
Estou usando a mesma classe em todos os links, mas o click só funciona no link do inicio.

Estou usando a mesma classe em todos os links, mas o click só funciona no link do inicio.
Oi Eduardo, tudo bem?
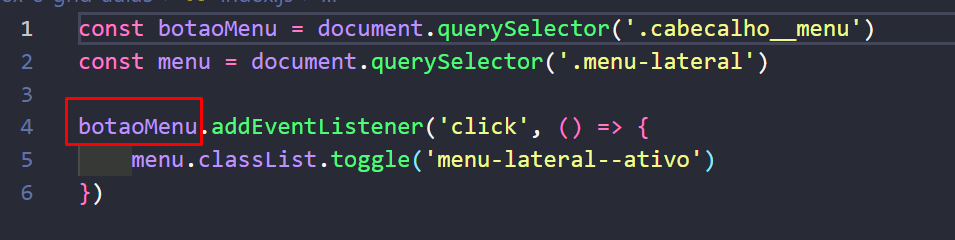
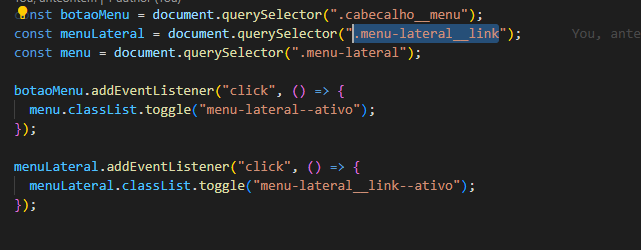
O evento de click só está relacionado ao botaoMenu que possui a class cabecalho__menu. Ele não foi feito para os links individualmente.

Que no caso você visualiza assim na página:

Um abraço e bons estudos.
Eu fiz esse, o meu problema é esse aqui 
Oi Eduardo. Tudo bem?
Imagino que você queira que o item do menu selecionado fique com a borda esquerda branca, certo? Vamos lá, pois temos algumas correções para serem feitas.
querySelectorAll. A adição da palavra "all" (tudo, em inglês) permite que sejam retornados todos os elementos com a classe que deseja buscar. const itensMenu = document.querySelectorAll(".menu-lateral__link");
querySelector. Portanto, será necessário percorrer esta lista e aplicar o comportamento desejado em cada um dos itens. Existem algumas maneiras de percorrer listas, e você pode procurar entender cada uma com mais profundidade no curso de JavaScript: métodos de array. Para esta situação, vou demonstrar como usamos o forEach para percorrer a nossa lista de elementos.itensMenu.forEach(item => {
item.addEventListener("click", () => {
// comportamento a ser adicionado à cada item do menu
}
})"menu-lateral__link--ativo" e remove-lo, pois não teremos duas páginas selecionadas ao mesmo tempo, certo? Primeiro, vamos buscar este elemento com o querySelector. Depois, vamos acessar a lista de classes e remover a classe com o modificador --ativo.itensMenu.forEach( item => {
item.addEventListener("click", () => {
const linkAtivo = document.querySelector(".menu-lateral__link--ativo")
linkAtivo.classList.remove("menu-lateral__link--ativo")
}
})
itensMenu.forEach(item => {
item.addEventListener("click", () => {
const linkAtivo = document.querySelector(".menu-lateral__link--ativo")
linkAtivo.classList.remove("menu-lateral__link--ativo")
item.classList.add("menu-lateral__link--ativo")
})
})Um abraço e bons estudos.