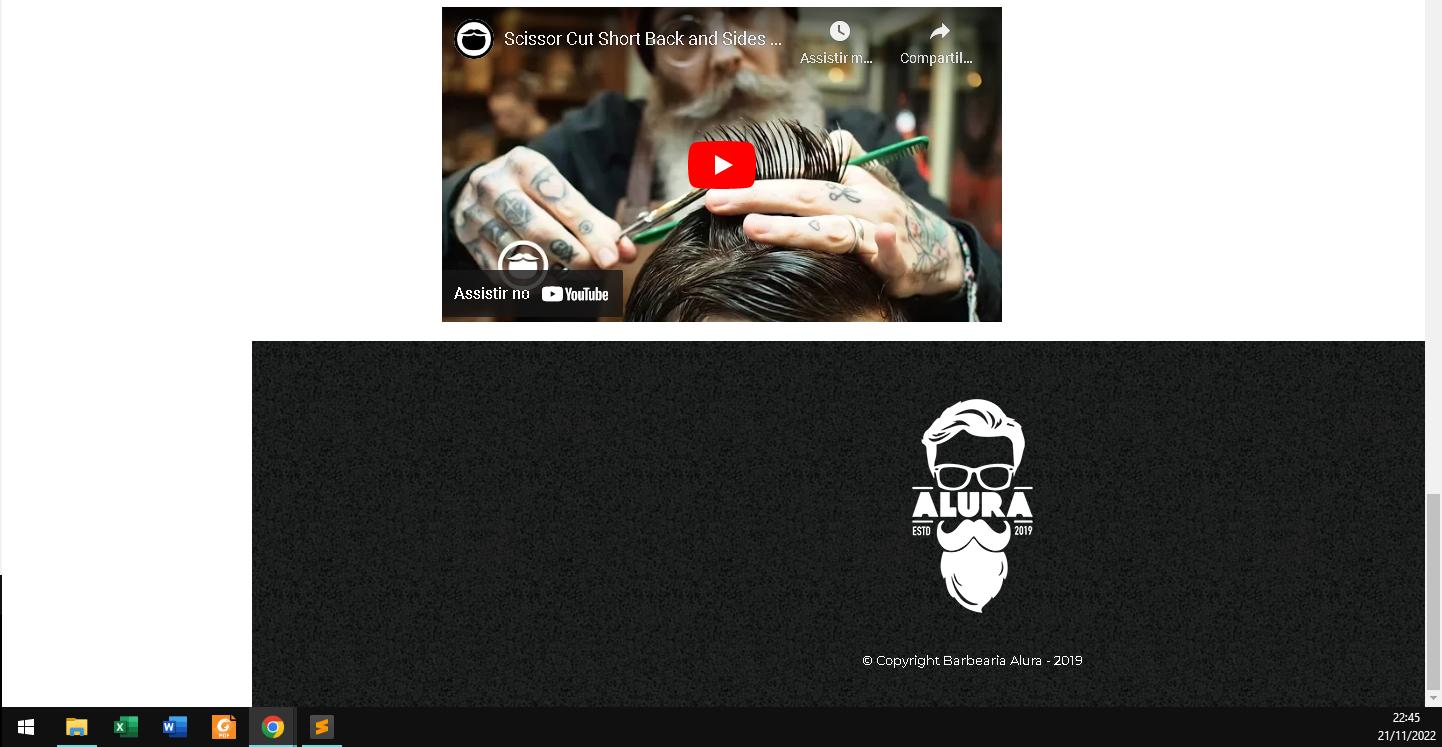
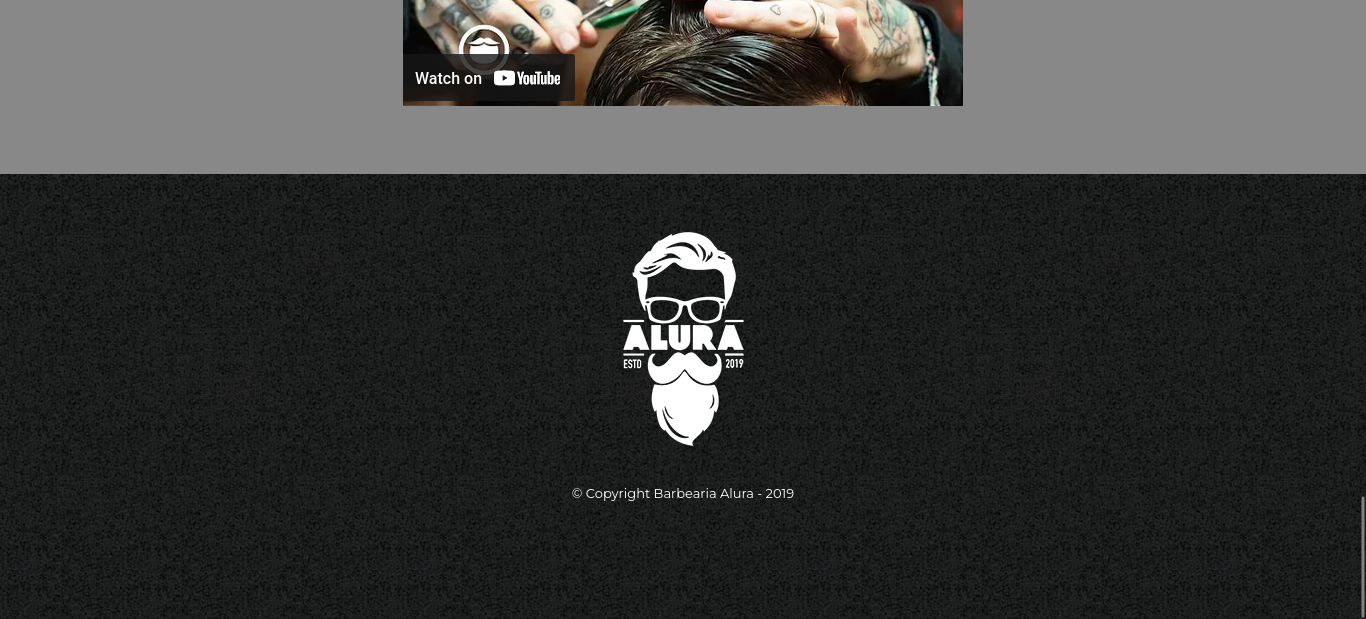
Boa noite, sou iniciante e estou com uma dificuldade. Após alterações feitas no decorrer da aula o meu footer simplesmente não preenche mais toda a tela e não fiz nenhuma alteração nele. Nas outras abas continua normal, alterou apenas na aba HOME. Obrigada
HTML
<!DOCTYPE html> <!--No HTML5 informar ao navegador que é utilizada a última versão do HTML-->
<html lang="pt-br"> <!--Todos os elementos do html devem estar nessa tag, devendo iniciar e terminar-->
<head>
<meta charset="UTF-8"> <!-- Inserir a códificação para permitir acentuação -->
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css"> <!--Limpa a formatação do navegador, é antes do css.-->
<link rel="stylesheet" href="style.css"> <!--Refencia ao arquivo CSS do projeto-->
<link href="https://fonts.googleapis.com/css?family=Montserrat&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav> <!--tag para menu de navegação, para que o css das listas seja aplicado apenas à essa tag-->
<ul>
<li><a href="index.html">Home</a></li> <!-- tag <a> (ancoragem - ancor) usada para identificar um link, deve ser aberta e fechada e colocado onde o link está e o destino-->
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img class ="banner" src="banner.jpg"> <!-- adicionar uma imagem=img, seu caminho=src. Para falar de estilo= class e comportamento=id-->
<main>
<section class="principal"> <!-- section, mesmo conteúdo. Div, parte visual-->
<h2 class="titulo-principal">Sobre a Barbearia Alura</h1>
<img class="utensilios" src="utensilios.jpg" alt="Utensilios de um barbeiro">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missão"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p> <!--tag ID (identificador) e na aba do CSS # (talha) e o nome.-->
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nosso estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade</p>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3656.449977466509!2d-46.6345205849775!3d-23.588189868468763!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sAlura%20-%20Escola%20Online%20de%20Tecnologia!5e0!3m2!1spt-BR!2sbr!4v1668897542919!5m2!1spt-BR!2sbr" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</section>
<section class="beneficios">
<h3 class="titulo-principal">Benefícios</h2>
<ul> <!--ul para criar uma lista não ordenada e ol para criar uma lista ordenada. E marcar cada item com a tag li-->
<li class="itens">Atendimento aos Clientes</li>
<li class="itens"> Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="beneficios.jpg" class="imagembeneficios">
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
<main>
<footer> <!--div para o rodapé-->
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p> <!-- © é o código para o C do copyright. Simbolos e códigos podem ser extraídos pelo site unicode table-->
</footer>
</body>
</html>