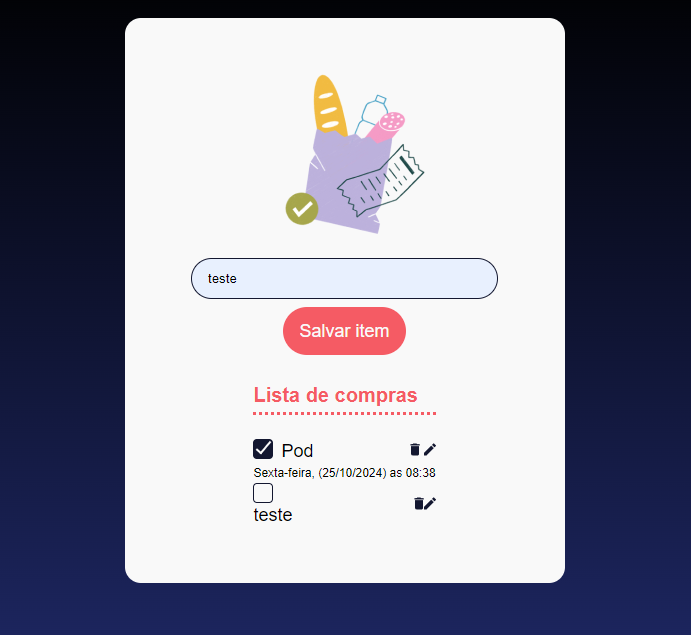
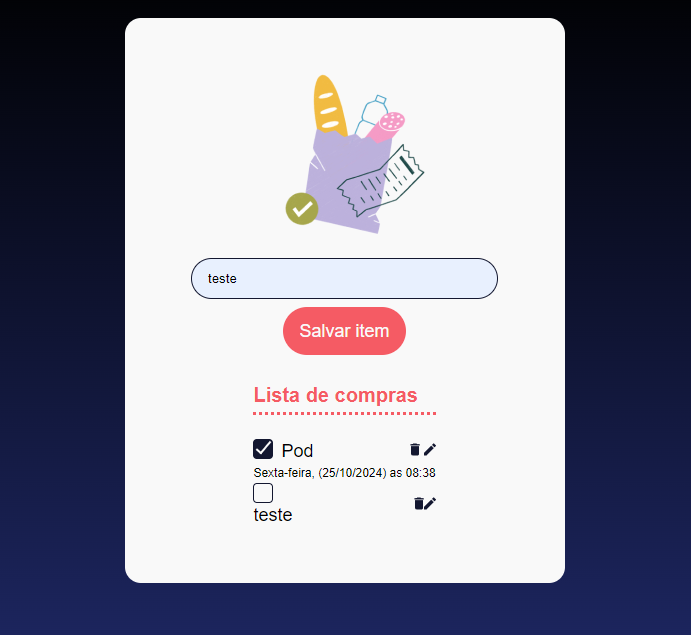
Estou com problemas pois apos criar um novo elemento na lista o css nao esta configurando da maneira certa o novo elemento.
Codigo no link : https://github.com/Matheus-Akio1/JavaScript-Criando-um-Site-Dinamico.git

Estou com problemas pois apos criar um novo elemento na lista o css nao esta configurando da maneira certa o novo elemento.
Codigo no link : https://github.com/Matheus-Akio1/JavaScript-Criando-um-Site-Dinamico.git

Olá, Matheus. Como vai?
O que está acontecendo é que você está aplicando os estilos a <div> desses elemento com a classe .container-item-compra, dessa forma:
.container-item-compra {
display: flex;
}
Entretanto, essa classe não está sendo aplicada quando <div> é criada no javascript. Você pode fazer uma pequena alteração no seletor para que não precise alterar o JS, seu CSS deve ficar assim:
.item-lista-container div {
display: flex;
gap: 8px;
}
Essa alteração foi o suficiente para aplicar os estilos corretamente.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)