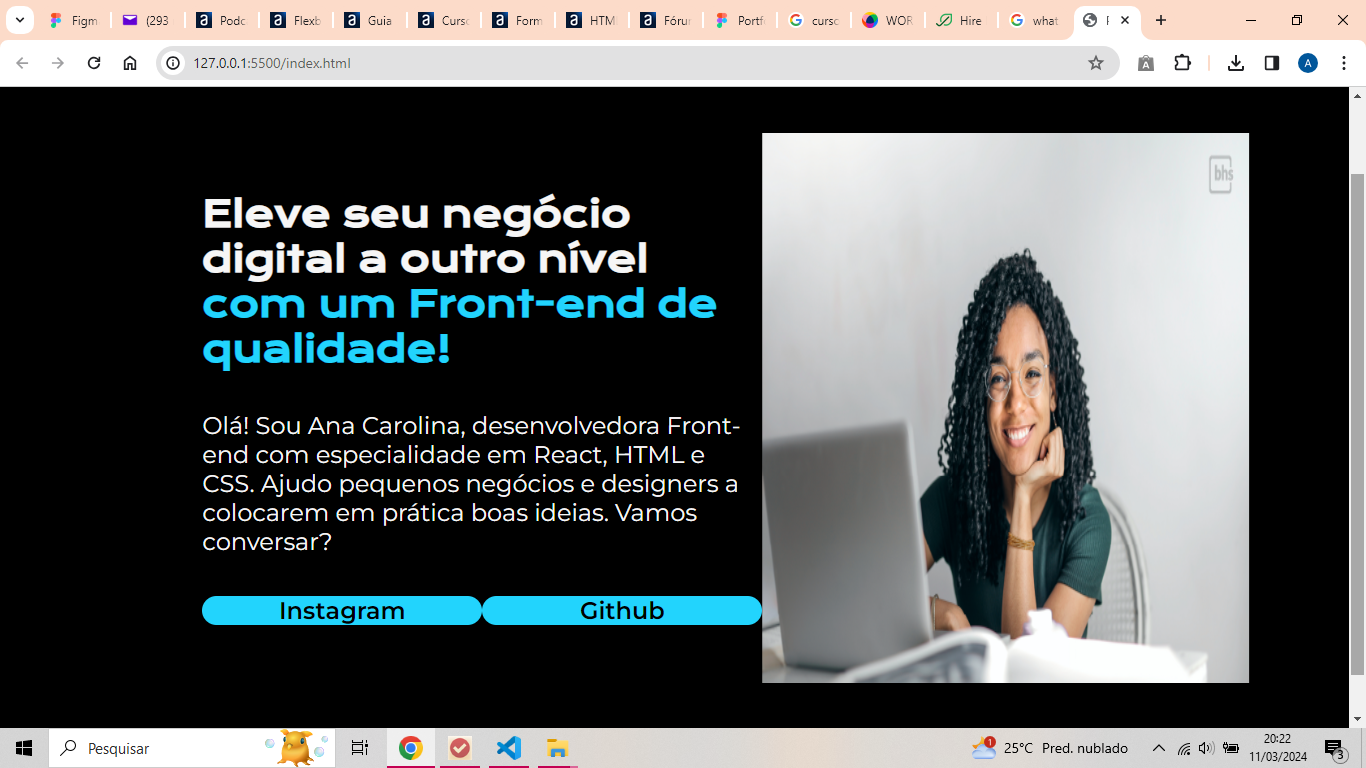
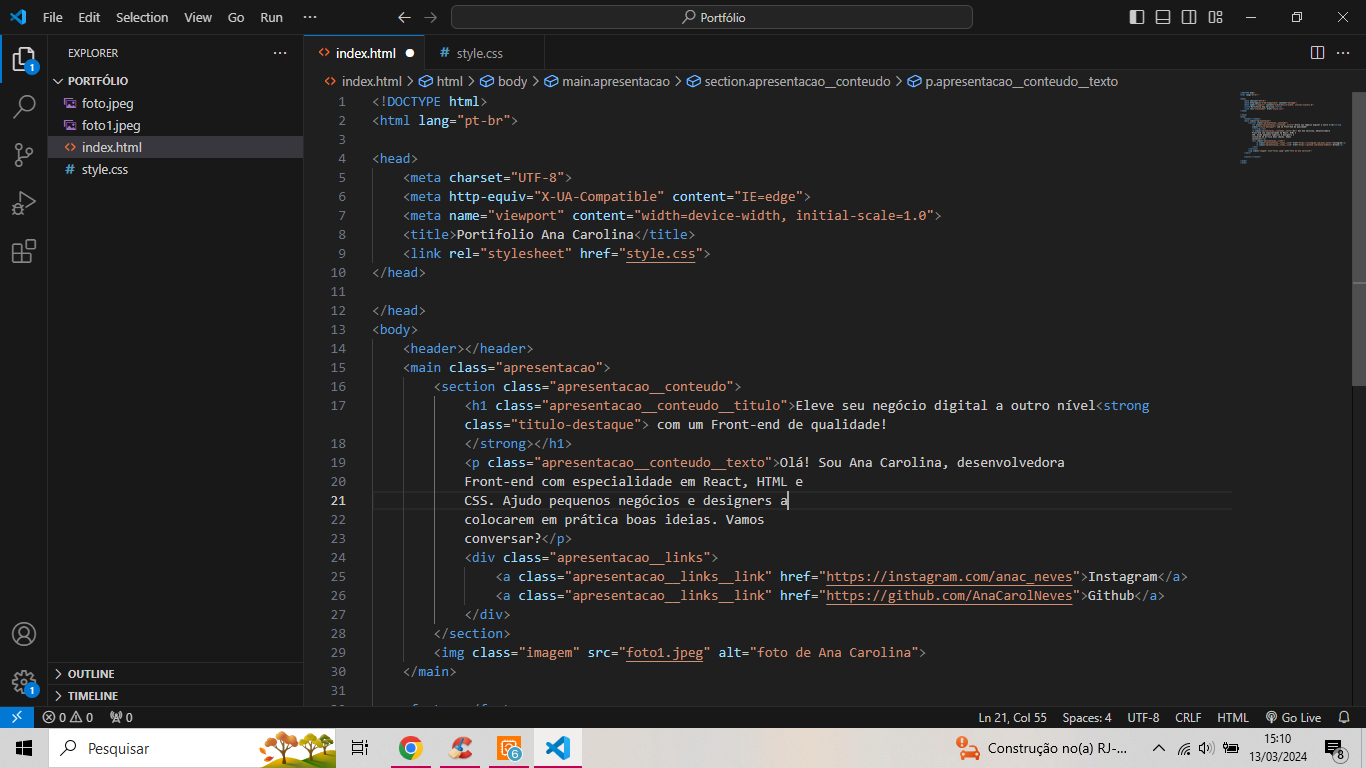
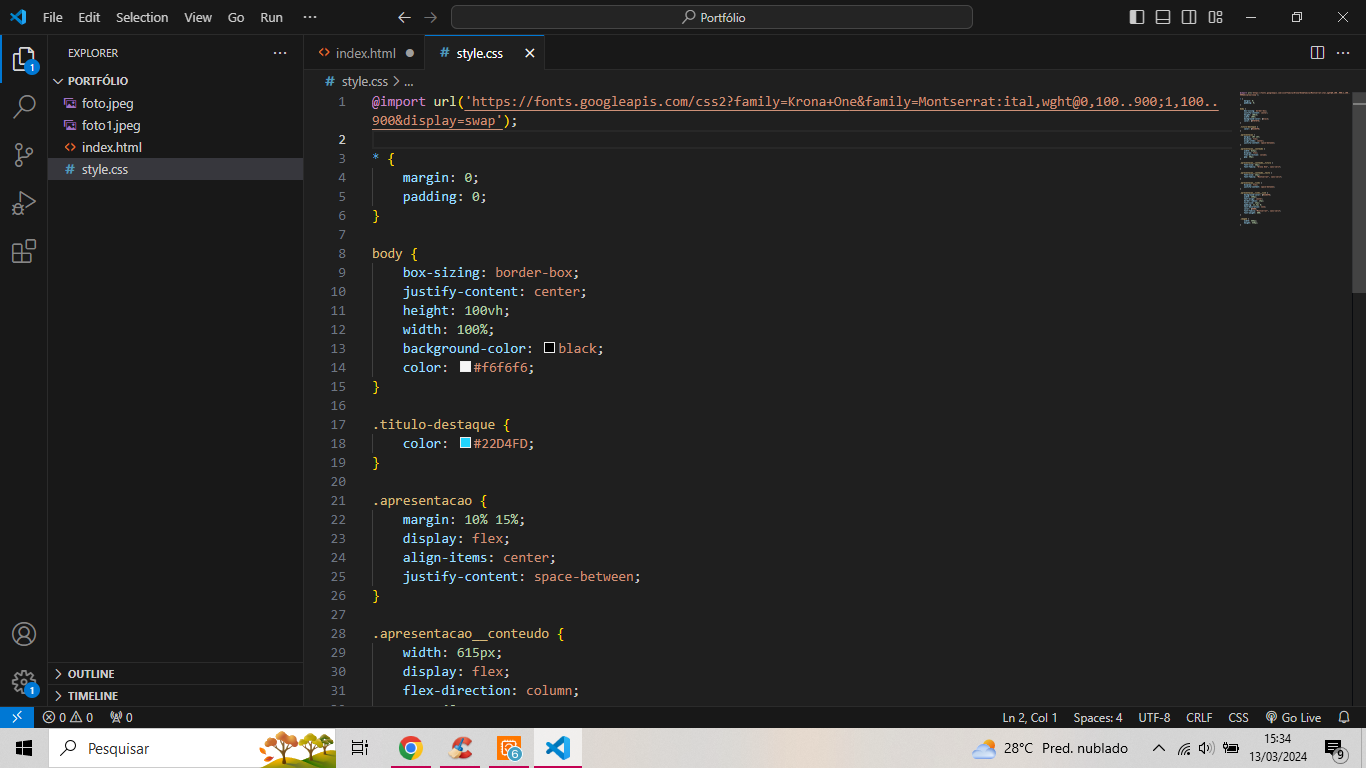
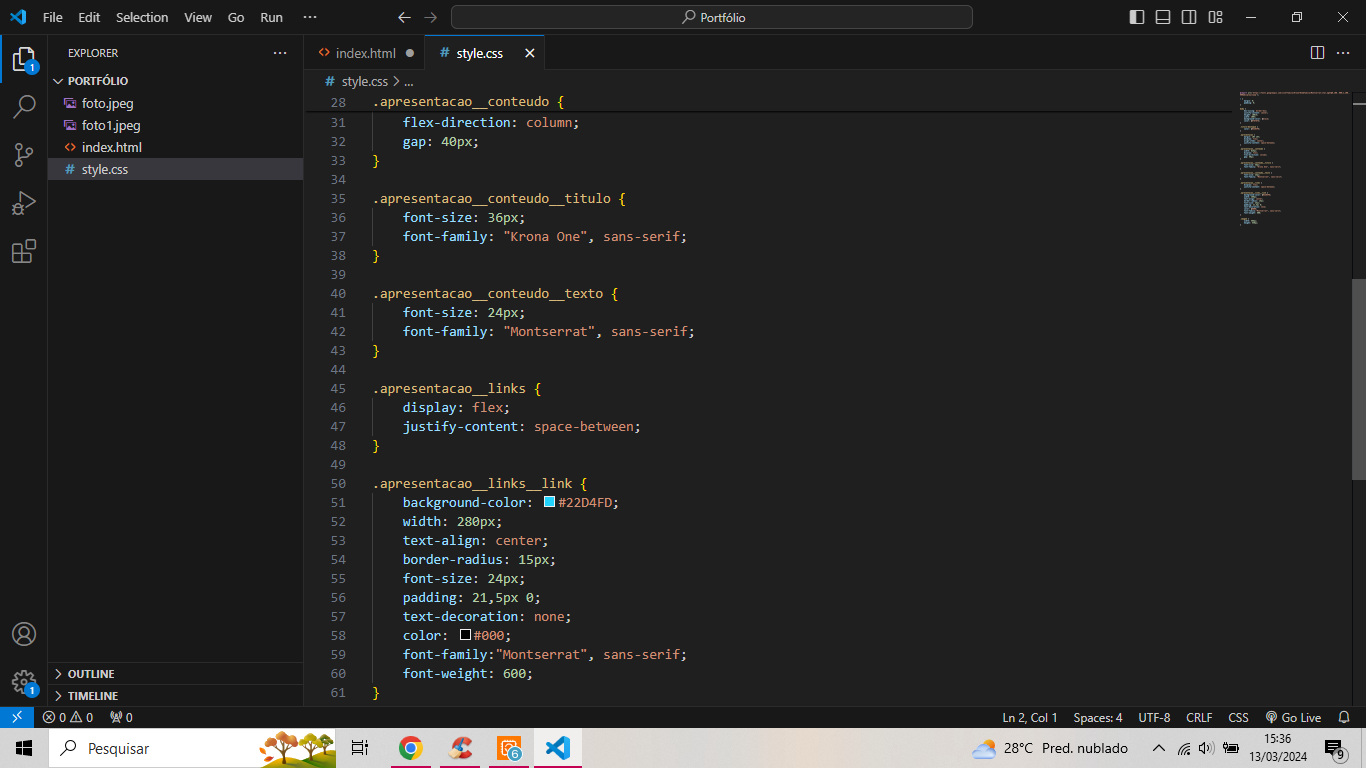
Teoricamente meu projeto está idêntico ao da aula, fui seguindo o passo a passo, mas o texto da section continua colado na foto e os botões continuam estreitos, sem parecer de fato botões. Gostaria de saber se existe alguma atualização desde a gravação das aulas que esteja impedindo que meu projeto fique como o utilizado na aula. Obs: ignorem a foto fora de padrão, foi apenas para tirar a minha.