 Uma dúvida. Percebo que usei bastante as margens em formato relógio (ex: 5% 3% 5% 3%) nos dois projetos do curso (começado do 0 com HTML e CSS).
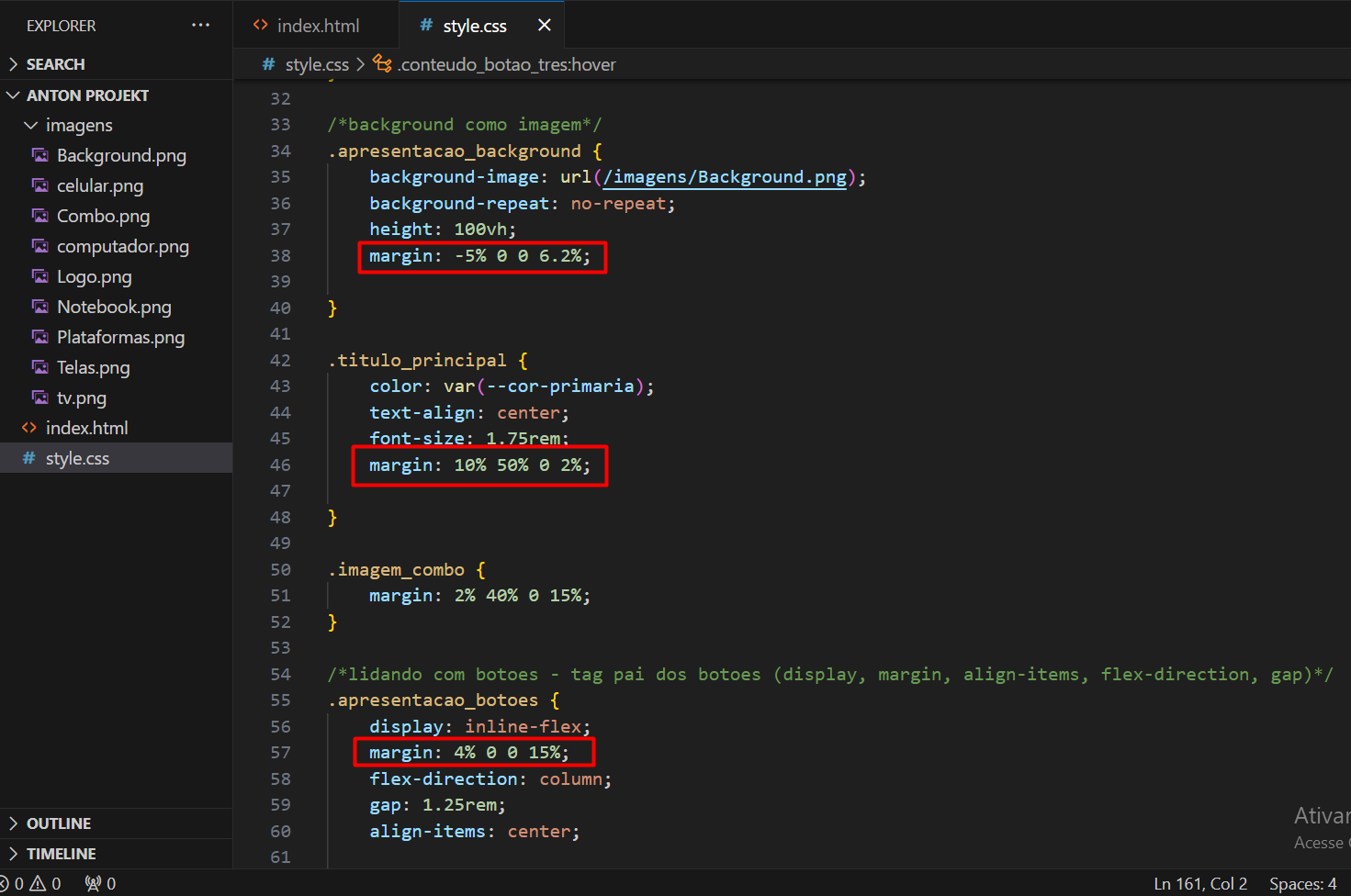
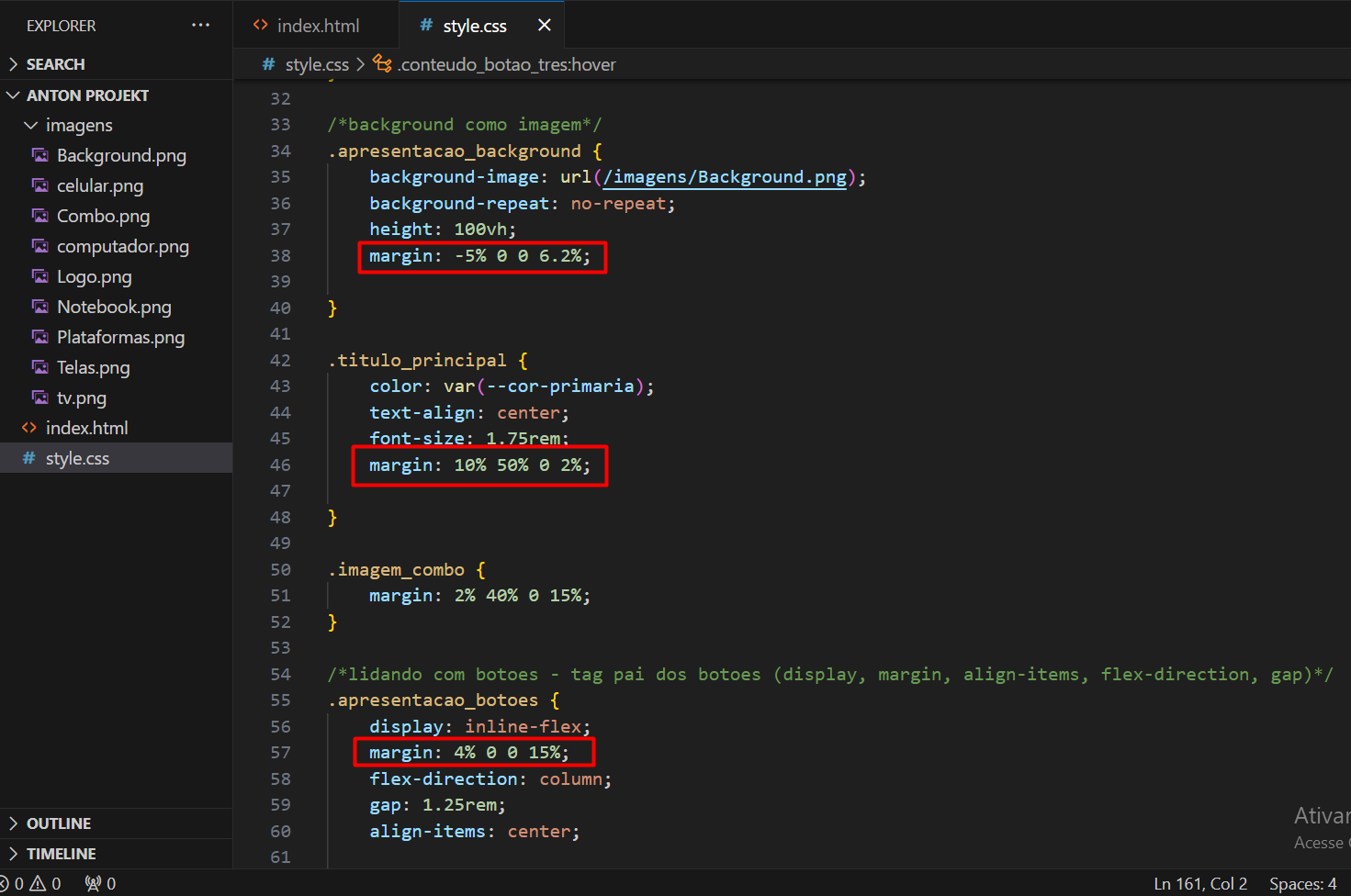
Segue imagem em anexo
Isso pode ser considerado uma prática ruim de desenvolvimento web?
Uma dúvida. Percebo que usei bastante as margens em formato relógio (ex: 5% 3% 5% 3%) nos dois projetos do curso (começado do 0 com HTML e CSS).
Segue imagem em anexo
Isso pode ser considerado uma prática ruim de desenvolvimento web?
 Uma dúvida. Percebo que usei bastante as margens em formato relógio (ex: 5% 3% 5% 3%) nos dois projetos do curso (começado do 0 com HTML e CSS).
Segue imagem em anexo
Isso pode ser considerado uma prática ruim de desenvolvimento web?
Uma dúvida. Percebo que usei bastante as margens em formato relógio (ex: 5% 3% 5% 3%) nos dois projetos do curso (começado do 0 com HTML e CSS).
Segue imagem em anexo
Isso pode ser considerado uma prática ruim de desenvolvimento web?
Olá, Gabriel.
Tudo bem?
Utilizar margens no formato de relógio (topo, direita, baixo, esquerda) é uma prática comum e válida no desenvolvimento web. No entanto, é importante considerar alguns pontos para garantir que seu código seja eficiente e fácil de manter.
Se pensar na forma simples de declarar como por exemplo: margin-top: 10px;, fica melhor de entender caso outra pessoa veja o seu código, é só bater o olho e ver que é uma margem no topo, por outro lado esse modelo no estilo "relógio" usa menos linha de código, já economizaria 3 linhas no código. São pontos a se pensar, mas não é errado utilizar. Outro ponto é se você vai definir uma única propriedade, por exemplo uma margem á esquerda ai você utiliza: margin: 0 0 0 10px;, nesse caso se for deixar as outras como zero é melhor utilizar um margin-left: 10px; direto, no seu caso você utilizou duas ou mais margens, então está válido!
Espero ter ajudado e bons estudos!