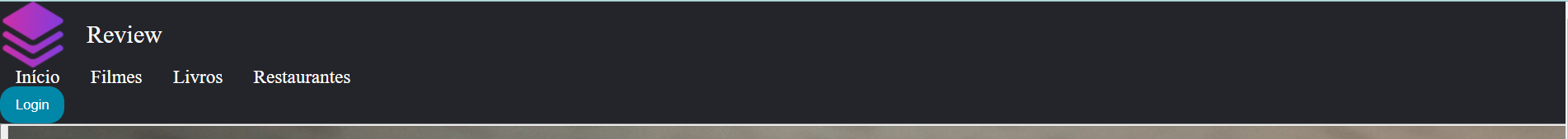
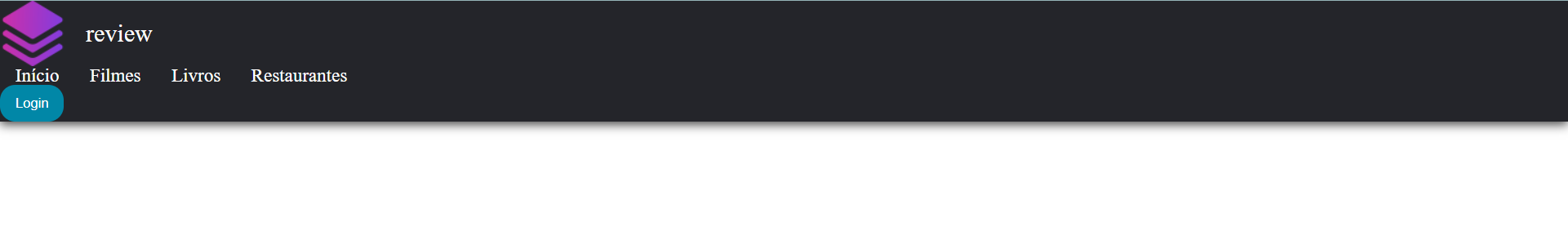
Estou criando um menu para um projeto da faculdade e estou tendo problema na hora de posicionar os elementos um ao lado do outro, vou deixar a imagem de como ele está logo abaixo e o codigo.
img:
 HTML:
HTML:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/header-1.css" />
<title>Insert title here</title>
</head>
<body>
<header>
<nav class="nac-bar">
<div class="logo">
<img alt="Logo__img" src="img/logo-1.png">
<h2 class="logo__titulo">review</h2>
</div>
<div class="nav-list">
<ul>
<li class="nav-item"><a href="#" class="nav-link">Início</a></li>
<li class="nav-item"><a href="#" class="nav-link">Filmes</a></li>
<li class="nav-item"><a href="#" class="nav-link">Livros</a></li>
<li class="nav-item"><a href="#" class="nav-link">Restaurantes</a></li>
</ul>
</div>
<div class="login-button">
<button><a href="#">Login</a></button>
</div>
</nav>
</header>
</body>
</html>
CSS:
@charset "ISO-8859-1";
header {
background-color: #24252a;
box-shadow: 0px 3px 10px #464646;
}
.nav-bar {
display: flex;
justify-content: space-between;
padding: 1.5rem 6rem;
}
.logo {
display: flex;
align-items: center;
}
.logo__titulo {
color: #fff;
font-size: 24px;
margin-left: 20px;
}
.nav-list {
display: flex;
align-items: center;
}
.nav-list ul {
display: flex;
justify-content: center;
list-style: none;
}
.nav-item {
margin: 0 15px;
}
.nav-link {
text-decoration: none;
font-size: 1.15rem;
color: #fff;
font-weight: 400;
}
.login-button button {
border: none;
background-color: #0187a7;
padding: 10px 15px;
border-radius: 15px;
}
.login-button button a {
text-decoration: none;
font-weight: 500;
color: #fff;
}