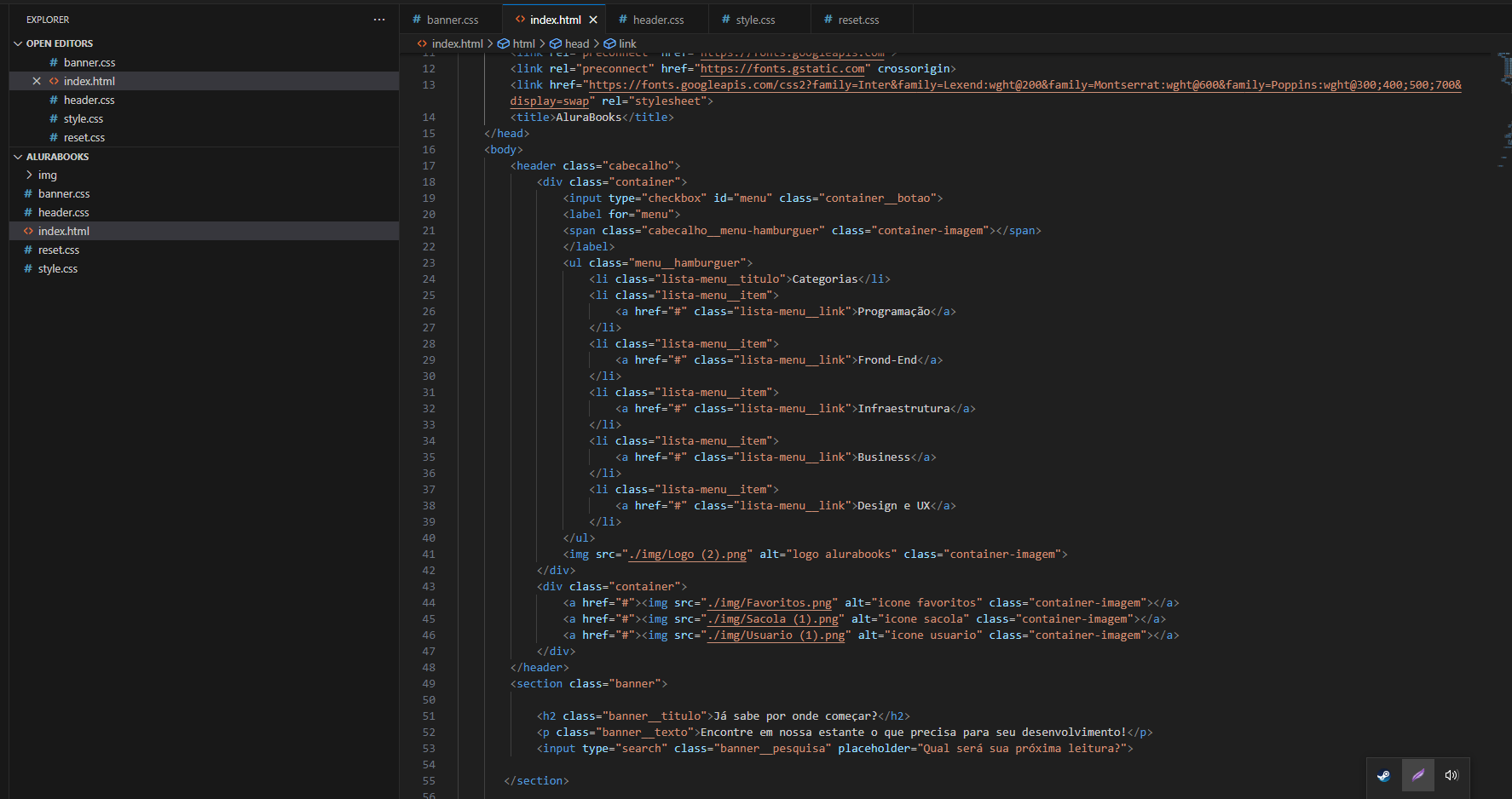
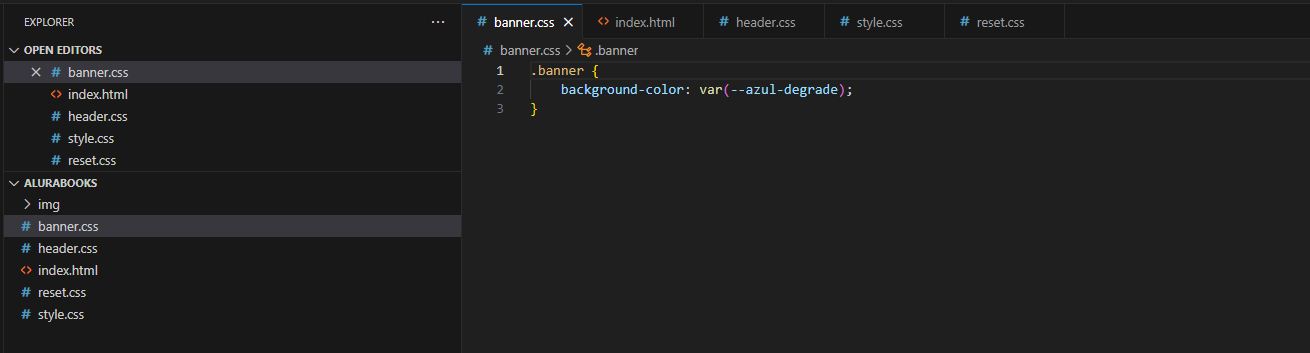
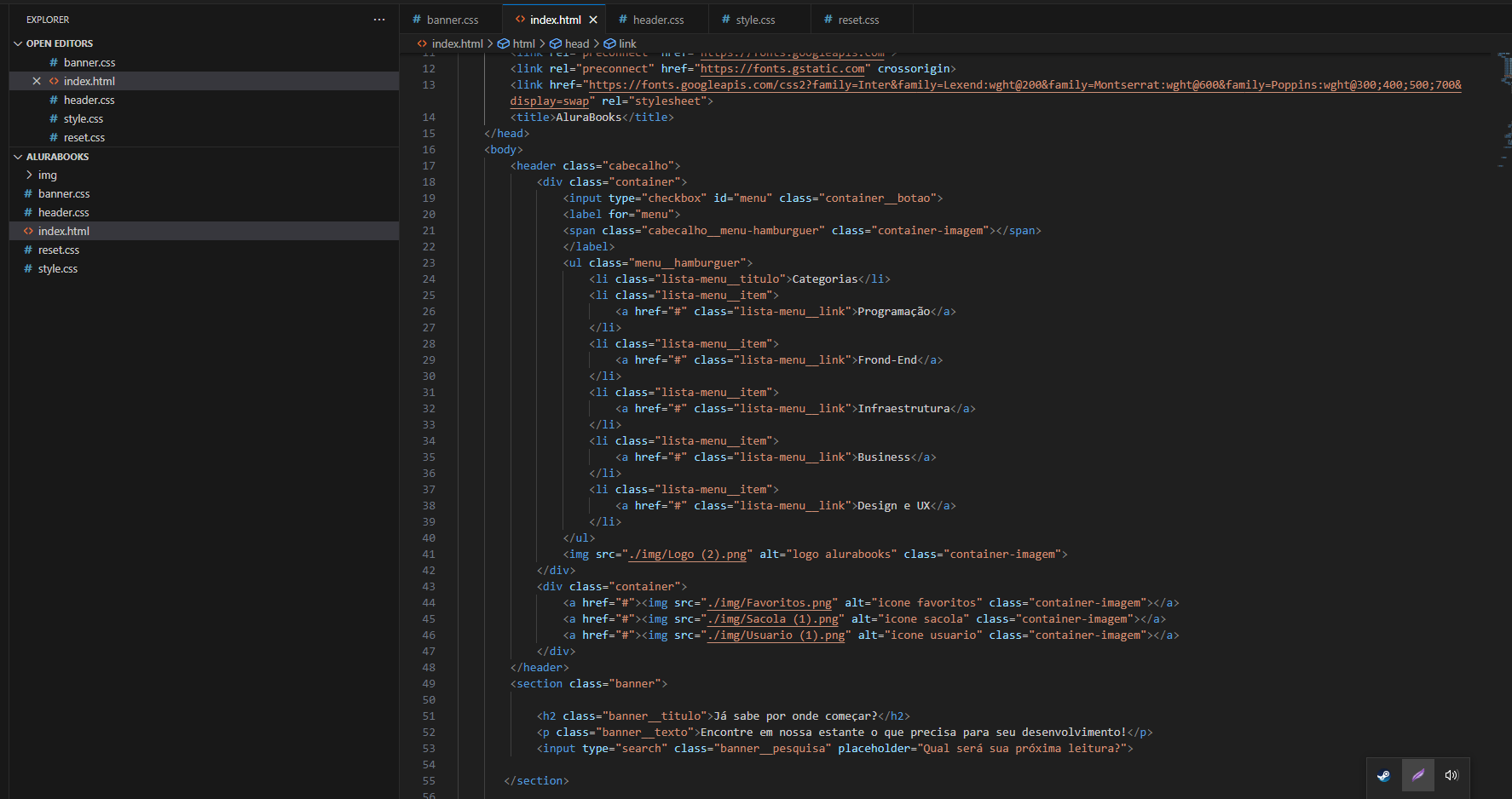
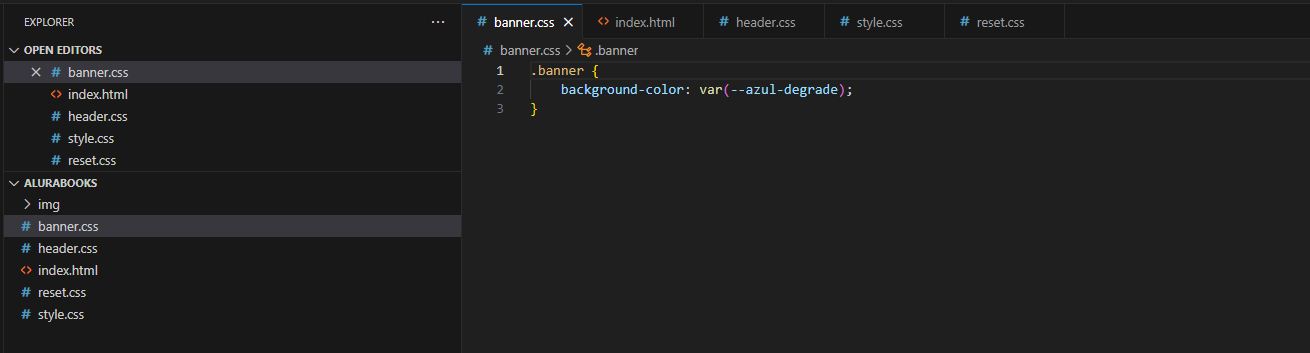
proplema em colocar o degrade azul
  )

 )
)
proplema em colocar o degrade azul
  )

 )
)
Olá Ademir!
Analisando seu código, e as demais imagens, não consegui observar o porquê do erro, peço que verifique se a variável está escrita corretamente lá no seu arquivo style.css, com o valor correspondentebackground: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);, verifique se você fez o import correto da página banner.
Outra forma de se obter o mesmo resultado é do seguinte modo:
.banner{
background: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);;
}
Mas o ideal é utilizar uma variável para melhor organizar o código. Caso o erro persista após essas revisões, peço que compartilhe o seu projeto, seja via GitHub ou Google Drive. Dessa forma, consigo fornecer uma resposta mais precisa ao analisar o seu código por completo. Fico a disposição!
Espero ter ajudado! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!