Olá Sergio! Tudo bem?
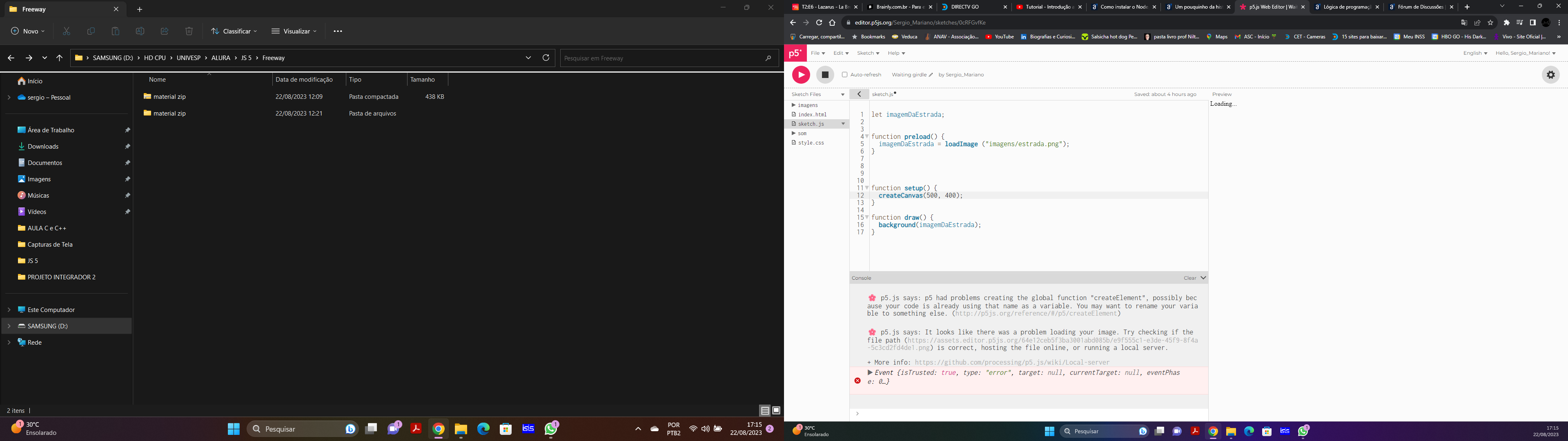
Pelo que pude ver no seu código e no print do erro, parece que o problema está na localização da imagem da estrada. No código, você está tentando carregar a imagem da estrada a partir do diretório "imagens/estrada.png".
Aqui estão algumas etapas para resolver o problema:
Verifique o Caminho da Imagem: Certifique-se de que o caminho para a imagem esteja correto e que o arquivo "estrada.png" esteja dentro da pasta "imagens".
Verifique a Extensão do Arquivo: Certifique-se de que a imagem seja um arquivo PNG e que a extensão do arquivo esteja em letras minúsculas.
Verifique o Nome do Arquivo: Confirme que o nome do arquivo corresponda exatamente ao que você digitou no código.
Verifique Erros de Digitação: Revise se não há erros de digitação no nome do arquivo ou no caminho.
Espero ter conseguido ajudar, caso continue com dúvidas recomendo que envie o link do projeto para que consiga te ajudar de forma mais assertiva.
Caso este post tenha lhe
ajudado, por favor, marcar como solucionado ✓. Bons Estudos!