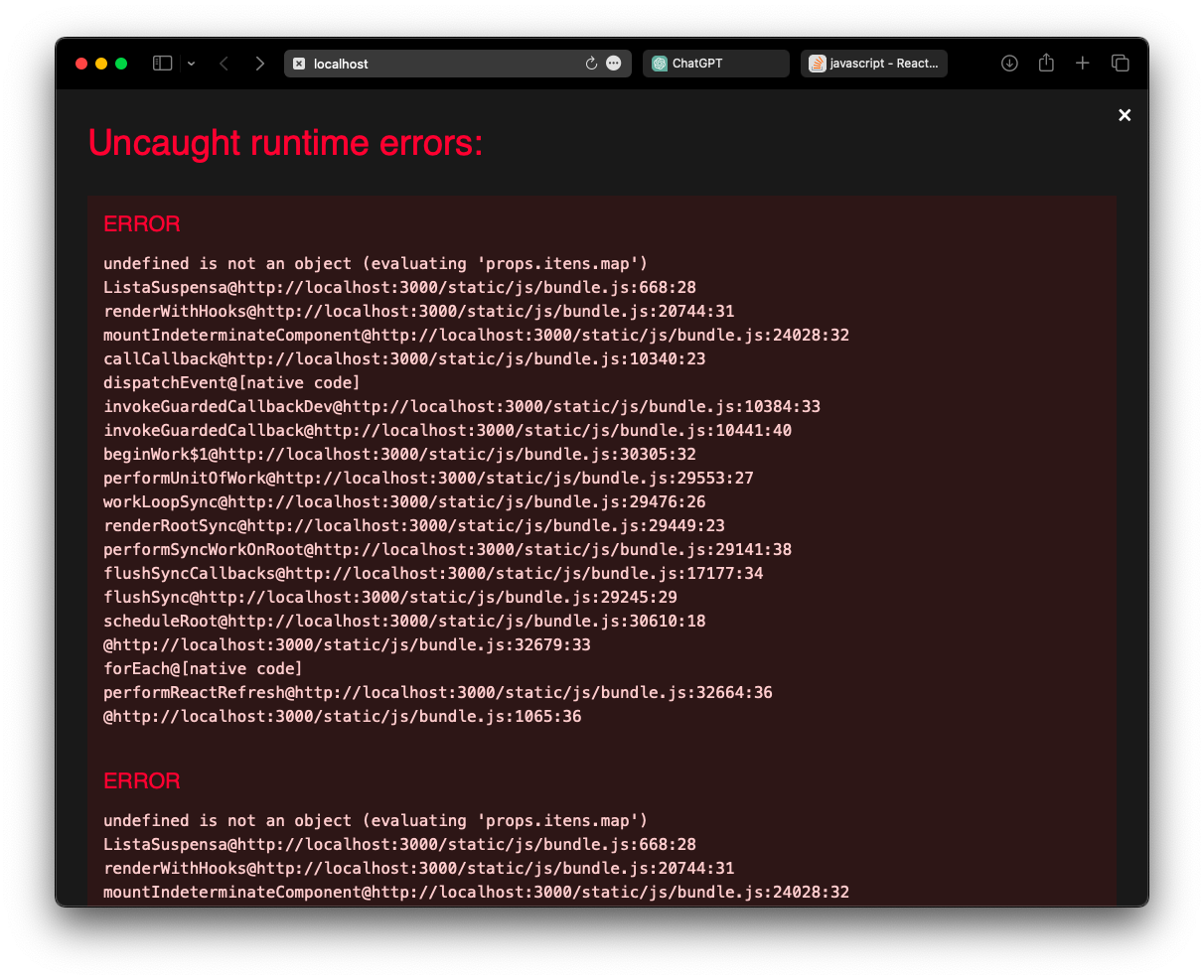
Estou fazendo um projeto similar ao curso para conseguir de fato aprender, porém me deparei com um erro que não estou sabendo solucionar:

Meu codigo está assim:
import './ListaSuspensa.css'
const ListaSuspensa = (props) => {
return (
<div className='lista-suspensa'>
<label>{props.label}</label>
<select onChange={evento => props.aoAlterado(evento.target.value)} required={props.required} value={props.value}>
{props.itens.map(item => {
return <option key={item}>{item}</option>
})}
</select>
</div>
)
}
export default ListaSuspensa
import { useState } from "react"
import "./Formulario.css"
import Botao from "../botao/Index"
import CampoTexto from "../campoTexto/Index"
import ListaSuspensa from "../listaSuspensa/Index"
const Formulario = (props) => {
const [tarefa, setTarefa] = useState('')
const [descricao, setDescricao] = useState('')
const [imagem, setImagem] = useState('')
const [prazo, setPrazo] = useState('')
const aoSalvar = (evento) => {
evento.preventDefault()
props.TarefaCadastrada({
tarefa,
descricao,
imagem,
prazo
})
setTarefa('')
setDescricao('')
setImagem('')
setPrazo('')
}
return (
<section className="form">
<form onSubmit={aoSalvar}>
<h2>Preencha os dados para criar sua Tarefa</h2>
<CampoTexto
obrigatorio={true}
label="Nome da Tarefa"
placeholder="Digite o nome da Tarefa"
valor={tarefa}
aoAlterado={valor => setTarefa(valor)}
/>
<CampoTexto
obrigatorio={true}
label="Descrição da Tarefa"
placeholder="Digite a Descrição da Tarefa"
valor={descricao}
aoAlterado={valor => setDescricao(valor)}
/>
<CampoTexto
label="Imagem"
placeholder="Digite o endereço da imagem"
valor={imagem}
aoAlterado={valor => setImagem(valor)}
/>
<ListaSuspensa
obrigatorio={true}
label="Prazo"
itens={props.prazo}
valor={prazo}
aoAlterado={valor => setPrazo(valor)}
/>
<Botao>
Criar Tarefa
</Botao>
</form>
</section>
)
}
export default Formulario
import { useState } from 'react';
import Banner from "./components/banner/Index"
import Formulario from "./components/formulario/Index"
import Prazo from './components/prazo/Index';
function App() {
const prazos = [
{
nome: 'Hoje',
corPrimaria: '#82CFFA',
corSecundaria: '#E8F8FF',
},
{
nome: 'Semana',
corPrimaria: '#A6D157',
corSecundaria: '#F0F8E2',
},
{
nome: 'Mês',
corPrimaria: '#E06B69',
corSecundaria: '#FDE7E8',
},
{
nome: 'Objetivo do Ano',
corPrimaria: '#D86EBF',
corSecundaria: '#FAE5F5',
},
{
nome: 'Já Feito',
corPrimaria: '#FEBA05',
corSecundaria: '#FFF5D9',
},
{
nome: 'Conquistas',
corPrimaria: '#FF8A29',
corSecundaria: '#FFEEDF',
}
]
const [cards, setCards] = useState([])
const NovoCardAdd = (card) => {
console.log(card)
setCards([...cards, card])
}
//colaboradores = card ; prazos = times
return (
<div className="App">
<Banner />
<Formulario prazos={prazos.map(prazo => prazo.tarefa)} TarefaCadastrada={card => NovoCardAdd(card)} />
{prazos.map(prazo => <Prazo
key={prazo.tarefa}
tarefa={prazo.tarefa}
corPrimaria={prazo.corPrimaria}
corSecundaria={prazo.corSecundaria}
cards={cards.filter(card => card.prazo === prazo.tarefa)}
/>)}
</div>
)
}
export default App


