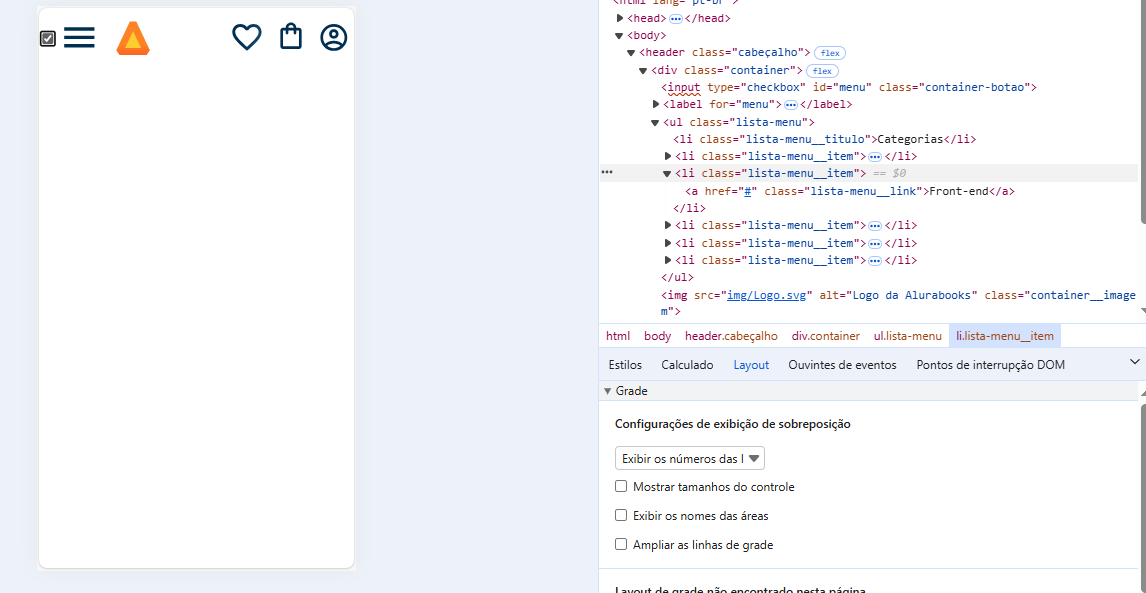
Pessoal, estou con dificuldade para que minha lista de categorias apareça novamente, ela estava constando ate certo momento, porem não aparece mais, ja revisei tudo o que poderia :(
index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container-botao">
<label for="menu">
<span class="cabeçalho__menu-hamburguer container__imagem"></span> </label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo da Alurabooks" class="container__imagem">
</div>
<div class="container">
<a href="a"> <img src="img/Favoritos.svg" alt="Favoritos" class="Container__imagem"></a>
<a href="a"><img src="img/Compras.svg" alt="Compras" class="Container__imagem"></a>
<a href="a"> <img src="img/Usuário.svg" alt="usuario" class="Container__imagem"></a>
</div>
</header>
</body>
</html>
header.css
.cabeçalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url(../img/Menu.svg);
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabeçalho
{
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
background-color: var(--branco);
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
padding: 1em;
list-style: none;
}
.container-botão:checked ~ .lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
}
.lista-menu__link {
background: linear-gradient(97.54deg,#002F52 35.49%,#326589 165.37%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
}
Styles.css
@import url("styles/header.css");
:root {
--cor-de-fundo: #EBECEE;
--branco: #FFFFFF;
--laranja: #EB9800;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
}
.body {
background-color: var(--cor-de-fundo);
}