Meu projeto AluraPlay funciona normalmente, porém, o layout desktop só funciona quando o zoom do navegador está em 90%. Se aumentar o zoom para 100%, ele fica com layout de tablet. Como resolver?
Meu projeto AluraPlay funciona normalmente, porém, o layout desktop só funciona quando o zoom do navegador está em 90%. Se aumentar o zoom para 100%, ele fica com layout de tablet. Como resolver?
Oi, Luiza!
Acredito que você esteja utilizando um notebook, certo?
Se sim, resolução costuma ser menor, do que a de um "desktop", que tenha um monitor que é 1920x1080, portanto, o navegador vai interpretar, dado a responsividade no código CSS, que o melhor a se usar é o de tablet.
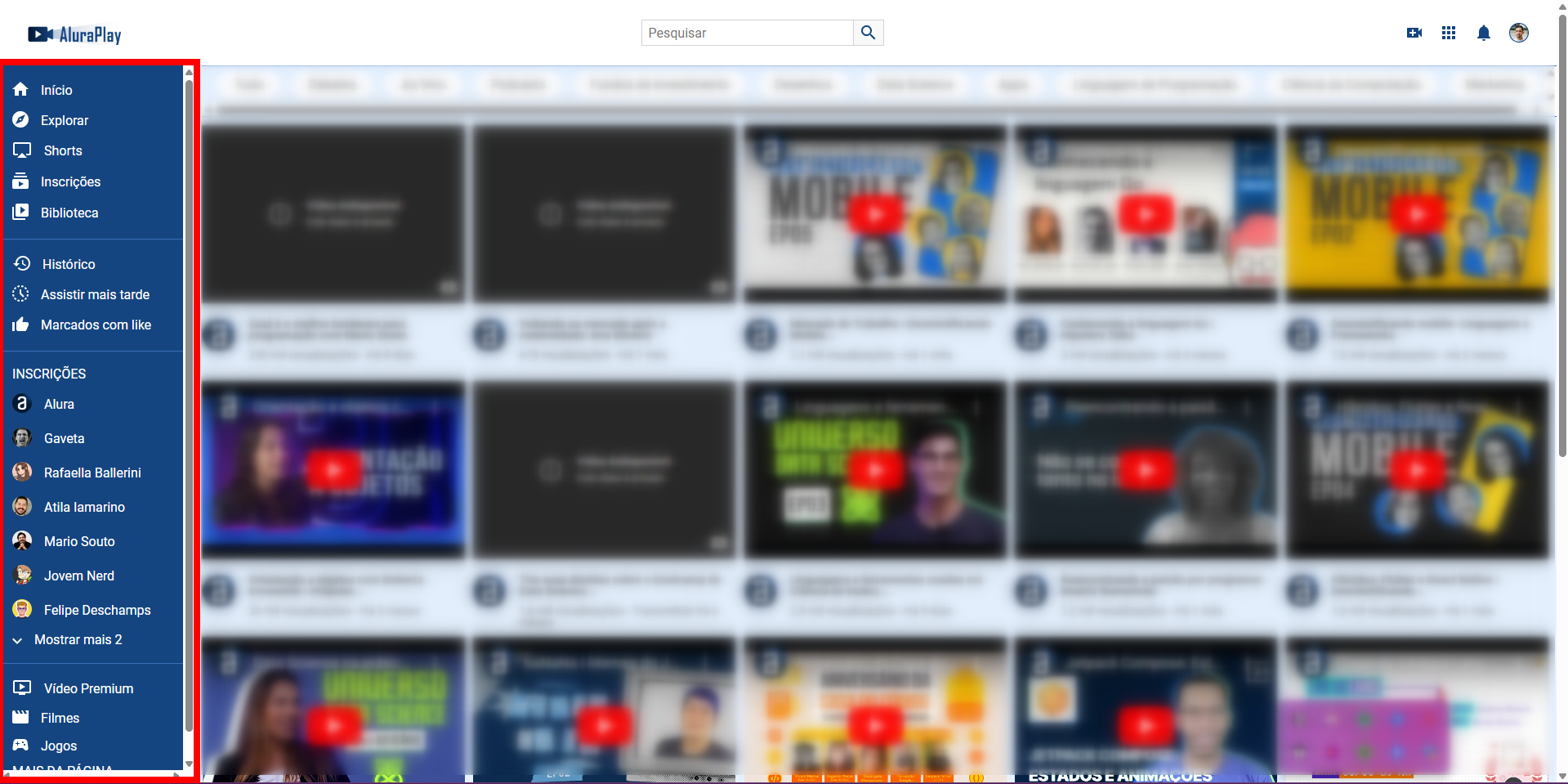
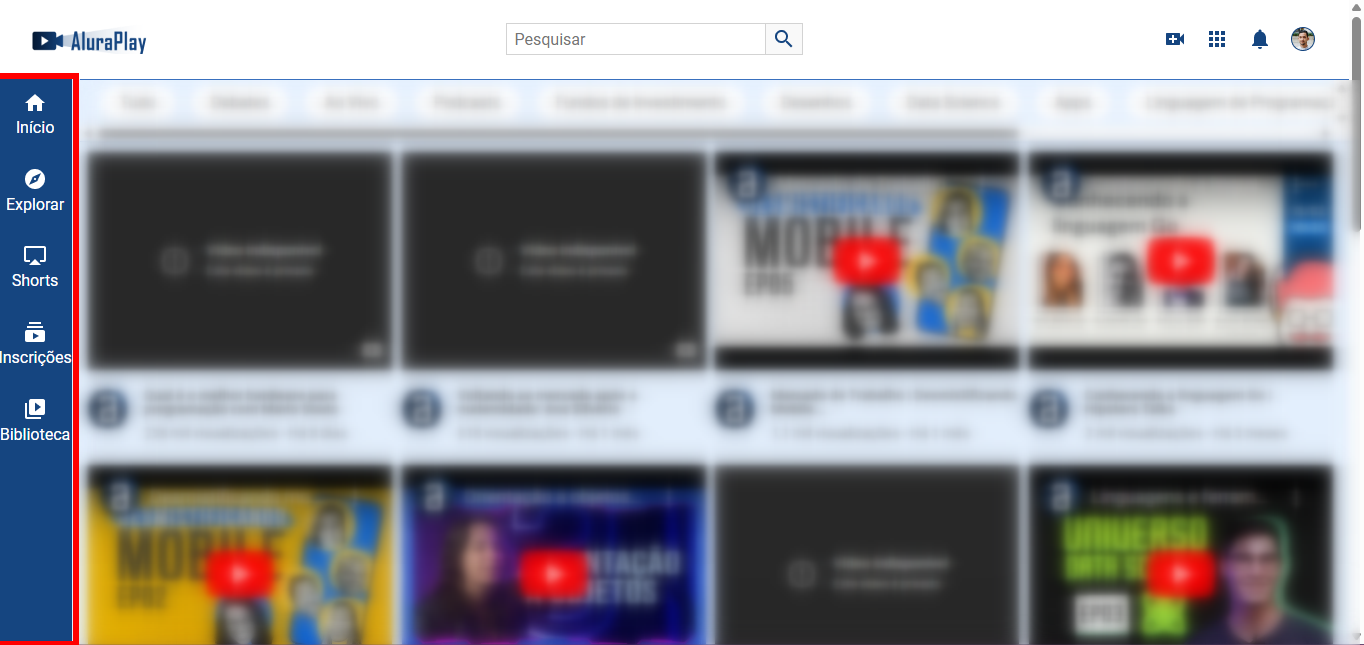
Fiz o teste para computador com tela 1920x1080 e para um notebook de tela 1366 x 768:

Notebook:

Para verificar a resolução do monitor, clique em Configurações do Windows, depois em Sistema > Tela > Exibição avançada
Se quiser, você pode aplicar essa aparência à sua tela nos arquivos CSS estilos.css e flexbox.css, procurando por esta linha:
@media(min-width: 1440px) {
Utilize um valor mais abaixo, como:
@media(min-width: 1300px) {
E verifique se funciona para ti.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!