Eu já usei o menu hambúrguer em outro projeto meu, já o refiz algumas vezes e ele sempre funcionou normalmente. Um mês depois, cá estou eu tentando fazer outro projeto com um menu hambúrguer e não está funcionando. Já revi meu projeto antigo e não sei o que fiz de errado. Alguém poderia dar uma mãozinha? Obs: Reproduzi o problema em um outro lugar para não misturar os códigos.
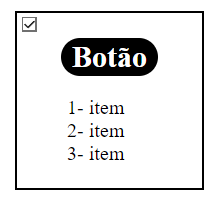
Resultado esperado:
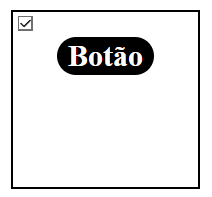
 Resultado obtido:
Resultado obtido:
 HTML:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<header>
<nav>
<label for="checkbox">
<input type="checkbox" id="checkbox" class="botao">
<h1>Botão</h1>
</labeL>
<ul class="lista">
<li class="itens">1- item</li>
<li class="itens">2- item</li>
<li class="itens">3- item</li>
</ul>
</nav>
</header>
</body>
</html>
Css:
nav {
border: 2px solid black;
width: 10%;
height: 140px;
margin: 10% auto;
}
h1 {
text-align: center;
background-color: black;
padding: 1%;
width: 50%;
margin: auto;
border-radius: 16px;
color: white;
}
/* .botao {
display: none;
} */
.lista {
display: none;
list-style: none;
}
.botao:checked~.lista {
display: block;
}





