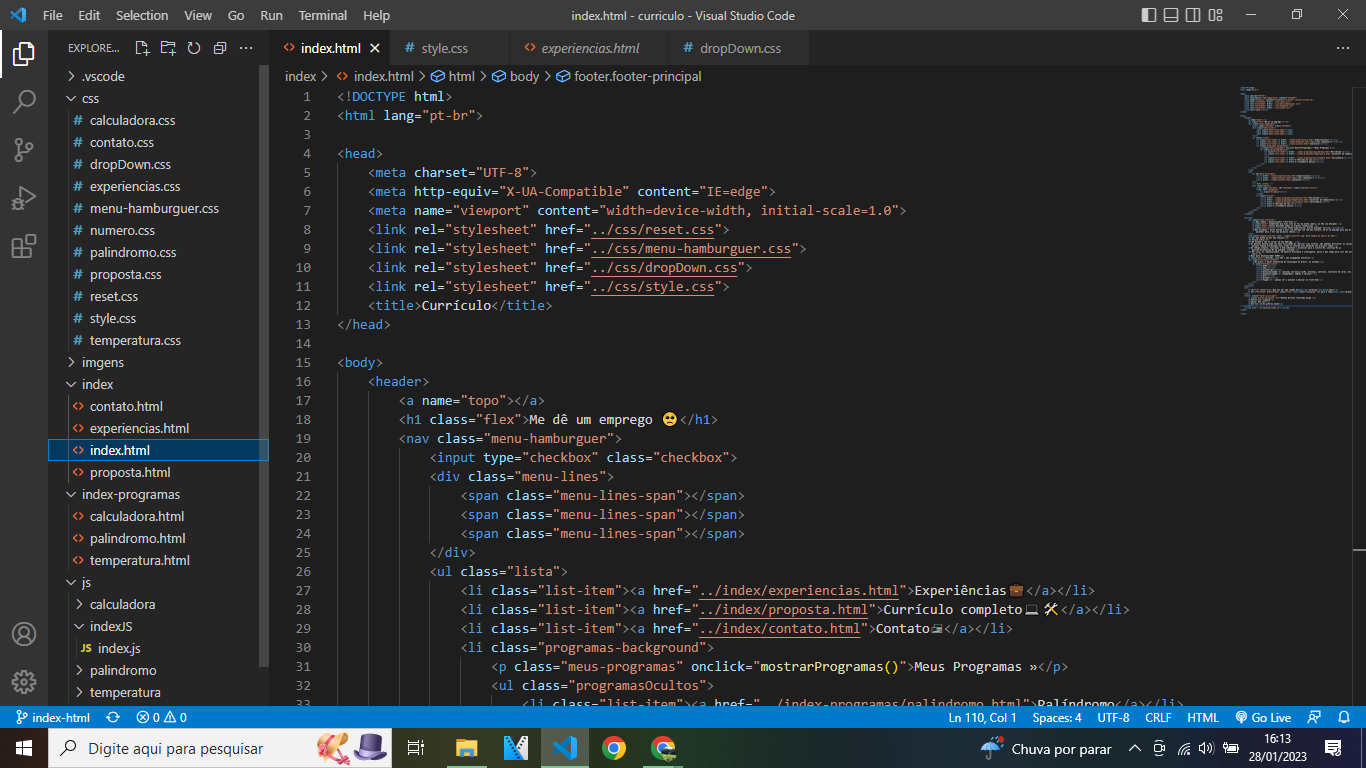
Boa tarde, é bom você separar as partes da sua página web para que quando o seu projeto cresça ele fique mais organizado por exemplo nessa imagem se eu tivesse apenas um arquivo css ele teria mais de 1000 (mil) linhas de código. E o nome também é uma das partes mais importantes para saber de cara qual parte aquele arquivo css está se referindo, style-home.css é uma boa opção mas poderia ser tambem - home.css - pagina-inicial.css - pagina_principal.css
Dizem que escolher nome de pastas e classes é mais difícil do que fazer o próprio codigo
É essencial separar cada página do site em um arquivo css diferente e SE QUISER separar na mesma página o header do body e do footer se forem muito complexos
Veja que na imagem eu separei em pastas css, index, imagens e js
Fala Raul! Primeiro, obrigado pelo apoio cara.
Show de bola a sua organização, isso realmente faz toda diferença quando temos muitos projetos, arquivos e linhas.
Na imagem que postou eu percebi que na sua pasta de CSS não tem nenhum arquivo "style-home.css" ou outro que faça referência a página inicial. Nesse projeto que o Profº Pedro propos (da barbearia), você está usando o mesmo arquivo CSS da página de produtos para a página inicial?
Nota: eu tava aqui pesquisando nos vídeos anteriores e encontrei a aula em que ele pede pra gente renomear os arquivos CSS, justamente para trazer essa organização que citou. Veja: https://cursos.alura.com.br/course/html5-css3-formularios-tabelas/task/60669 Ele cita essa mudança aos 3:16 do vídeo.
Neste caso, ele fica com dois arquivos style... Um "style.css", que seria referente a página de produto e o outro "style-home.css", referente a página inicial.
A minha dúvida se dá porque nesses últimos vídeos ele está editando o arquivo "style.css", mas tratando a página inicial.
Estou BUGADO, rs...
Oi, Robson.
Acho que você deixou passar um detalhe na aula anterior. Ele troca o css para deixar as duas páginas com o mesmo estilo.
Aqui está o link para a aula (ele fala isso em 0:54): https://cursos.alura.com.br/course/html5-css3-avancando-css/task/63317
sei kkk, no caso eu usei index.html mesmo para a página principal e style.css para um estilo geral do html. eu fiz várias páginas porém com estilos em comum ai eu usei somente o style.css para todos eles
um exemplo para ficar mais fácil de entender
pense em um site grande qualquer tipo coca-cola por exemplo, ai tem 10 páginas com a logo da coca-cola em cima, ai você não precisa fazer 10 vezes o mesmo código, você pode fazer uma vez e colocar em todas as páginas. eu usei style.css mas poderia ser estilos-em-comum.css eu não sou muito bom em dar nomes mas é por ai kkk
perceba que eu coloquei 4 css no index.html porém eu fiz cabeçalho, body e rodapé tudo no style.css pois as outras páginas possuem o mesmo cabeçalho e rodapé, eles são exatamente iguais mesmo e não tinha necessidade de fazer tudo de novo. E nas outras páginas eu fiz apenas o body que cada um tem elementos diferentes ai não tem como reaproveitar :(
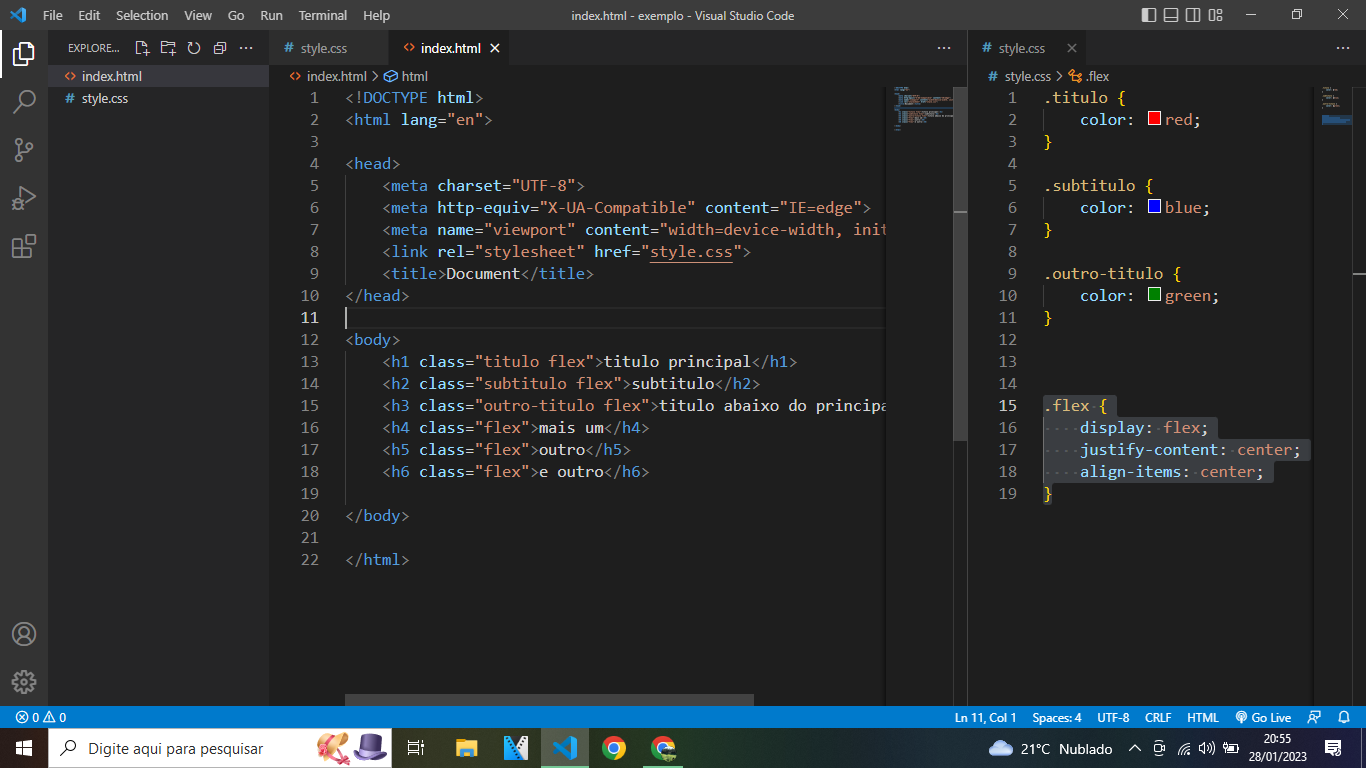
vou dar uma dica legal pra você reaproveitar códigos
perceba nessa outra imagem que em vez de colocar display flex em todos os titulos, eu faço uma classe flex e coloco em todos que eu quero alinhar ao centro
assim eu não preciso colocar isso toda vez
display: flex;
justify-content: center;
align-items: center;assim economizo essas 3 linhas por cada item que levaria esses codigos repetidos
eu sei que isso não tem a ver com os arquivos mas agora ja foi a dica hehe
Gabriel e Raul, muito obrigado! É nítido que vocês estão anos a minha frente. É muito bom poder contar com alguma ajuda nessa fazer de aprendizado inicial.
Valeu mesmo galera.