
Pessoal boa tarde tudo bem??? estou finalizando meu projeto porem a parte do swiper fica colado em " novos lançamentos" ja tentei arrumar e nao consegui e isso em todas as versões , desktop ou mesmo mobile. alguem consegue me ajudar?

Pessoal boa tarde tudo bem??? estou finalizando meu projeto porem a parte do swiper fica colado em " novos lançamentos" ja tentei arrumar e nao consegui e isso em todas as versões , desktop ou mesmo mobile. alguem consegue me ajudar?
Oi, Gabriel, tudo bem?
Peço que você compartilhe o link do seu projeto no GitHub ou uma pasta com todos os arquivos que você utilizou no através do Google Drive. Dessa forma, conseguirei realizar os testes necessários e te ajudar de forma mais assertiva.
Lembre-se que, se enviar os arquivos por meio do Google Drive, é necessário conceder permissão para que eu possa ter acesso.
Fico no aguardo!
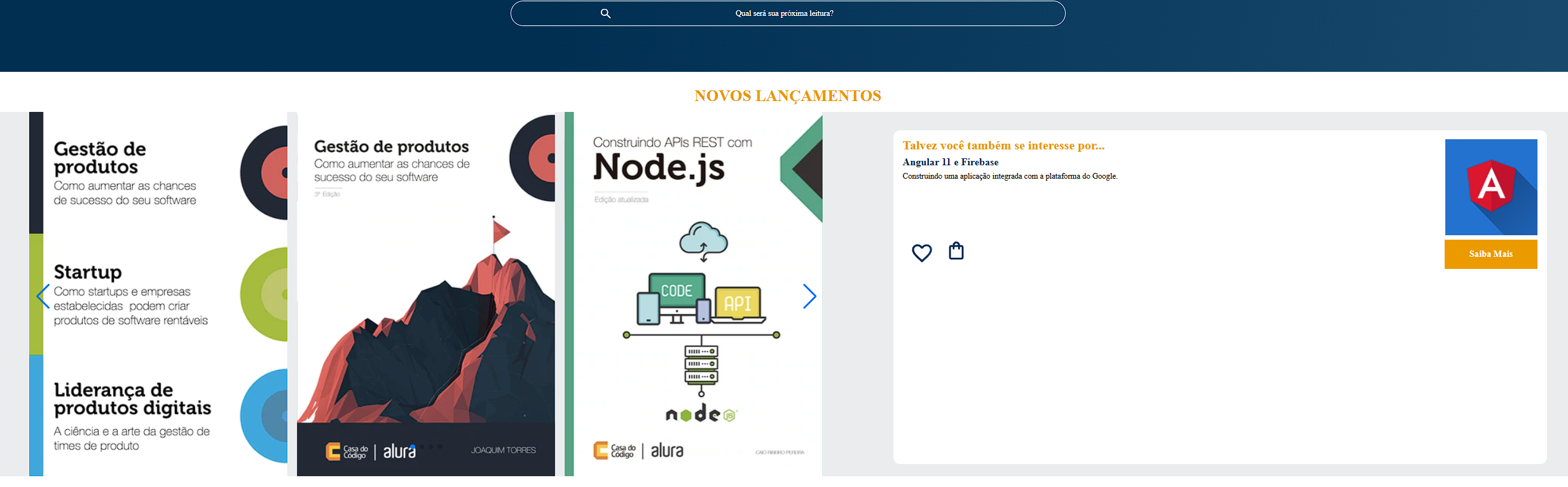
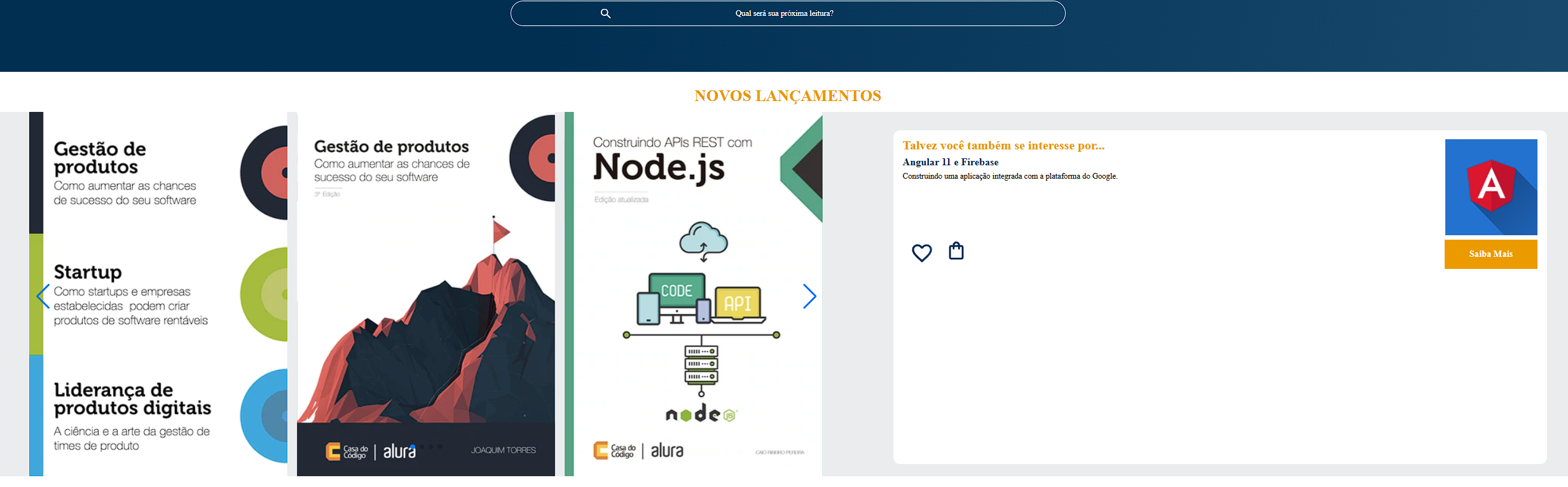
https://github.com/gabrielpoukas/alurabooks o link se puder me ajudar agradeço , gostaria de fazer umas alteraçoes, acho que as imagens do swiper estão muito coladas fora os pontos que estão na parte de baixo nao de cima rs, gostaria de aprender essa parte
Oi, Gabriel, tudo bem?
Desculpe a demora em te responder!
Tanto para resolver o problema das imagens que ficam muito próximas do título da seção, quanto para posicionar o swiper-pagination, responsável pelos pontinhos que indicam as páginas do carrossel, é necessário verificar a ordem em que as tags <link> foram importadas dentro da tag <head> no arquivo "index.htm". Precisamos importar a tag responsáveis pelos estilos que estamos criando ao final da tag <head>antes do seu fechamento. Ficaria assim:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<link
href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400 ;1.500;1.600;1.700;1.800;1.900&display=swap"
rel="folha de estilo">
<link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:ital,wght@0,100..700;1,100..700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!