Oi, Guilherme! Tudo bem?
Segundo o código enviado estamos definindo o movimento da raquete apenas para cima, comando esse que está correto, entretanto, para a movimentação da raquete ocorrer como planejamos é preciso adicionar o comando que define o movimento para baixo também, deixando-o da seguinte forma:
function draw() {
background(0);
mostraBolinha();
movimentoBolinha();
verificaColisaoBorda();
mostraRaquete1();
movimentoRaquete();
}
function movimentoRaquete() {
if (keyIsDown(UP_ARROW)) {
yRaquete1 -= 10;
}
if (keyIsDown(DOWN_ARROW)){
yRaquete1 += 10;
}
}
Lembrando que para conseguirmos interagir com o jogo precisamos clicar na sua tela ao o iniciarmos. Caso, mesmo após as alterações e mesmo clicando na tela ao iniciar o jogo o problema persista, peço que me envie o link do seu projeto no p5.js para que eu possa avaliar o que pode estar acontecendo de forma mais assertiva.
Um forte abraço e bons estudos!
Caso este post tenha te ajudado, por favor, marcar como solucionado ✓






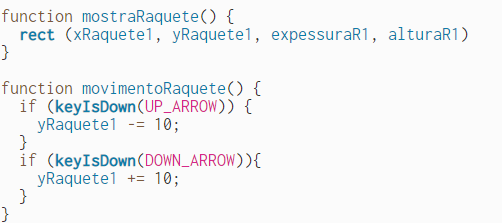
 Essa é minha duvida referente ao código, como pode ver o UP_ARROW e DOWN_ARROW estão em vermelho e não estão funcionando, enquanto o do professor fica em azul mesmo o código sendo o mesmo
Essa é minha duvida referente ao código, como pode ver o UP_ARROW e DOWN_ARROW estão em vermelho e não estão funcionando, enquanto o do professor fica em azul mesmo o código sendo o mesmo