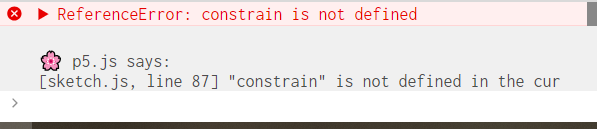
Estava fazendo lendo o "para saber mais", onde pede para usar a função constrain (https://cursos.alura.com.br/course/pong-javascript/task/131277), adicionei a linha yRaquete = constrain(yRaquete, 10, 310); porém quando executo o P5.js retorna erro

Copiei exatamente como na aula, porém ocorre o erro. Segue meu código:
//movimento da raquete p1
function movimentaraquete (){
if (keyIsDown(UP_ARROW)){
yRaquete -=10;
}
if (keyIsDown(DOWN_ARROW)){
yRaquete +=10;
}
}
yRaquete= constrain (yRaquete,10, 310);





