Olá, tudo bem?
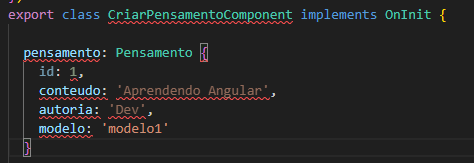
Estou com problemas na parte de "criar-pensamento", onde eu importei corretamente a interface Pensamento, mas mesmo assim o Angular está reclamando quando vou chama-lo no "criar-pensamento"
 O erro que aparece em CriarPensamentoComponent é o: Class 'CriarPensamentoComponent' incorrectly implements interface 'OnInit'.
Property 'ngOnInit' is missing in type 'CriarPensamentoComponent' but required in type 'OnInit'.
O erro que aparece em CriarPensamentoComponent é o: Class 'CriarPensamentoComponent' incorrectly implements interface 'OnInit'.
Property 'ngOnInit' is missing in type 'CriarPensamentoComponent' but required in type 'OnInit'.
E o erro que aparece durante o chamado dos objetos é: Left side of comma operator is unused and has no side effects..
Estou precisando de ajuda, pois não estou entendendo onde que estou errando.
Qualquer coisa, segue o link do meu repositório com o projeto utilizado na aula: https://github.com/DouglasIde/BibliotecaMemo





