Olá, Rinaldo! Tudo bem?
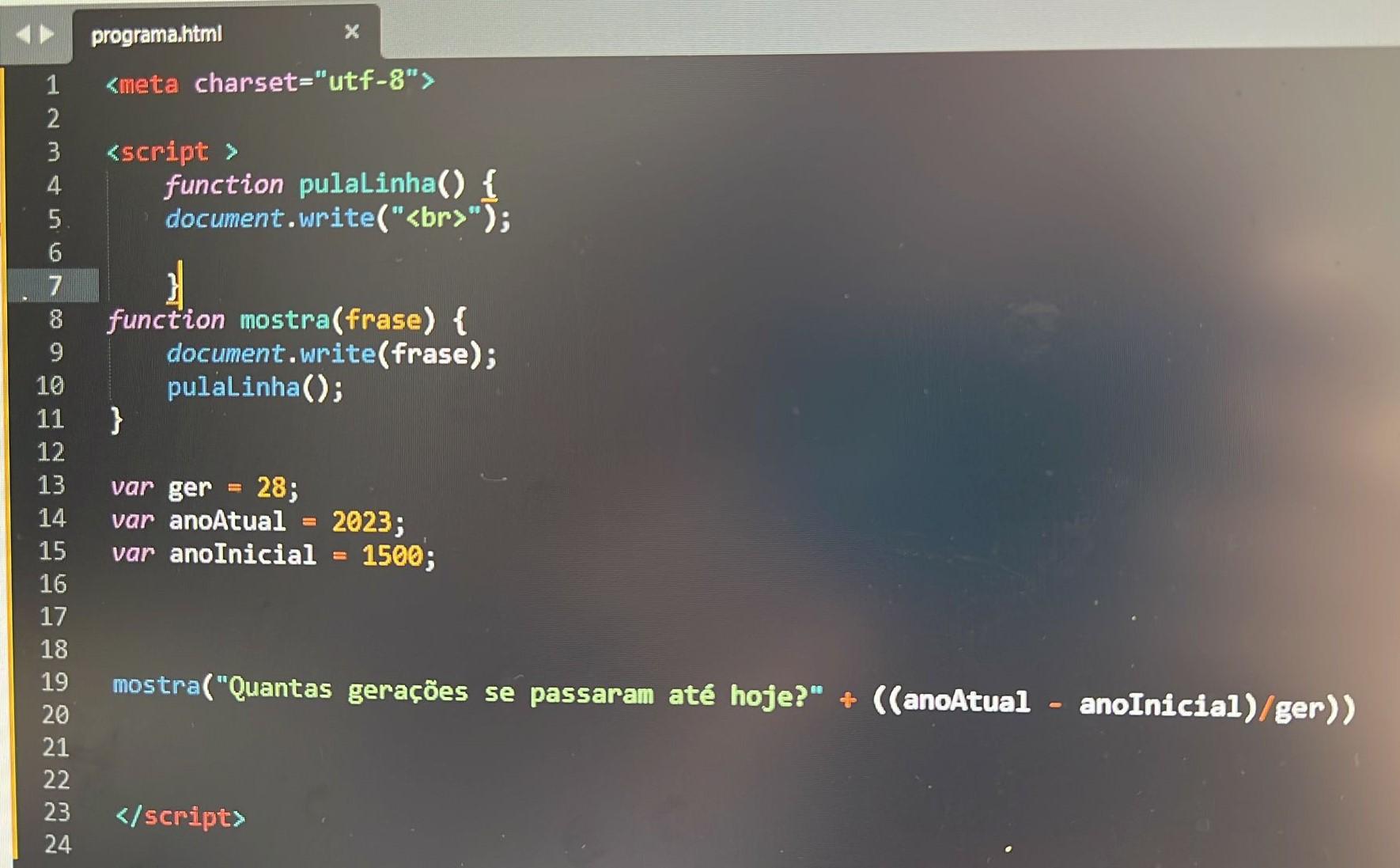
1. O programa não pulou linha no momento de mostrar as gerações porque está tudo em um único mostra, o <br> ocorre ao final da frase, ou seja, depois de exibir tudo que está dentro do mostra(). Portanto, você pode escrever dessa forma:
mostra("Quantas gerações se passaram até hoje?")
//Aqui ocorre a quebra de linha!
mostra((anoAtual - anoInicial)/ger)
//Aqui ocorre a quebra de linha!
O resultado será:
Quantas gerações se passaram até hoje?
18.678571428571427
Se quiser mais uma quebra de linha, basta adicionar mais um <br> na função pulaLinha().
function pulaLinha() {
document.write("<br>");
document.write("<br>");
}
O resultado será:
Quantas gerações se passaram até hoje?
18.678571428571427
2. Para arredondar usando o Math.round sem alterar muito o código, você pode adicionar ele dessa maneira:
mostra(Math.round((anoAtual - anoInicial)/ger));
O resultado será:
Quantas gerações se passaram até hoje?
19
Sendo assim, após essas pequenas alterações, o código final ficou assim:
<meta charset="UTF-8">
<script>
function pulaLinha() {
document.write("<br>");
document.write("<br>");
}
function mostra(frase){
document.write(frase);
pulaLinha();
}
var ger = 28;
var anoAtual = 2023;
var anoInicial = 1500;
mostra("Quantas gerações se passaram até hoje?")
mostra(Math.round((anoAtual - anoInicial)/ger))
</script>
Espero que tenha ajudado e, qualquer coisa, estamos à disposição!
Uma ótima semana e bons estudos. 😊 🚀
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!