Dúvidas
(Há uma borda vermelha ao redor do carrossel para visualizar os limites da área. Quando ajusto as setas, elas ultrapassam essa borda e ficam parcialmente invisíveis. Além disso, sei que as cores do menu/categorias estão um pouco invertidas se comparadas entre PC e mobile.)
Espaçamento entre livros: Não consigo reproduzir o espaçamento mostrado no Figma. Ao tentar adicionar espaço, os livros são cortados na borda.
Navegação do carrossel:Os botões do carrossel não são clicáveis na versão da professora. Tentei personalizá-los por conta própria sem sucesso; A única forma de navegação é arrastando com o mouse - as setas não funcionam para "virar as páginas".
Efeito hover inconsistente: Na versão desktop: ao passar o mouse, os itens do menu ficam com fundo roxo e a cor da fonte muda; Na versão tablet (mesmo simulando no navegador): apenas a cor da fonte muda, sem alteração no fundo.
Interação em "Categorias": Na visualização desktop, o item "Categorias" não parece clicável visualmente; Ao tentar adicionar um efeito hover, a cor fica fixa em vez de aparecer apenas no mouse-over.
Alinhamento do menu: Não consigo afastar adequadamente o menu "Categorias" da logo AluraBooks como no layout do Figma; Quando uso margin-left, apenas o texto "Categorias" se move, mas o menu dropdown permanece na posição original; Também notei que a distância entre a logo e os outros elementos do header não está como no protótipo.
Peço desculpas se algumas perguntas parecem básicas, mas realmente esgotei minhas tentativas de resolver esses problemas. Vou deixar o código completo nas respostas
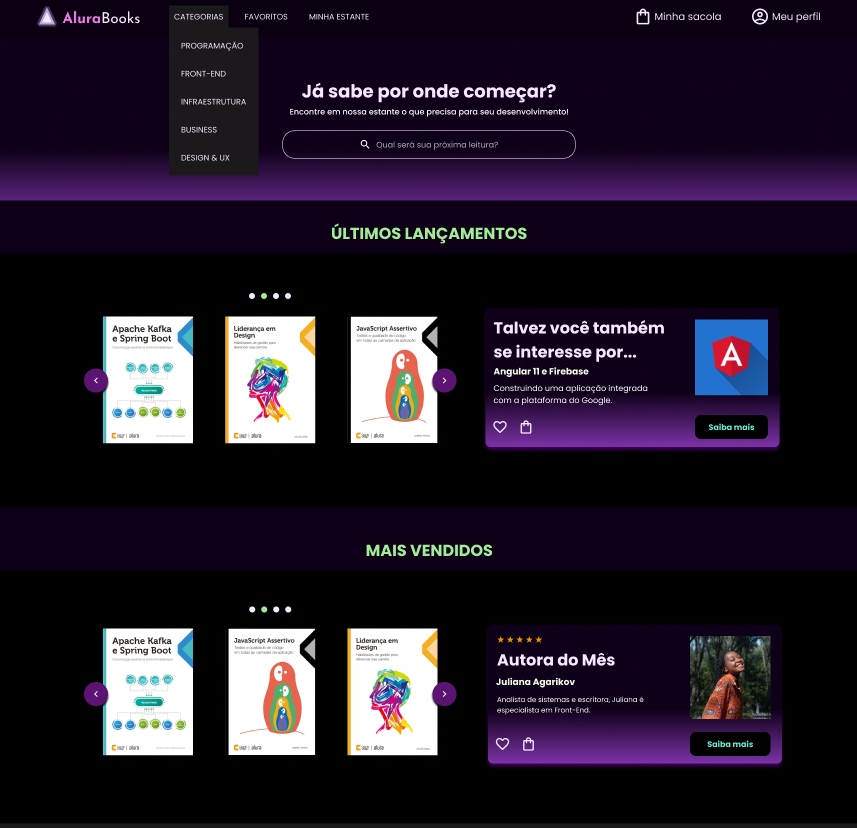
IMAGEM 1: PROJETO NO FIGMA
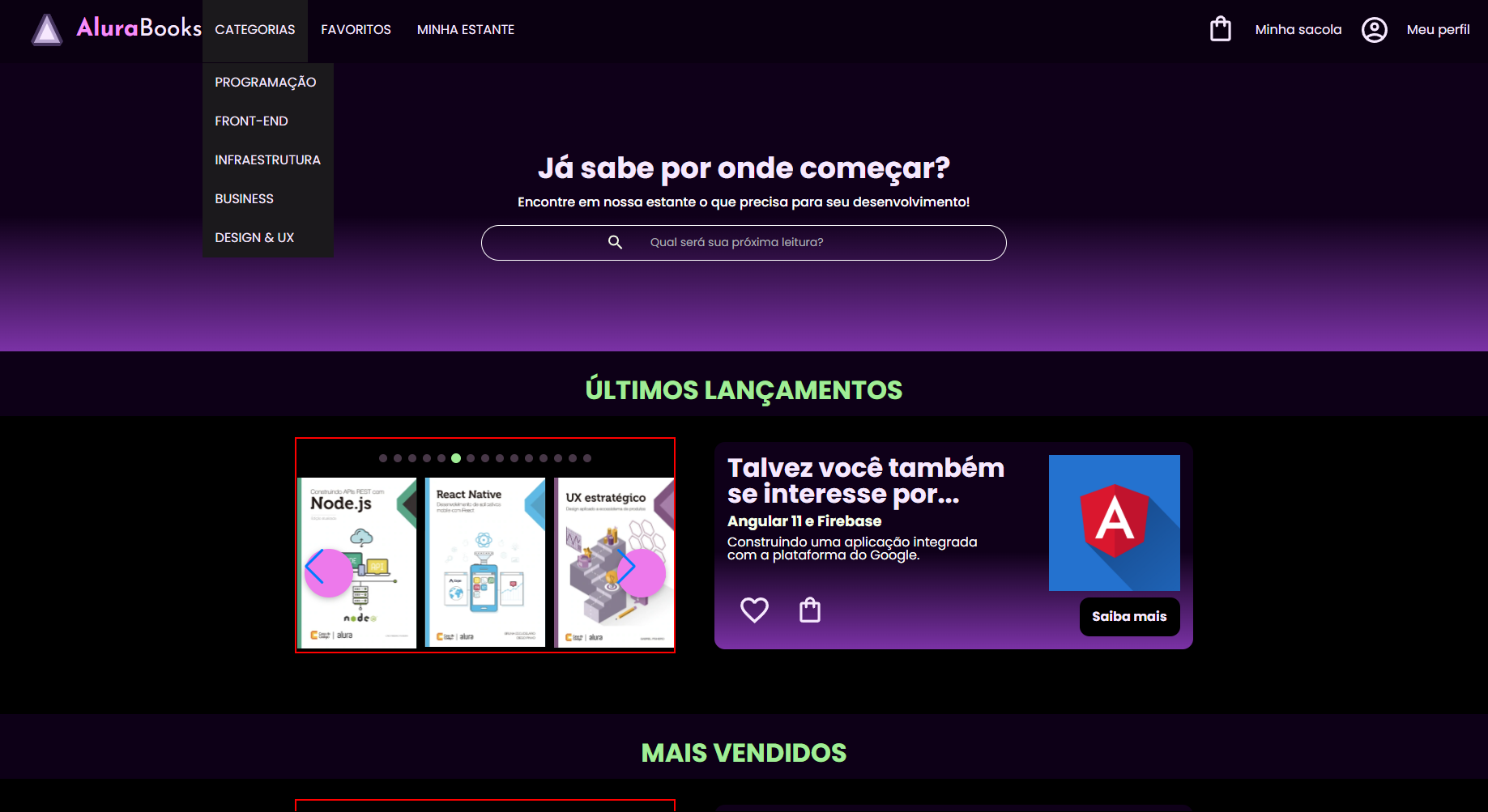
 IMAGEM 2: MEU PROJETO NO SITE
IMAGEM 2: MEU PROJETO NO SITE

STYLES.CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Josefin+Sans:ital,wght@0,100..700;1,100..700&display=swap');
@import url("../styles/header.css");
@import url("../styles/banner.css");
@import url("../styles/carrossel.css");
@import url("../styles/topicos.css");
@import url("../styles/contato.css");
@import url("../styles/rodape.css");
:root {
/* --cor-de-fundo: #F5F9F5; */
--cor-titulo-banner: #F6E8FE;
--cor-de-fundo: #0D0017;
--cor-do-header: #0A0011;
--fundo-do-menu: #1B191C;
--cor-hover: #F5FEE8;
--cor-hover-verde: #BEFBB6;
--cor-texto-verde: #A0ED96;
--destaque-azul-claro: #66EDD2;
--cor-branco: #ffffff;
--cor-preto: #000000;
--cor-texto-discreto: #AEB1B5;
--cor-bolinhas-inativas: #85678588;
--cor-rosa-claro: #ED79EB;
--cor-rosa-escuro: #F68EF8;
--degrade-roxo: linear-gradient(
180deg,
#0F0019 0%,
#0F0019 53%,
#7B32A6 100%
);
--fonte-principal: "Poppins", sans-serif;
--fonte-secundaria: "Josefin Sans";
}
body {
background-color: var(--cor-preto);
color: var(--cor-texto-principal);
font-family: var(--fonte-principal);
font-size: 1rem;
font-weight: 400;
}





