Boa Tarde Pessoal! estou com problemas no css,já verifiquei se esta na mesma pasta e esta tudo correto mas quando entro para atualizar a pagina nenhuma modificaçao é feita. Alguém poderia me ajudar por favor?
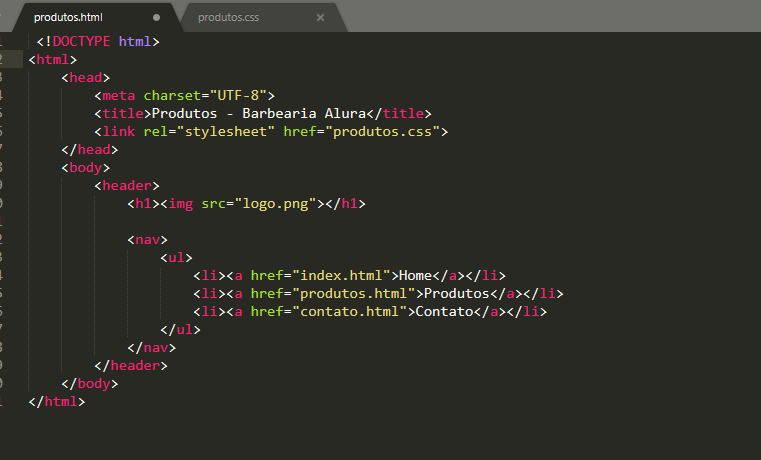
meu codigo produtos.html esta assim:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</header>
</body>
</html>produtos.css
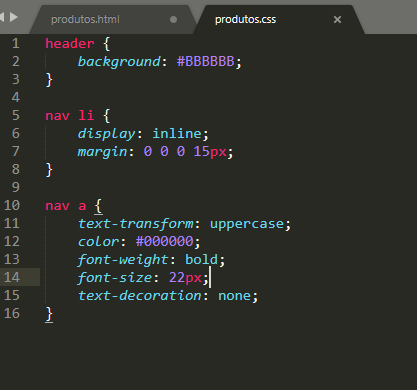
header {
background: #BBBBBB;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}