Boa noite, pessoal. Criei esse código para o jogo de advinhação, mas quando eu erro o número, ele não aparece a mensagem. Algém poderia me ajudar por favor? Segue o código.
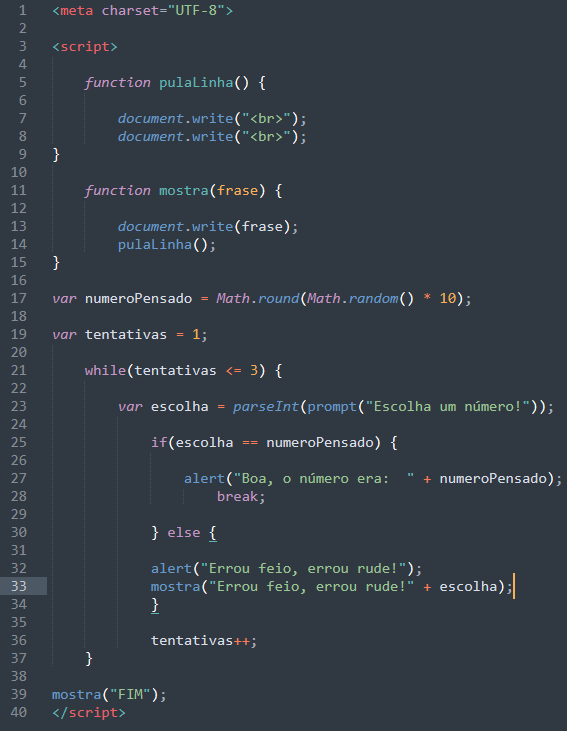
<meta charset="UTF-8">
<script>
function pulaLinha() {
document.write("<br>");
document.write("<br>");
}
function mostra(frase) {
document.write(frase);
pulaLinha();
}
var numeroPensado = Math.round(Math.random() * 10);
var tentativas = 1;
while(tentativas <= 3) {
var escolha = parseInt(prompt("Escolha um número!"));
if(escolha == numeroPensado) {
mostra("Boa, o número era: " + numeroPensado);
break;
} else {
mostra("Errou feio, errou rude!");
}
tentativas++;
}
mostra("FIM");
</script>