Oi Arthur, tudo bem?
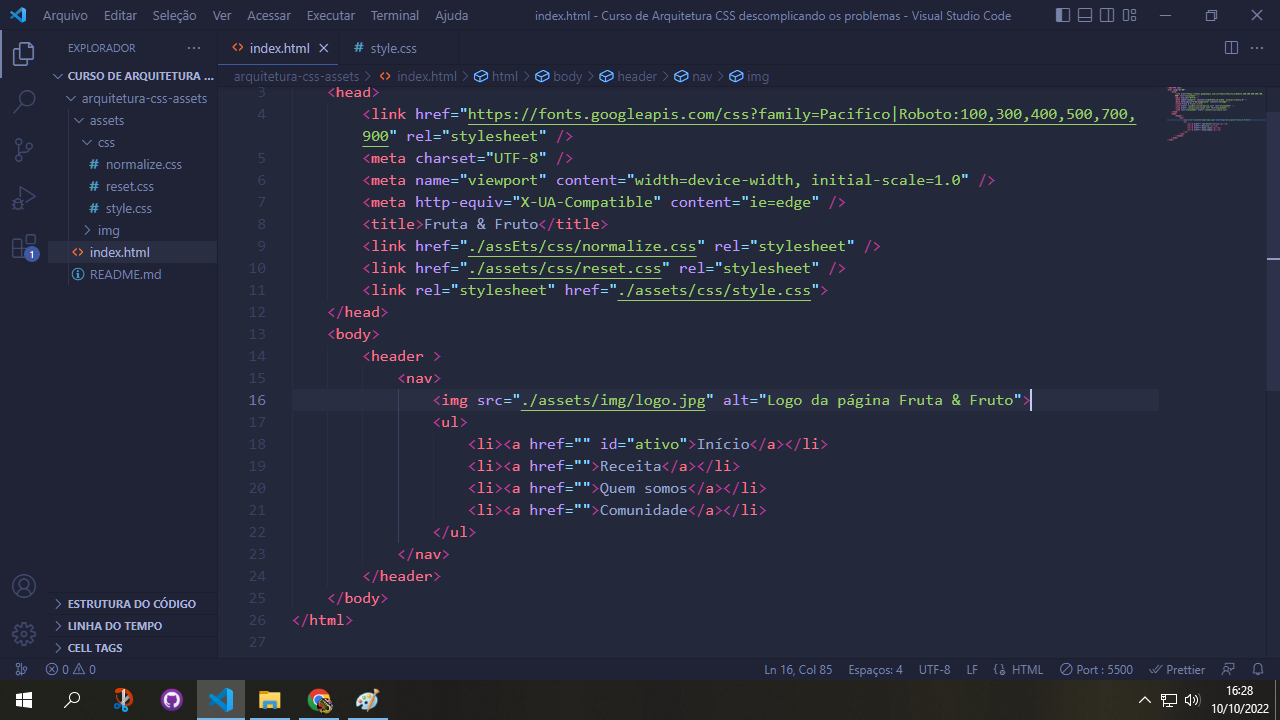
Tem algumas partes diferentes no seu código, por exemplo no seu HTML, você está colocando img dentro da nav, mas o correto é que ela esteja fora, para fazer a divisão certinha, assim:
<header>
<img alt="Fruta e Fruto" src="./assets/img/logo.jpg">
<nav>
<ul>
<li><a id="ativo" href="#">Ínicio</a></li>
<li><a href="#">Receitas</a></li>
<li><a href="#">Quem somos</a></li>
<li><a href="#">Comunidade</a></li>
</ul>
</nav>
</header>
E indico colocar as # dentro dos hrefs também.
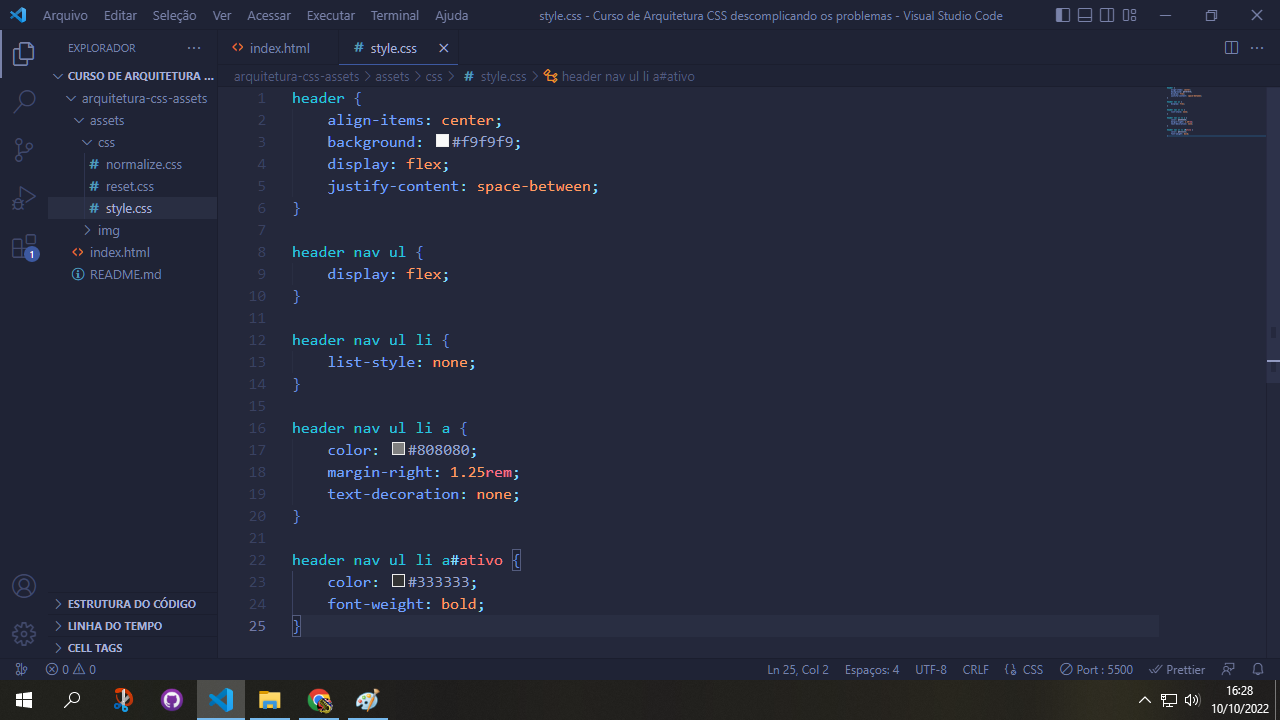
E vou mandar o CSS pois o seu está sem algumas propriedades também, talvez você ainda não tinha visto quando mandou a dúvida:
header {
align-items: center;
background: #f9f9f9;
display: flex;
justify-content: space-between;
padding-left: 2rem;
padding-right: 2rem;
}
header nav ul {
display: flex;
}
header nav ul li {
list-style: none;
}
header nav ul li:last-child a {
margin-right: 0;
}
header nav ul li a {
color: #808080;
margin-right: 1.25rem;
text-decoration: none;
text-transform: lowercase;
}
header nav ul li a#ativo {
color: #333333;
font-weight: bold;
}
header nav ul li a:hover {
text-decoration: underline;
}
Estavam faltando alguns paddings. Você pode fazer a comparação com o seu código :D.
Espero ter ajudado.
Um abraço e bons estudos.
 Meu código CSS:
Meu código CSS:
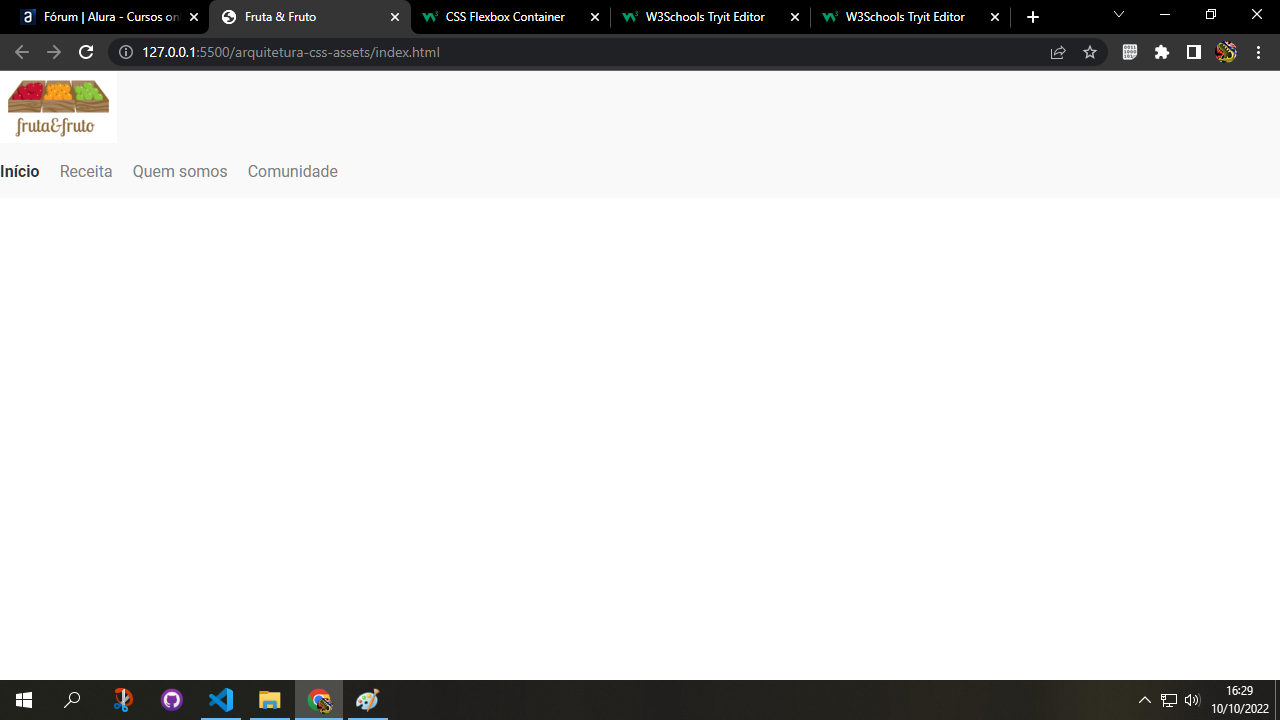
 E este é meu resultado no navegador:
E este é meu resultado no navegador:
 A barra de navegação ficou abaixo da foto. Ela deveria estar alinhada e na parte direita da tela. O que devo fazer?
A barra de navegação ficou abaixo da foto. Ela deveria estar alinhada e na parte direita da tela. O que devo fazer?




